
Okta
オクタ
はじめに
Auth0のユニバーサルログイン機能を用いることで、ユーザがアプリケーションへログインを行うたびに、Auth0で管理された認証サーバへリダイレクトし、ユーザ認証を行わせることが可能となります。ユニバーサルログインは、埋め込み型ログインと異なり、以下の様な利点があります。
・アプリケーション側でのログイン画面実装が不要
・ソーシャルログインやMFAの追加をAuth0側機能により容易に実現可能
・管理された認証サーバが提供する画面機能を用いるため、アプリケーション側での改修を行うことなくカスタマイズ可能
本ページでは、Auth0のユニバーサルログイン機能で、実施可能な内容・項目についてご紹介します。
前提
本ページに記載する機能及び設定に関する内容は、2024年11月現在の情報となります。
Universal LoginとClassic Loginのエクスペリエンスの違い
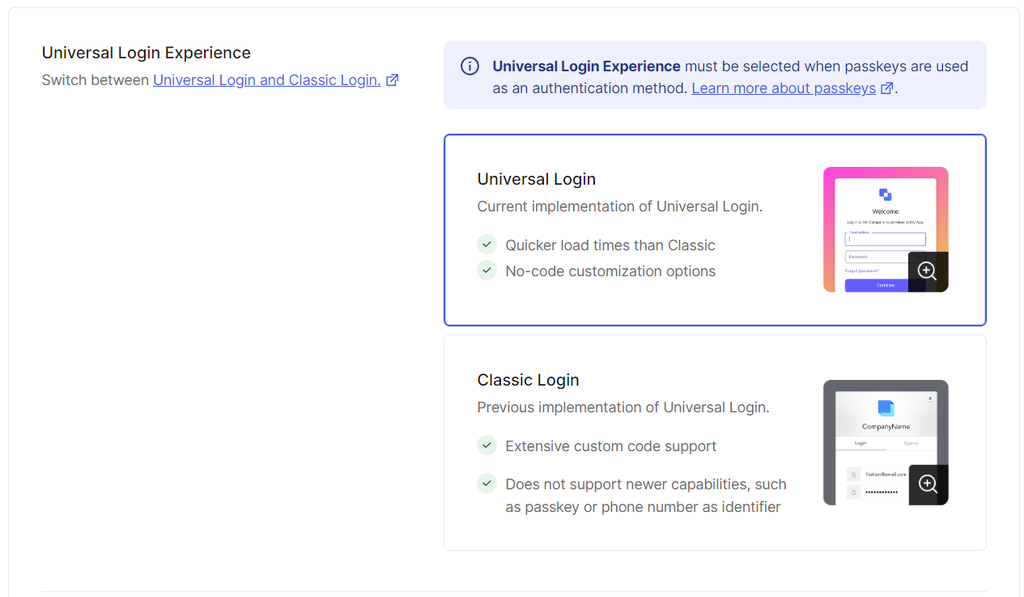
Auth0のユニバーサルログインにてユーザ認証を行う場合、「Universal Login」と「Classic Login」の2種類から選択可能です。利用の選択は、Auth0管理画面の Branding > Universal Login > Advanced Options から行います。
・Universal Login
新たな画面デザイン及びログインフローとして2019年にリリースされました。
JavaScriptを必要としないため、動作の軽量化が実現されています。また、WebAuthnやEnterprise Connectionへの対応、言語のローカリゼーション等、実現機能面においても向上が図られています。
※ただし、一部の機能はClassic Loginのみ利用可能であることにご注意ください。
・Classic Login
Universal Login機能提供以前から提供されているログイン画面カスタマイズ機能です。
※Classic Loginでは、パスキー認証は非対応となっております。

ユニバーサルログインにおけるUniversal LoginとClassic Loginの主な相違点を一覧化しました。相違点の詳細は、以下をご確認ください。
Universal Login vs. Classic Login – Auth0 docs
| 機能 | Universal Login | Classic Login |
|
HTMLの変更なしで新機能を適用 |
○ |
× |
|
継続的な開発及び新機能追加 |
○ |
× |
|
軽量なHTML |
○ |
× |
|
JavaScript利用 |
× |
○ |
|
ページカスタマイズ |
○(ページテンプレートによる編集または色やロゴ等の変更) |
○(HTMLを用いたログイン、MFA及びパスワードリセット画面の編集) |
|
パスワードレスでのログイン |
○(デバイス/生体認証を用いたWebAuthn) |
○(SMSもしくはメール認証のみ) |
|
デバイス/生体認証を用いたWebAuthn利用 |
○ |
× |
|
WCAG準拠 |
○ |
× |
|
Organizations機能への対応 |
○ |
× |
|
サインアップ時の利用規約への同意取得 |
〇 |
○ |
|
サインアップ時のカスタムフィールド |
〇 |
○ |
|
表示テキストの言語カスタマイズ |
〇(https://auth0.com/docs/universal-login/text-customization記載の言語に対応可) |
△(ログイン画面のみ可) |
|
全てのページにローカリゼーションの適用 |
○ |
× |
|
Eメールを用いたMFAへの対応 |
○ |
× |
|
音声電話を用いたMFAへの対応 |
○ |
× |
|
DuoによるMFAへの対応 |
〇(Duoが唯一のMFA要素として有効な場合) |
○ |
|
エンタープライズコネクション用のボタン |
○ |
× |
|
パスワードリセット用リンクの無効化 |
○ |
○ |
|
パスワードリセット及びサインアップにおけるカスタムURLの利用 |
〇(ページテンプレートの利用) |
○ |
|
パスキー認証 |
〇 |
× |
なお、現在及び将来的なユニバーサルログインの開発作業は、Universal Login向けに実施されます。そのため、ここからは、Universal Loginをメインとしてユニバーサルログインのカスタマイズをご紹介します。
ノーコーティングでのログイン画面のカスタマイズ
Auth0では、ノーコーティングにて以下項目が設定可能です。非常に多くの設定項目があり、細かい部分までカスタマイズできる点が特徴です。
| Styles | 設定項目 | デフォルト設定 |
|
Colors |
Primary button |
#635dff |
|
Primary button label |
#ffffff |
|
|
Secondary button border |
#c9cace |
|
|
Secondary button label |
#1e212a |
|
|
Base Focus Color |
#635dff |
|
|
Base Hover Color |
#000000 |
|
|
Links & focused components |
#635dff |
|
|
Header |
#1e212a |
|
|
Body text |
#1e212a |
|
|
Widget background |
#ffffff |
|
|
Widget border |
#c9cace |
|
|
Input labels & placeholders |
#65676e |
|
|
Input filled text |
#000000 |
|
|
Input border |
#c9cace |
|
|
Input background |
#ffffff |
|
|
Icons |
#65676e |
|
|
Error |
#d03c38 |
|
|
Success |
#13a688 |
|
|
Captcha Widget Theme (ウィジェットのテーマ) |
Light |
|
|
Fonts |
Font URL |
設定無し |
|
Reference text size |
16px |
|
|
Title |
150% |
|
|
Subtitle |
87.5% |
|
|
Body text |
87.5% |
|
|
Buttons text |
100% |
|
|
Input Labels |
100% |
|
|
Links |
87.5%(太文字) |
|
|
Links style |
Normal |
|
|
Borders |
Button border weight |
1px |
|
Buttons style |
Rounded corners |
|
|
Button borders radius |
3px |
|
|
Input border weight |
1px |
|
|
Inputs style |
Rounded corners |
|
|
Inputs border radius |
3px |
|
|
Widget corner radius |
5px |
|
|
Widget border weight |
0px |
|
|
Show widget shadow |
enable |
|
|
Widget |
Logo position |
Center |
|
Logo url |
設定無し |
|
|
Logo height |
52px |
|
|
Header text alignment |
Align center |
|
|
Social buttons layout |
On bottom |
|
|
Page background |
Page Layout |
Center |
|
Background color |
#000000 |
|
|
Background image url |
設定無し |
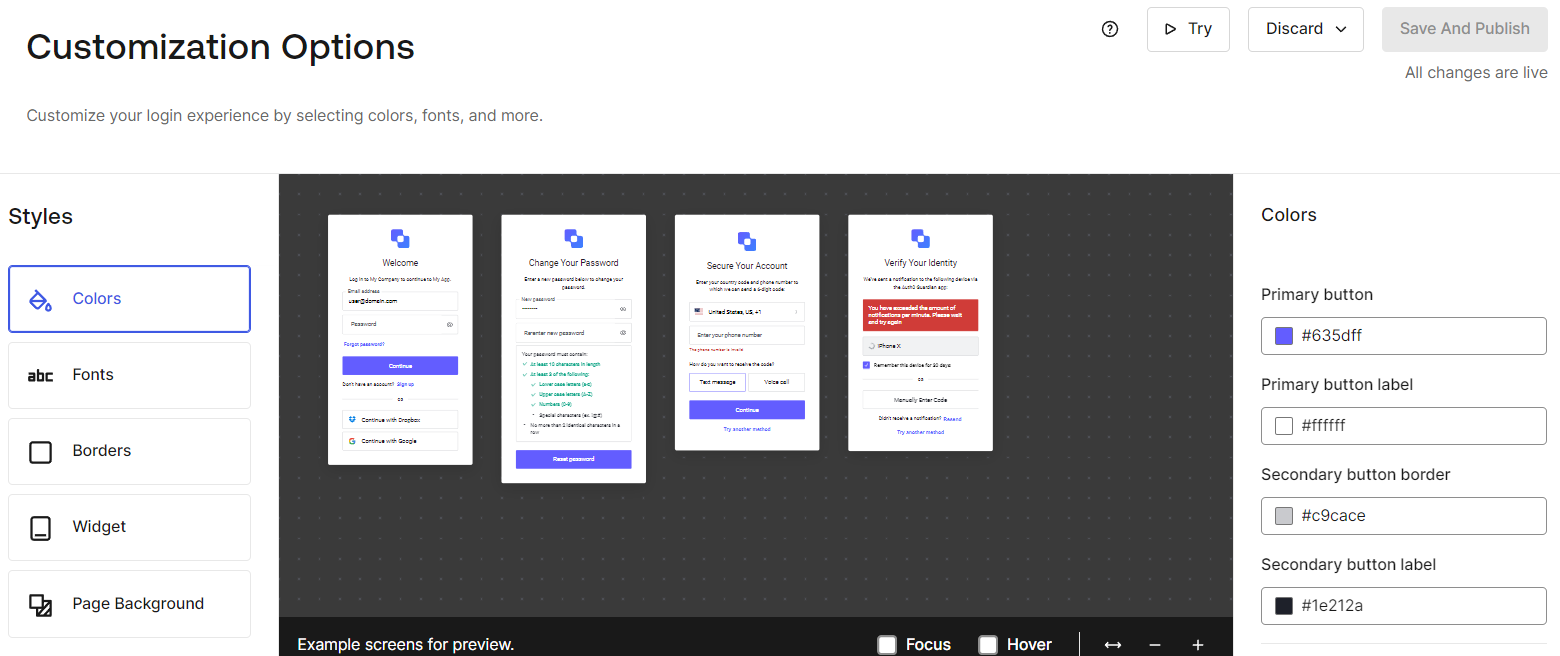
上記設定は、Auth0の管理画面のBranding > Universal Login > Customization Optionsで設定できます。

以下は、「Logo」及び「Primary bottom Color」の設定変更例です。
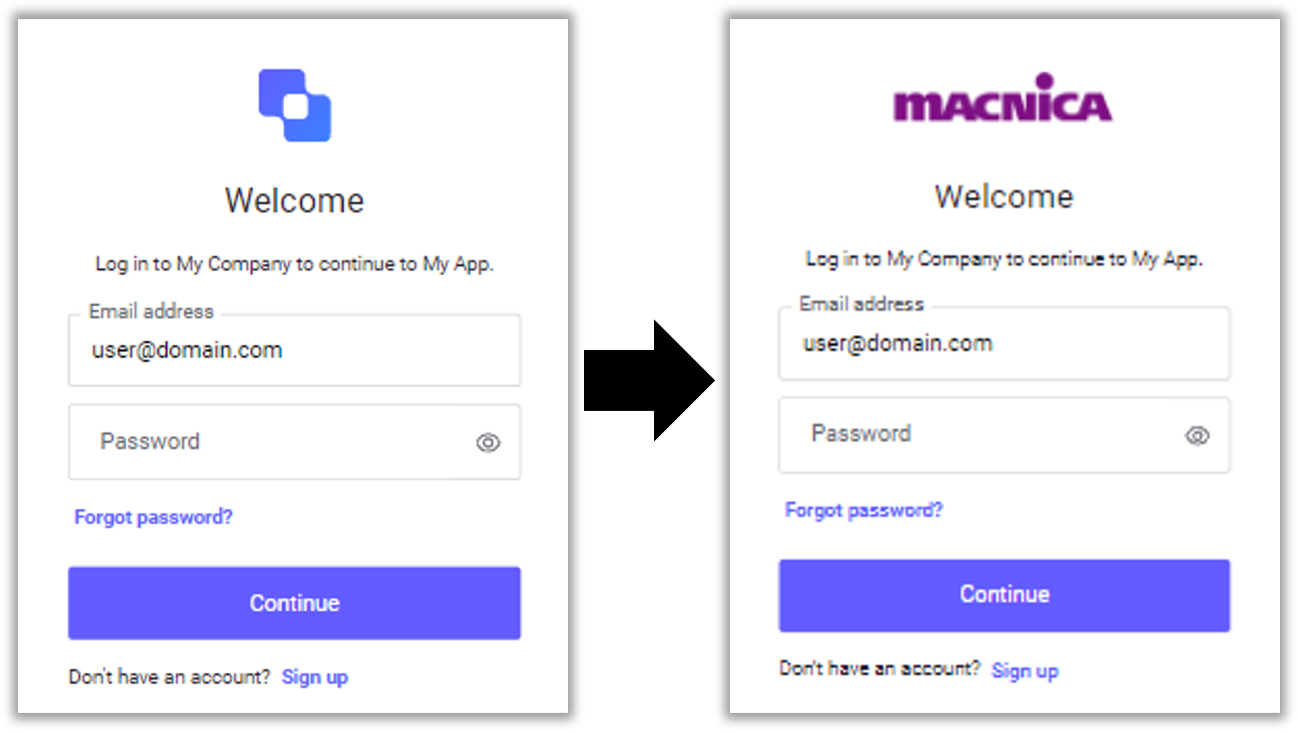
<Logo画像の変更>

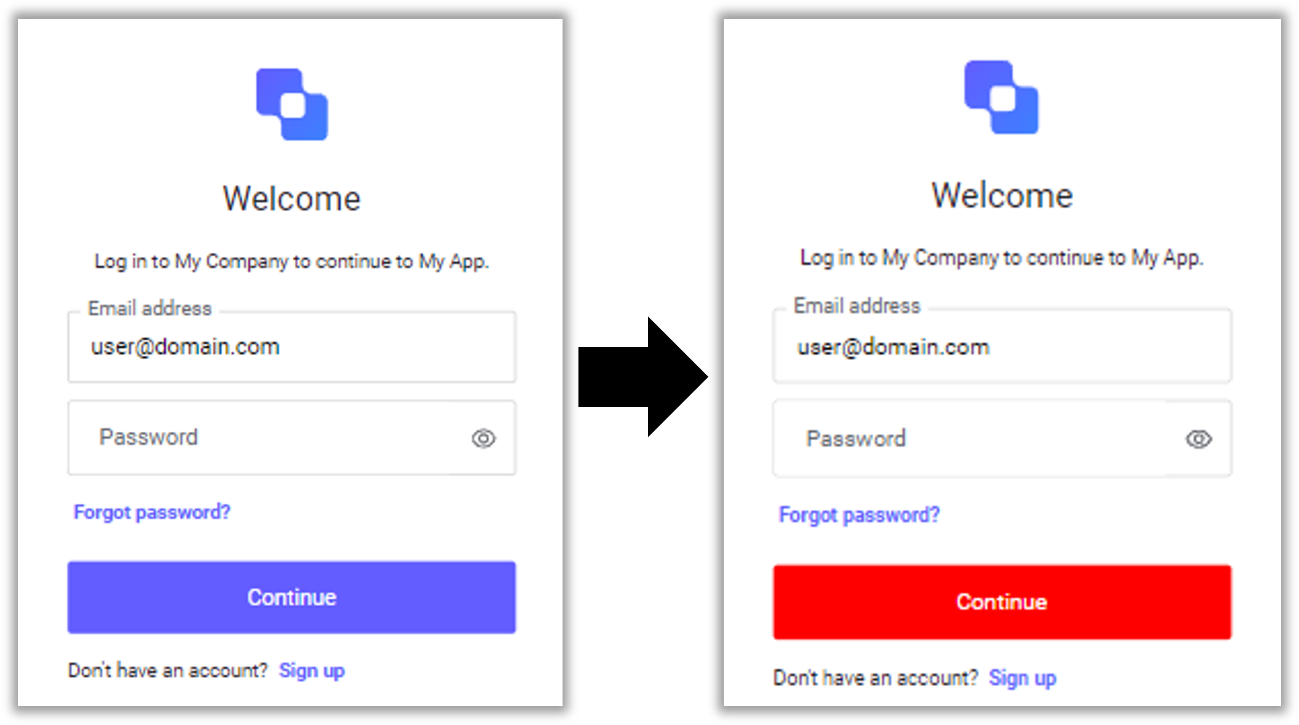
< Primary bottom Colorを#635dffから#ff0000へ変更>

カスタマイズの詳細は、以下をご確認ください。
Customize Universal Login Page Themes – auth0 docs
[補足]
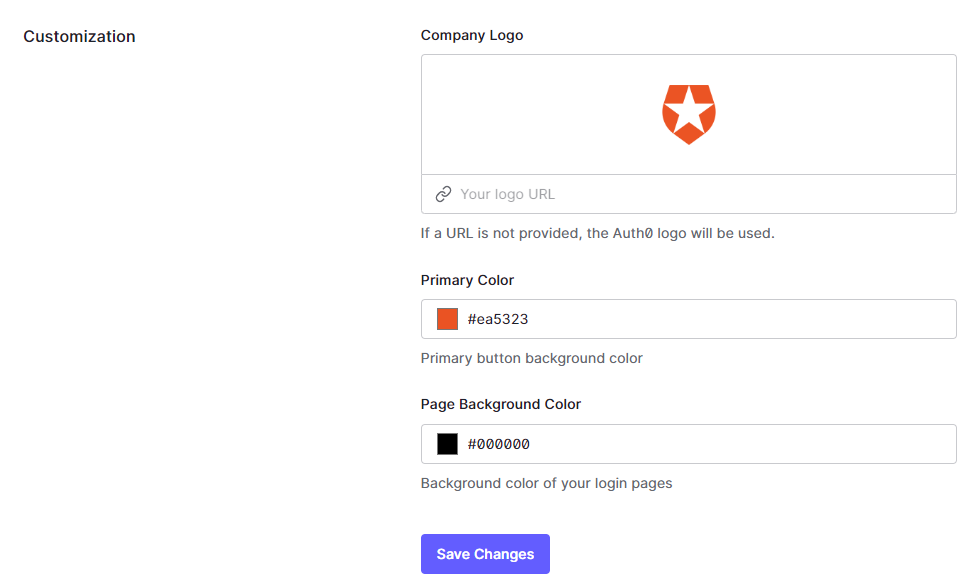
Classic Loginでは、以下のみ設定可能です。
・Company Logo(ロゴ)
・Primary Color(メイン色)
・Page Background Color(ページの背景色)

APIを用いた画面テキスト文言のカスタマイズ
Universal Loginでは、Auth0 Management APIを使用することで、ログイン、MFAの登録、パスワード変更等のページに表示されるテキスト文言を編集することができます。
使用するAPIのエンドポイント及び必要なパラメータは、以下の通りです。
・エンドポイント: /api/v2/prompts/{prompt}/custom-text/{language}
・メソッド: PUT
・必要なパラメータ
‐prompt(ログインフロー内の特定のステップ)
‐language(利用言語)
‐body(変更対象とテキスト文言を記載)
形式(JSON):{ "SCREEN": { "TEXT_ID": "text message " } }
SCREEN:設定するpromptの画面
TEXT_ID:SCREEN毎に設定するテキスト変更部分
text message:TEXT_IDで指定した箇所に設定するテキスト文言
APIコールに必要な上記パラメータの詳細は、以下をご確認ください。
Customize Universal Login Text Elements – Auth0 docs
例として、Auth0 Management APIを用いてログイン画面のタイトルを変更する手順をご紹介します。
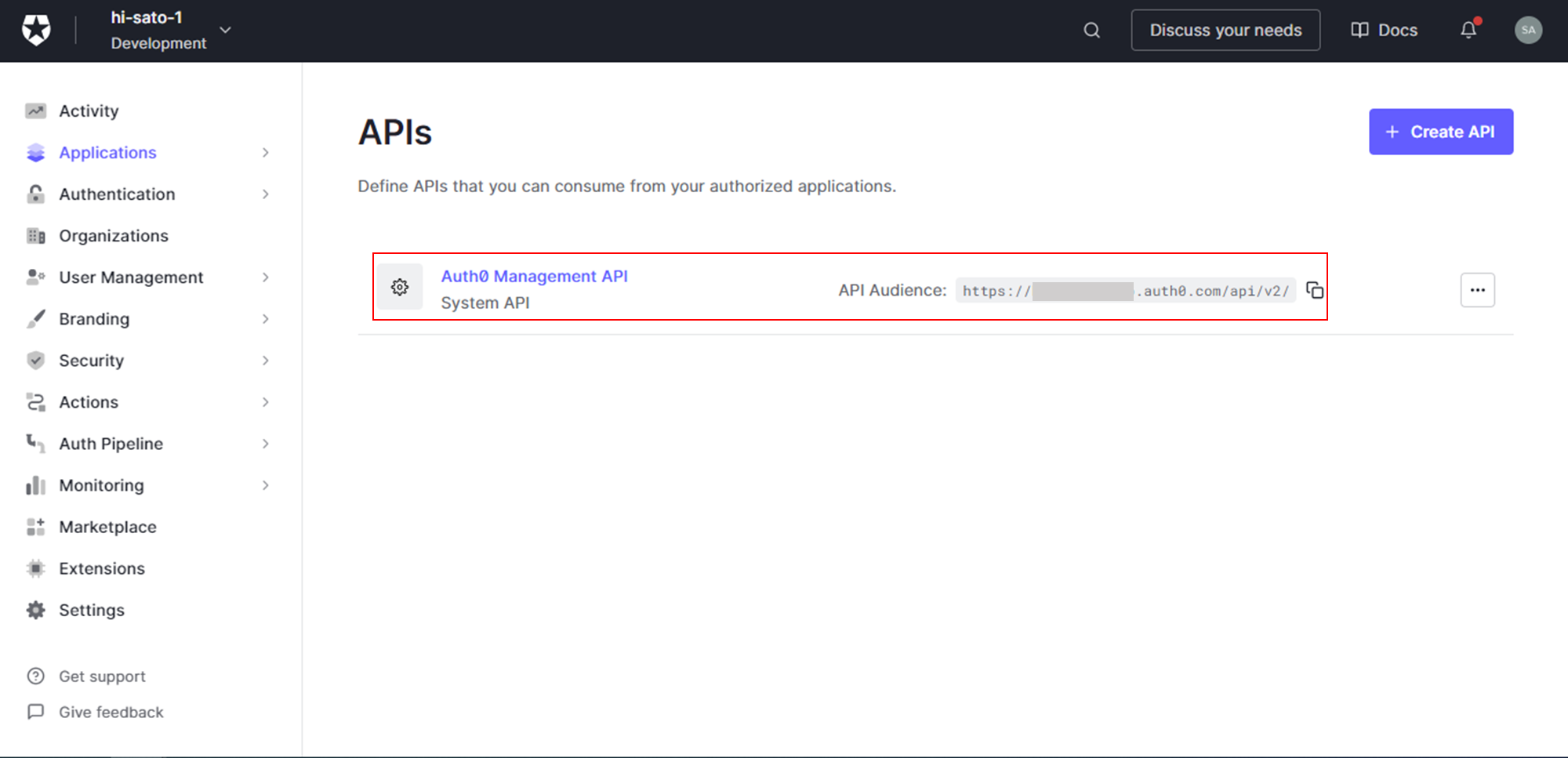
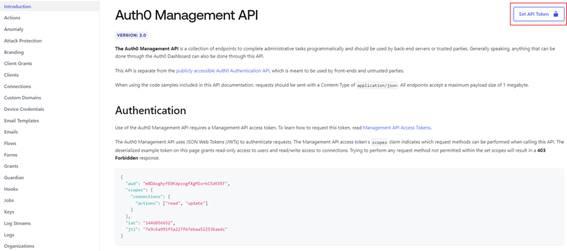
(1) Auth0 Management APIのアクセストークンを発行するため、Auth0管理画面のApplications > APIs > Auth0 Management APIをクリック

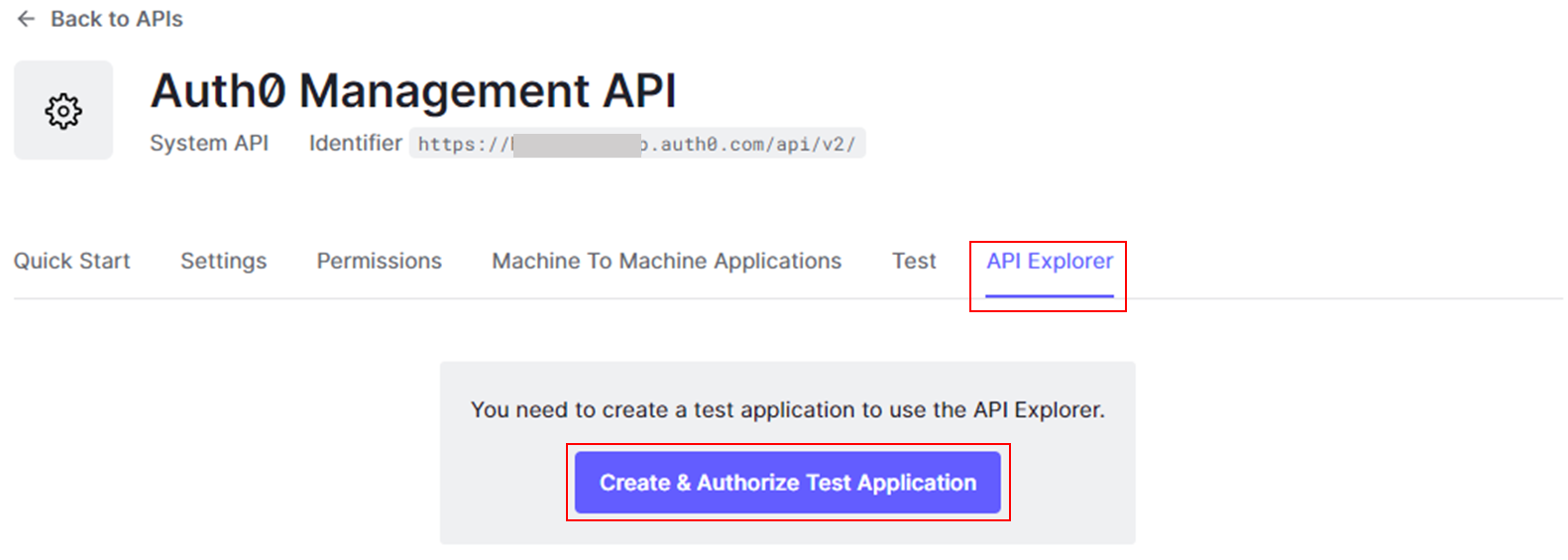
(2) API Explorerタブへ遷移、[Create & Authorize Test Application]をクリック

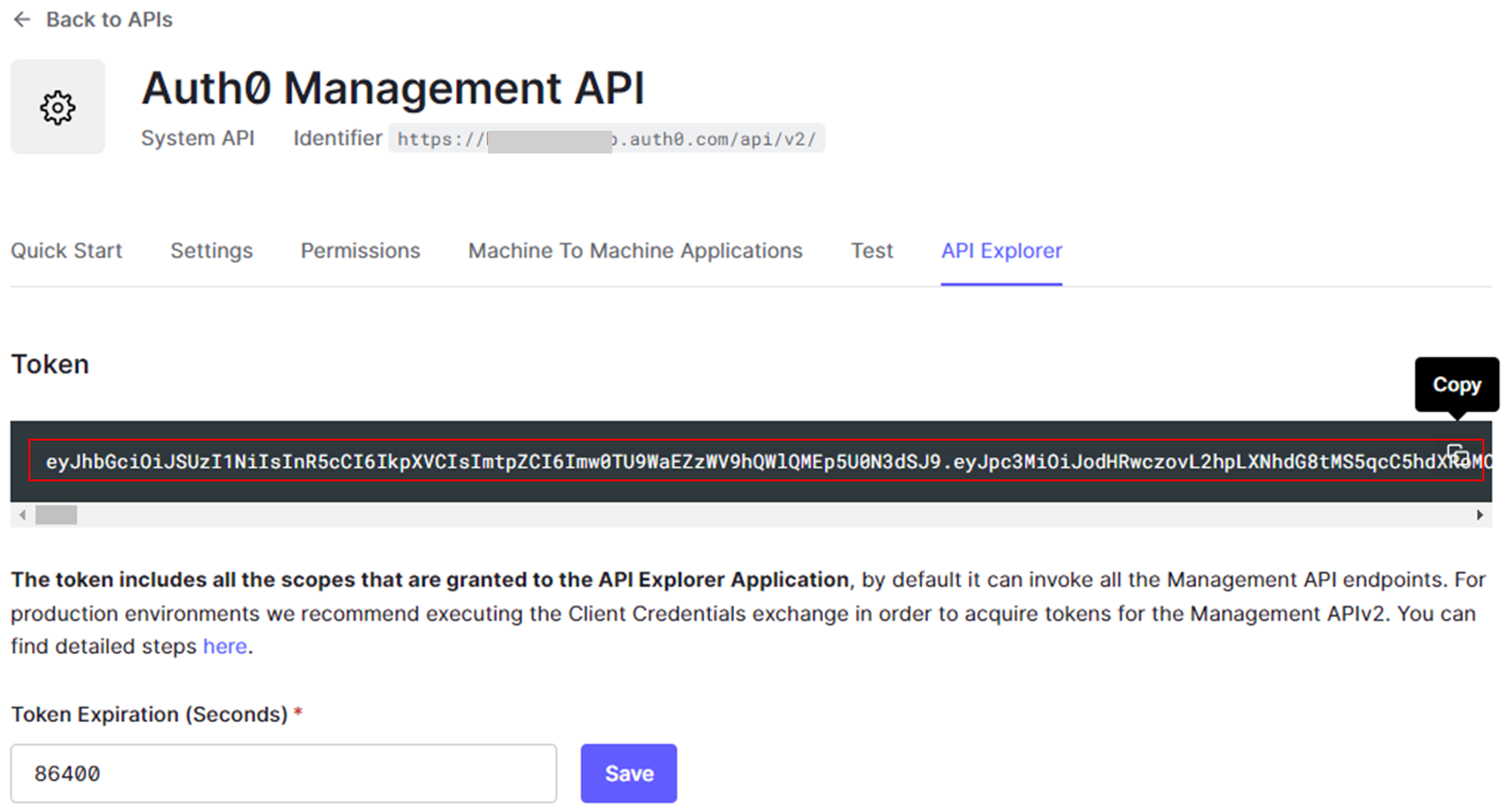
(3) 発行されたアクセストークンのToken部分をコピー

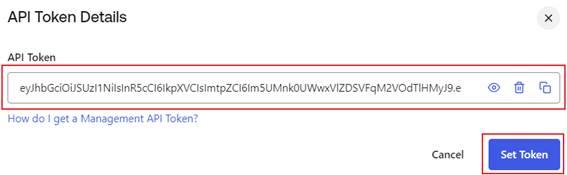
(4) Auth0 Management API Explorerを開き、画面右上の[Set API Token]をクリック

(5) API Token欄に(3)にてコピーしたアクセストークンをペーストし、[Set Token]ボタンをクリック

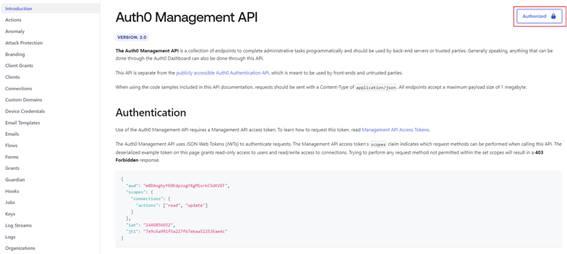
(6) 画面右タブに、[Authorized]と表示されたことを確認

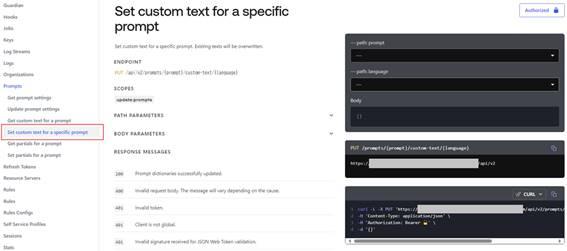
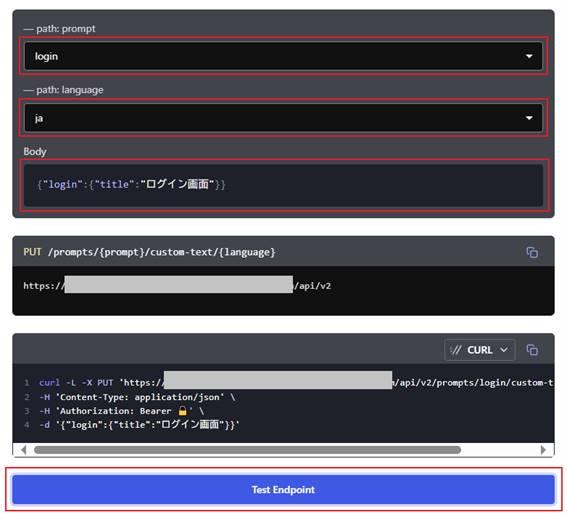
(7) 画面左より、Prompts > [Set custom text for a specific prompt]をクリック

(8) APIコールに必要なパラメータを以下の通り設定し、[Test Endpoint]をクリック
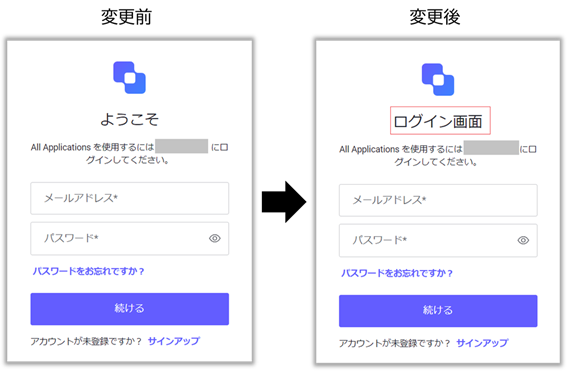
※以下のパラメータ指定により、ログイン画面にてデフォルトのタイトル「ようこそ」が「ログイン画面」へと変更されます。
・prompt:login
・language:ja
・body:{"login": {"title":"ログイン画面"}}

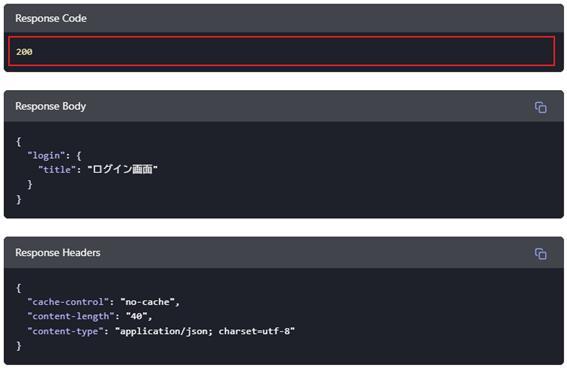
(9) APIコール結果が表示されるので、Response Codeが「200」であることを確認
※200以外が表示された場合は失敗です。エラー内容を参考に対処してください。

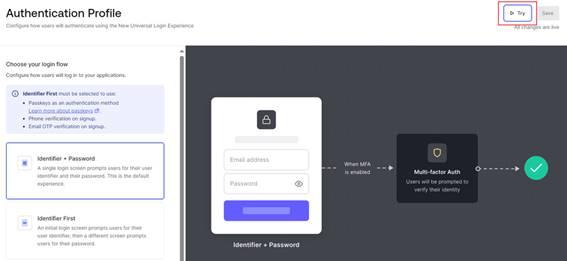
(10) 変更後のログイン画面を確認するため、Auth0管理画面のAuthentication > Authentication Profileへ遷移し、[Try]ボタンをクリック

(11) ログイン画面のタイトルが「ログイン画面」に変更されたことを確認

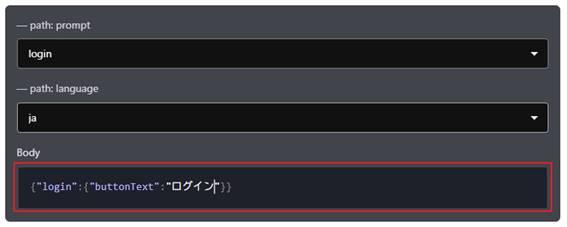
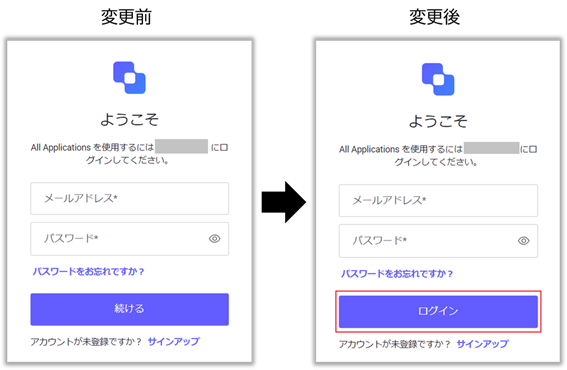
また、他の例として、ログイン画面のログインボタン表記を「続ける」から「ログイン」へ変更する際の設定内容を以下に示します。
・body内容
{"login": {"buttonText":"ログイン"}}
・設定画面

・変更前後の画面

[補足①]
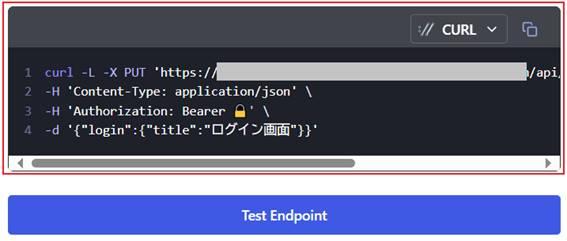
curlコマンドにてAPIコールを実行する場合は、以下の通り
curl -L -X PUT '{YOUR_AUTH0_URL}/api/v2/prompts/login/custom-text/ja' \
-H 'Content-Type: application/json' \
-H 'Authorization: Bearer {YOUR_ACCESS_TOKEN}' \
-d '{"login":{"title":"ログイン画面"}}'
実行すべきcurlコマンドは、Auth0 Management API Explorerにおける[Test Endpoint]上部のコードをコピーすることで取得可能

[補足②]
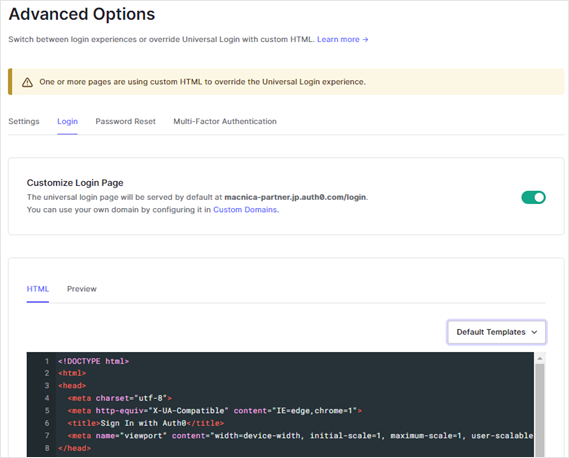
Classic Loginでは、Auth0管理画面のBranding > Universal Login > Advanced Optionsにて設定でき、画面上部のフロー別タブを選択し、「Customize *** Page」部分をONにすることで有効化。Universal Loginを利用している場合においても、「Customize *** Page」部分の内容が優先されるので、設定の際は注意が必要。

なお、Classic Loginのログイン画面はAuth0 Lockを用いて実装されています。Auth0 Lockの詳細については、[Auth0 Lockについて]でご紹介しています。
おわりに
Auth0のユニバーサルログイン機能を用いることで、コーティングによる変更を行うことなく、GUI操作で直感的にカスタマイズ可能です。画面のテキスト文言の変更についても、APIを用いて簡単に実装できます。
是非、こちらのユニバーサルログイン機能にて、ログイン画面のカスタマイズを行ってみてください。
お問い合わせ・資料請求
株式会社マクニカ Okta 担当
- TEL:045-476-2010
- E-mail:okta@macnica.co.jp
平日 9:00~17:00