
Okta
オクタ
はじめに
Auth0 Lockとは、ログインウィジェットをWebページの任意の場所へ埋め込むことができるUIライブラリです。Webページにログインフォームを埋め込む必要がある場合は、このAuth0 Lockを用いることで、1から開発することなく実装できます。
なお、ログインフォームを埋め込む必要が無い場合は、ユーザ認証の際にAuth0で管理された認証サーバのログインページへリダイレクトできる「ユニバーサルログイン」を使用することが、管理・セキュリティ等の面から推奨となります。
Classic版のユニバーサルログインにおいても、Auth0 Lockが使用されており、Auth0管理画面のBranding > Universal Loginから設定可能です。
Auth0 Lockにおける設定可能項目
Auth0 Lockにて設定可能な項目は、以下をご確認ください。
https://auth0.com/docs/libraries/lock/lock-configuration
主な設定項目及びパラメータは、以下の通りとなります。
| 項目 | パラメータ | 説明 |
| UI(ユーザインターフェイス) | allowAutocomplete(ユーザ名のオートコンプリート) | メールアドレスもしくはユーザ名のオートコンプリート可否 |
| allowShowPassword(パスワード表示の許可) | パスワードの表示有無ボタンの可否 | |
| allowedConnections(許可するコネクション) | 許可する認証コネクションのリスト | |
| language(言語) | 表示言語 | |
| languageDictionary(特定セクションのテキスト) | lockにおける特定セクションのテキスト内容 | |
| rememberLastLogin(前回ログインの記録) | 前回使用したアカウント情報の表示有無 | |
| Theme(テーマ) | authButtons(認証ボタン) | 認証ボタンのカスタマイズ |
| labeledSubmitButton(ラベル付き送信ボタン) | 送信ボタンへのテキスト有無 | |
| logo(ロゴ) | ロゴファイルのURL | |
| primaryColor(メインカラー) | メインボタンの色 | |
| Authentication(認証) | params(パラメータ) | ログイン時に送信するパラメータ |
| redirectUrl(リダイレクトURL) | 認証後にリダイレクトするURL | |
| responseType(レスポンスタイプ) | 要求するフローの種類(認可コードフローは"code") | |
| Database(データベース) | additionalSignUpFields(サインアップフィールドの追加) | サインアップ画面へのフィールド追加 |
| allowLogin(ログイン画面の表示) | ログイン画面の表示有無 | |
| allowForgotPassword(パスワードリンクの表示) | パスワードリンクの表示有無 | |
| allowSignUp(サインアップ画面の表示) | サインアップ画面の表示有無 | |
| forgotPasswordLink(パスワードリセットリンク) | パスワードリセットリンクの設定 | |
| mustAcceptTerms(同意チェックボックス) | 同意確認チェックボックスの表示有無 | |
| usernameStyle(ユーザ名のスタイル) | ユーザ名入力における「username」「email」の入力可否 |
Auth0 Lockのパラメータ変更例
本項目では、Auth0 Lockのパラメータ変更例をご紹介します。
なお、サンプルのアプリケーションについては、Auth0 LockのGitHubリポジトリに用意されています。下記コマンド実行及びWebブラウザでhttps://localhost:3000へアクセスすると、Lockの画面が表示されます。

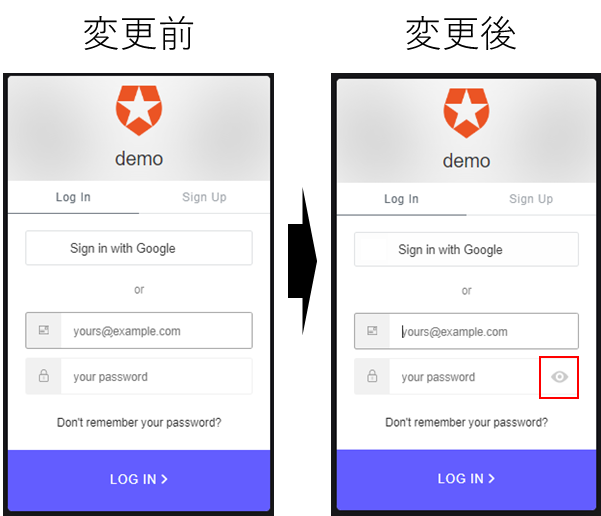
(1) パスワード入力欄のパスワード表示ボタンを追加
パスワード表示ボタンを追加し、入力したパスワードを確認できるようにする
▼設定内容
allowShowPassword: true
※デフォルトは”false”
▼設定変更前後画面

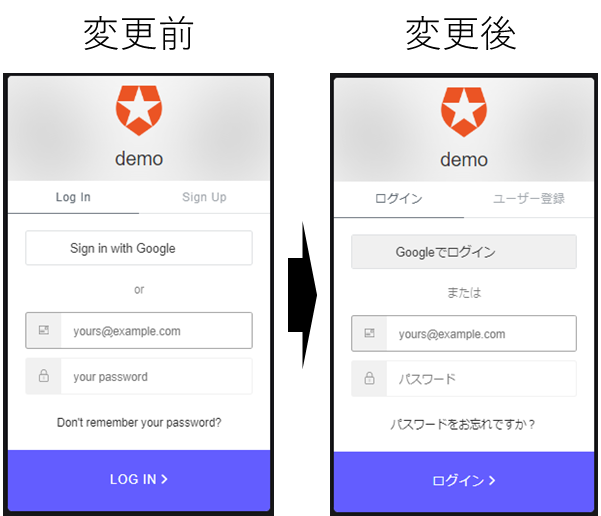
(2) 表示言語を日本語(ja)へ変更
ログイン画面を日本語表示にする
▼設定内容
language: 'ja'
※デフォルトは 'en'
▼設定変更前後画面

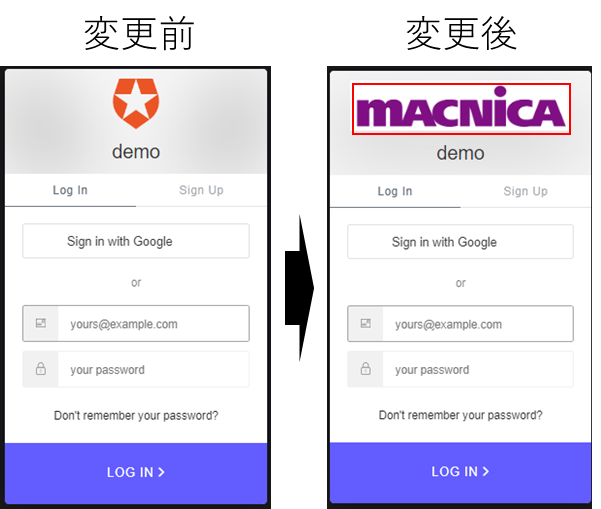
(3) 任意のロゴへ変更
ログイン画面上のロゴを任意の画像へ変更する
▼設定内容
theme: {
logo: '{ロゴ画像ファイルが保存されたURL}'
}
※デフォルトはAuth0のロゴ
▼設定変更前後画面

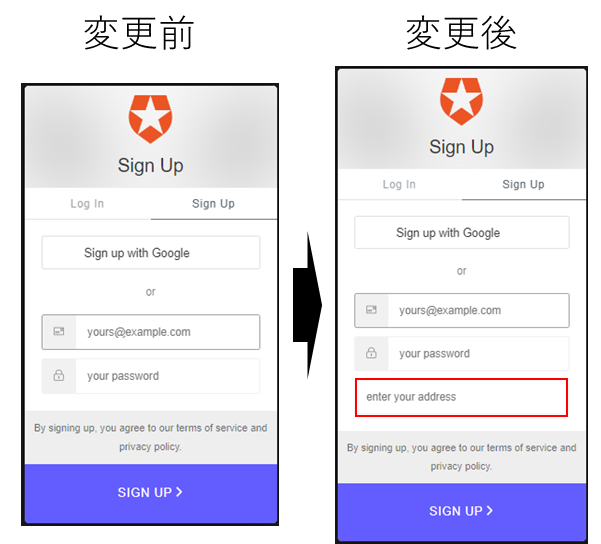
(4) サインアップ画面への住所入力欄追加
サインアップ画面に住所欄を追加する
(デフォルトは、ユーザIDとパスワードのみ)
※additionalSignUpFieldsパラメータのオプションで、アイコンや入力必須有無等も設定可能
▼設定内容(例:住所欄追加)
additionalSignUpFields: [{
name: "address",
placeholder: "enter your address"
}]
▼設定変更前後画面

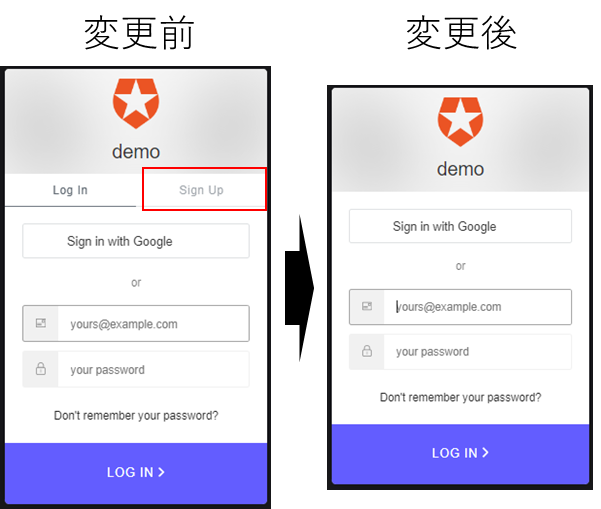
(5) サインアップ画面を非表示に変更
サインアップ画面を非表示とし、ログイン画面に限定表示する
(デフォルトは、サインアップ画面も表示される)
▼設定内容
allowSignUp: false
※デフォルトは”true”
▼設定変更前後画面

まとめ
Auth0 Lockを用いることで、Webページにログインフォームを埋め込む画面を1から作成することなく、実装できます。
Auth0 Lockにおける設定パラメータは豊富に用意されており、Webページへの埋め込みが必須の要件に関してはAuth0 Lockを利用すると簡単に実装できます。ご要件に応じたカスタマイズにつきましては、是非弊社までお問い合わせください。
お問い合わせ・資料請求
株式会社マクニカ Okta 担当
- TEL:045-476-2010
- E-mail:okta@macnica.co.jp
平日 9:00~17:00