Auth0との連携アプリケーションを1から作成してみた
はじめに
Auth0では、アプリケーションとの連携で、アプリケーションのタイプやプラットフォームごとに必要となるチュートリアルを公開しています。
https://auth0.com/docs/quickstarts
今回は、アプリケーションタイプとして「Single Page Application」、プログラミング言語として「JavaScript」を対象とし、Auth0が提供するチュートリアルに沿って、Auth0との連携アプリケーションを1から作成してみたいと思います。
本ページ記載の手順を通じて最終的に実現するアプリケーション及びAuth0連携動作は、以下の通りとなります。
- [Log in]ボタンクリック時(Auth0によるユーザ認証へリダイレクト)
- [Log out]ボタンクリック時(トップページへリダイレクト)
なお、Auth0にて提供されているサンプルアプリケーションにて連携動作を確認したい場合は、[Auth0とサンプルアプリケーションの連携設定方法(リンク)]をご参照ください。
前提
本ページに記載する機能及び設定に関する内容は、2022年10月現在の情報となります。
事前準備
以降の設定を行う前に、以下のご準備をお願いします。
- MacOSまたはWindows PC
- Node.js, Node Package Managerのインストール
- Auth0無料トライアルアカウントの発行(参考: [Auth0トライアル利用方法(リンク)])
設定概要
今回ご紹介する設定手順は、以下の流れとなります。
- Auth0設定
- アプリケーション設定
- アプリケーションのセットアップ
- Webサーバの構築
- Auth0 SDKの初期化
- 認証状態の評価設定導入
- アプリケーションへのログイン動作の導入
- アプリケーションからのログインアウト動作の導入
- アプリケーションへログイン後のページにユーザ情報を表示
ここから、具体的な設定と動作確認手順をご紹介します。
Auth0におけるアプリケーションの作成及び設定
Auth0を用いてアプリケーションの認証機能を実現するために、まずはAuth0側でアプリケーションの連携設定を行います。今回は、JavaScriptによるSingle Page Applicationsを対象として手順をご紹介します。
(1)Auth0管理画面にログインし、Activityの[Create Application]をクリック
※Applications > Applicationsの[Create Applications]からも可能です。
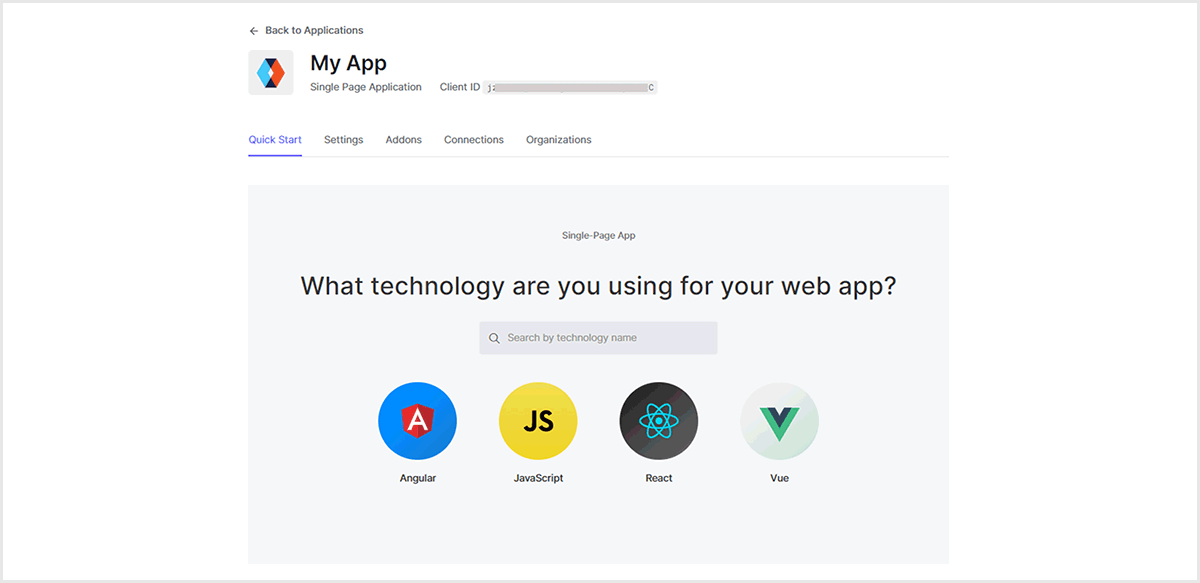
(2)作成するアプリケーションの設定項目が表示されるので、以下を設定し、[Create]をクリック
- Name:任意の名前を設定(日本語設定可、後で変更も可)
- Choose an application type:「Single Page Web Applications」を選択
(3)指定した任意の名前でアプリケーション設定が作成されたことを確認
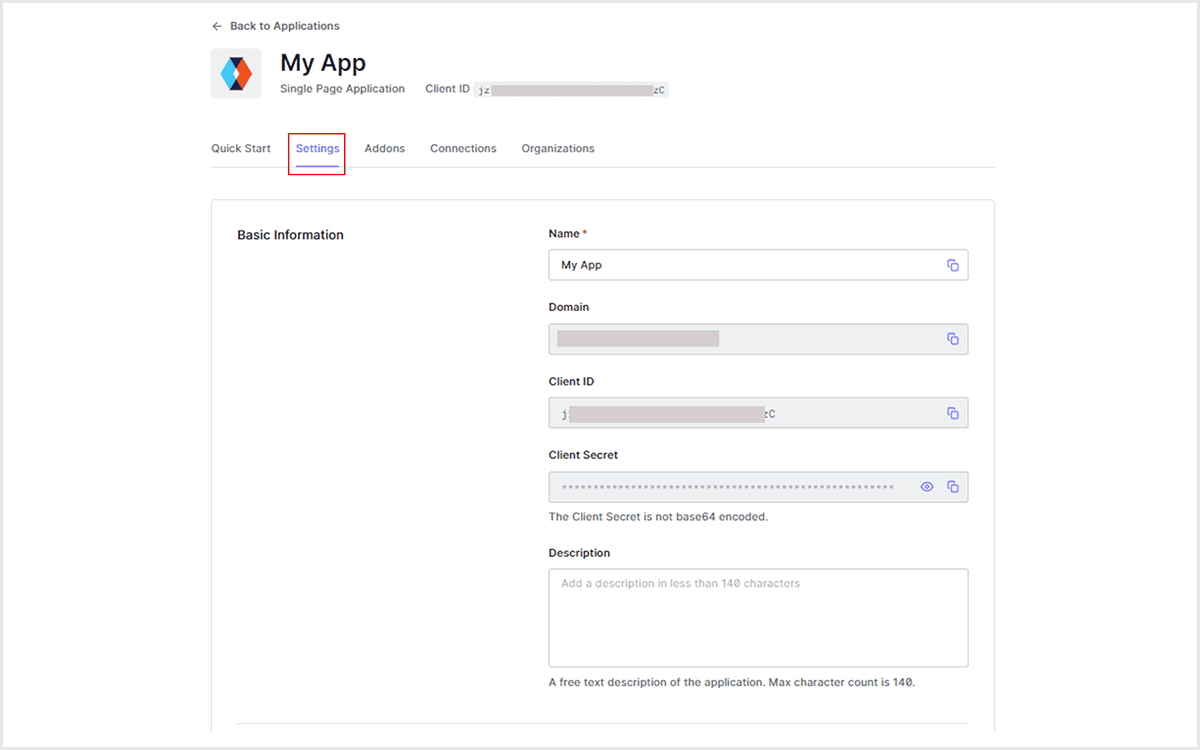
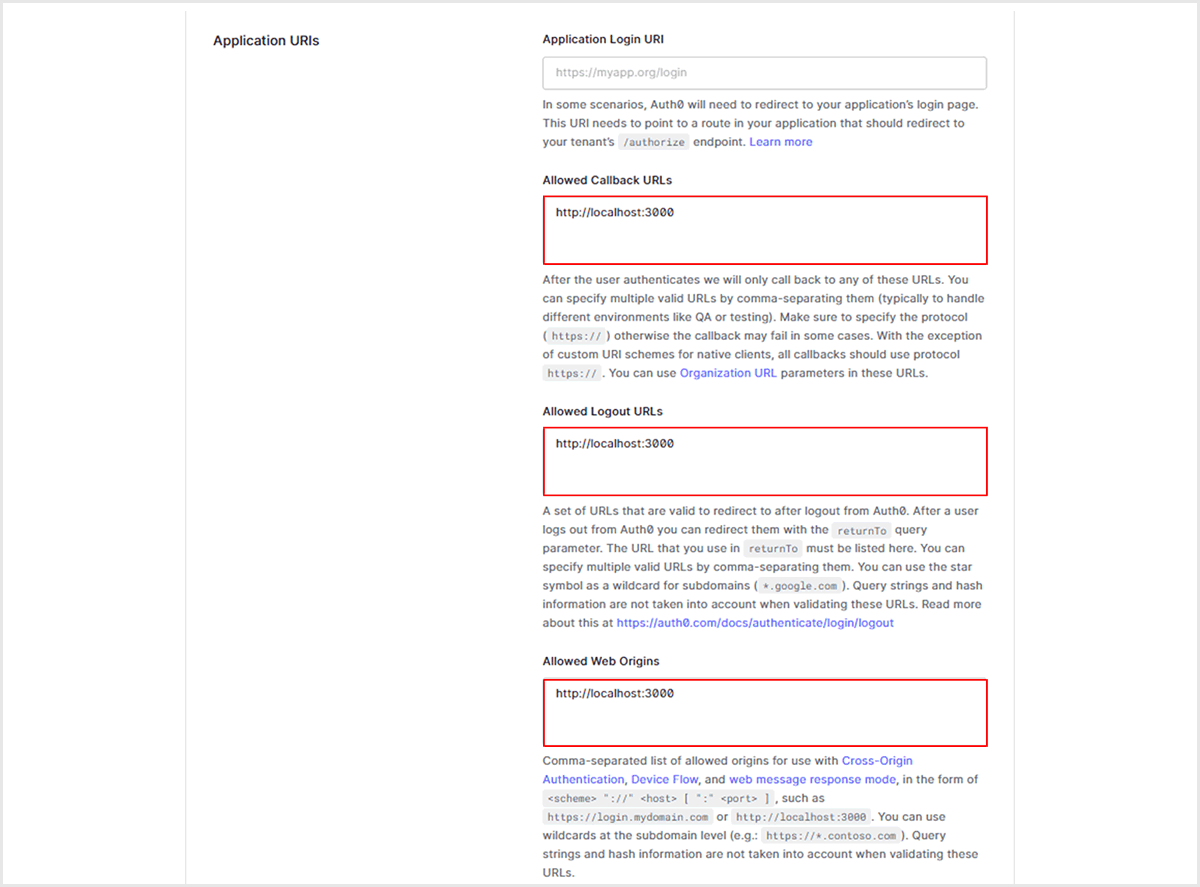
(4)アプリケーション設定画面のSettingsタブへ遷移し、画面下の「Application URIs」まで移動
(5)以下設定項目の全てに「http://localhost:3000」を設定
- Allowed Callback URLs(Auth0へログイン後にリダイレクト可能なURLのホワイトリスト)
- Allowed Logout URLs(Auth0からログアウト後にリダイレクト可能なURLのホワイトリスト)
- Allowed Web Origins(Auth0 APIにリクエストするオリジンURLのホワイトリスト)
(6)画面下の[Save Changes]をクリックし、設定保存
アプリケーションのセットアップ
まずは、Auth0と連携するアプリケーションのHTML/CSS/JavaScriptファイル及び保存フォルダの作成、更にはAuth0テナントドメイン及びClient IDを記載した環境情報ファイルを作成します。設定手順は以下の通りです。
(1) ファイル保存のルートフォルダを作成(フォルダ名は任意)
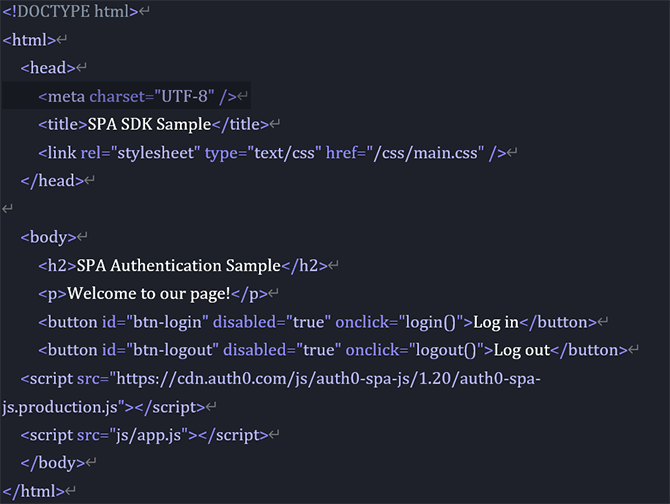
(2)ルートフォルダへindex.htmlファイルの作成及び以下コード記載
※ <script src="https://cdn.auth0.com/js/auth0-spa-js/1.20/auth0-spa-js.production.js"></script> 文を追加することで、index.html ファイルでCDN からパッケージを参照し、Auth0のSPA SDKを取得します。
(3) ルートフォルダに「public」という名前のフォルダを作成
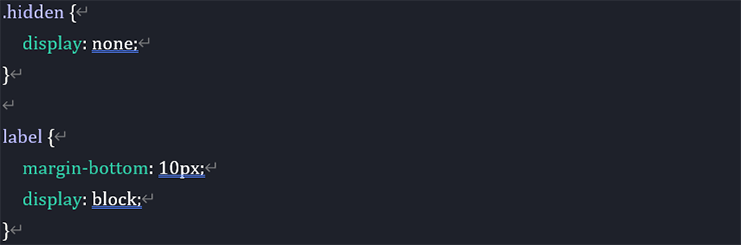
(4)publicフォルダに「css」という名前のフォルダを作成し、main.cssファイルを作成、以下コードを記載
(5)publicフォルダに「js」という名前のフォルダを作成し、app.jsファイルを作成
※この段階ではapp.jsへのコード記載は不要です。
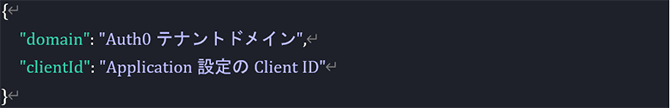
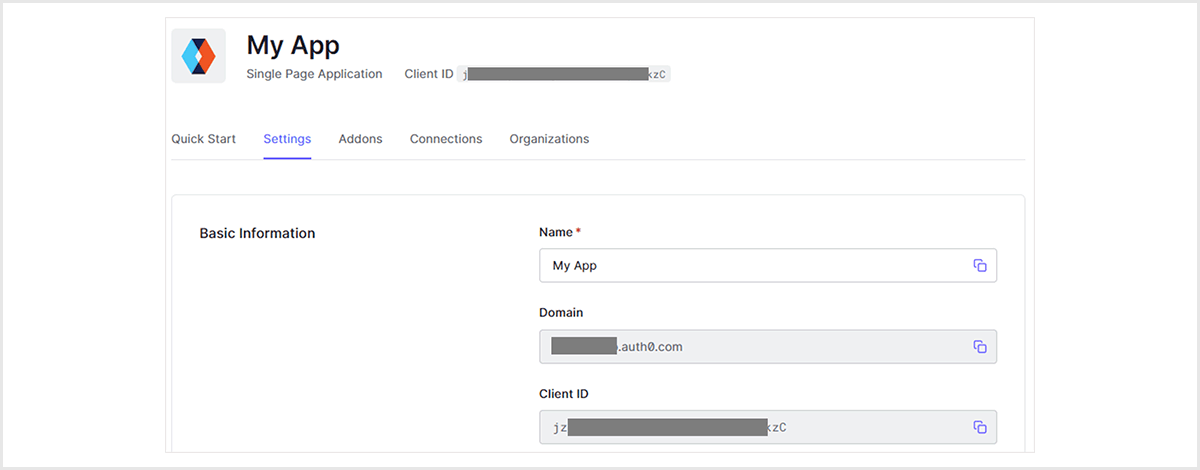
(6)ルートディレクトリにauth_config.jsonファイルを作成、Auth0テナントドメイン及びClient ID情報を記載
※Auth0テナントドメイン及びClient IDは、Auth0管理画面における連携対象アプリケーションのSettingsタブにて確認可能です。
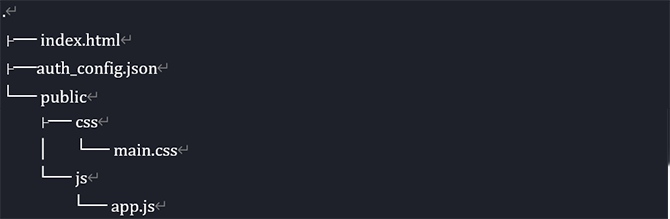
※HTML/CSS/JavaScriptのファイル構成は以下の通りです。
Webサーバの構築
次に、Node.jsを用いたWebサーバ起動方法について説明します。設定手順は以下の通りです。
(1)ターミナルを開き、index.htmlファイルを作成したフォルダへ移動
(2)以下コマンドを実行し、管理するプロジェクトを初期化
(3)以下コマンドを実行し、package.jsonファイルが作成されたことを確認
(4)以下コマンドを実行し、Expressをインストール及び依存関係リストに保存
(5)以下コマンドを実行し、nodemonをインストール
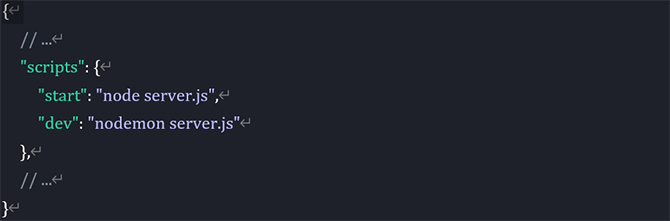
(6)package.jsonファイル:「scripts」部分を以下の通りにコード編集
※上記設定により、「npm start」実行時は通常通りアプリケーション起動、「npm run dev」実行時はnodemonを用いてアプリケーションを起動、コード変更時にプロセスを自動でプロセス再起動を実施します。
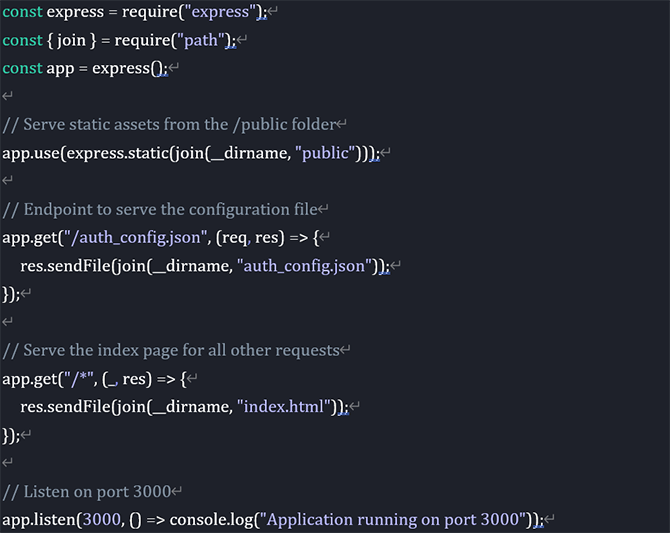
(7)index.htmlファイルと同じフォルダに、server.jsファイルを作成、以下コードを追記
※SPAのページを提供するためのバックエンドサーバ設定となります。
Auth0 SDKの初期化
次に、Auth0 SDKの初期化設定を導入します。設定及び動作確認手順は下記の通りです。
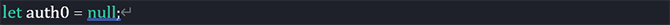
(1)app.jsファイル:Auth0のクライアントオブジェクトを格納する変数を追加
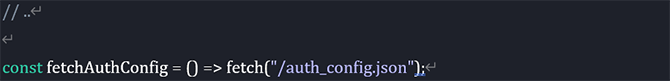
(2)app.jsファイル:auth_config.jsonファイル記載のAuth0の設定情報を反映させるため、fetchAuthConfig関数を設定
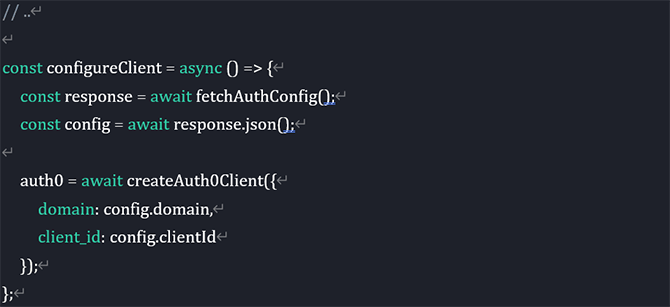
(3)app.jsファイル:Auth0テナントドメインとClient IDを初期化するため、configureClient関数の作成及びfetchAuthConfig関数から設定値を呼び出すように設定
※createAuth0Clientメソッドを用いて、Auth0テナントドメインとClient IDを設定しています。
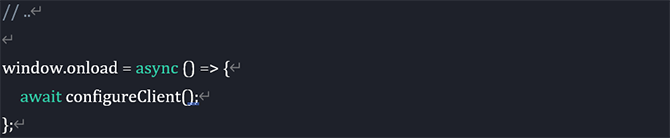
(4)app.jsファイル:アプリケーション設定の初期化を行うため、イベントハンドラーのwindow.onload関数にて、configureClient関数を呼び出すように設定
※現状はボタンが無効化されていますが、問題ありません。
認証状態の評価設定導入
Auth0へのログイン有無については、auth0.isAuthenticated()メソッドから確認でき、[Log in][Log out]ボタンの有効/無効化に利用できます。設定及び動作確認手順は以下の通りです。
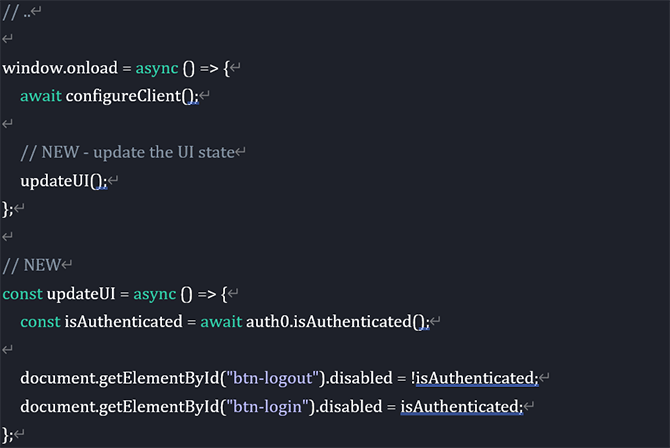
(1)app.jsファイル:auth0.isAuthenticated()を呼び出してボタンの有効/無効表示するため、updateUI関数を追加、window.onloadでアプリケーションの設定初期化後にupdateUI関数を呼び出すように設定を追加
※[Log in]ボタンをクリックした後の動作を設定していないため、[Log in]ボタンをクリックしても何も動作しません。
アプリケーションへのログイン動作の導入
Auth0へログイン認証をリダイレクトさせるには、auth0.loginWithRedirect()メソッドを用います。設定及び動作確認手順は以下の通りです。
(1)app.jsファイル:[Log in]ボタンをクリックした際にAuth0へログイン認証をリダイレクトするようにlogin関数を追加
※ログイン後は元のページにリダイレクトされるように、window.location.originプロパティを利用します。
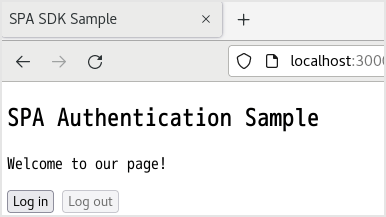
(2)以下コマンドにてサーバ起動後、Webブラウザでhttp://localhost:3000を開き、[Log in]ボタンをクリック
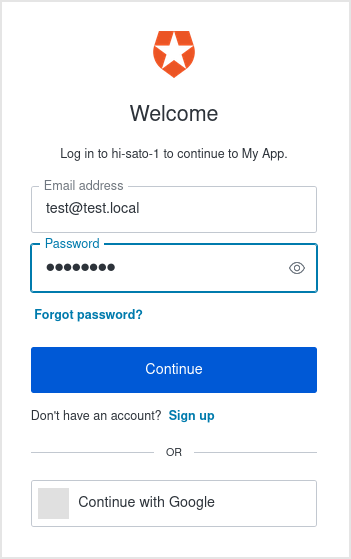
(3)Auth0のログイン画面が表示されるので、Auth0登録済のユーザでログインを実施
(4)Auth0におけるログインが成功し、アプリケーションのトップページへリダイレクトされることを確認
※ログイン後のページに認証結果反映処理を行っていないため、[Log in]ボタンが有効状態になります。
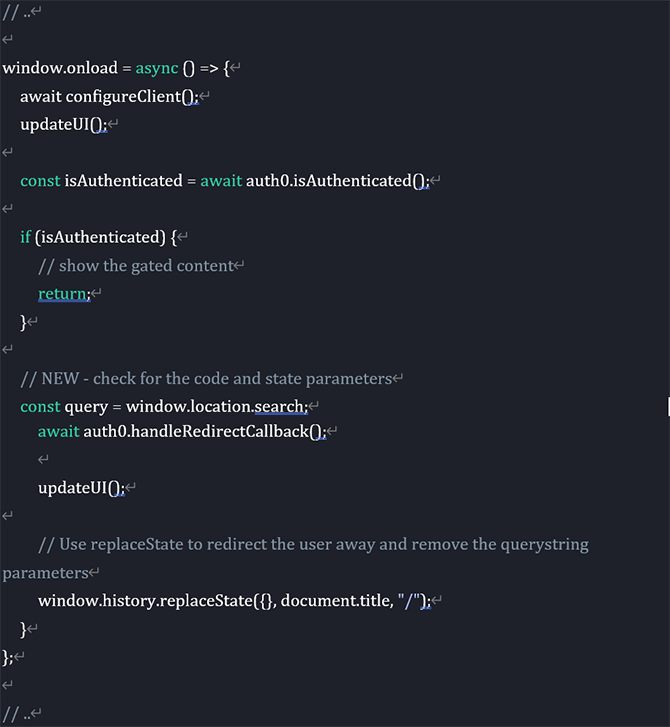
(5)app.jsファイル:Auth0におけるログイン後のページ処理を設定追加するため、windows.onloadの中身を変更
※ユーザ認証が完了の場合、URL クエリに code と state の両方のパラメータが含まれます。そのため、この2つのパラメータを含んでいる場合は、auth0.handleRedirectCallback()メソッドでAuth0からの認証結果を呼び出してページ反映しています。
※ページのURLは、window.history.replaceState ()メソッドを用いて、stateとcodeパラメータが表示されないように処理しています。
(6)再度サーバを起動し、Auth0におけるユーザ認証後のリダイレクトページで[Log out]ボタンが有効化されていること、URLがhttp://localhost:3000になっていることを確認
※[Log out]ボタンクリック後の動作を設定していないため、[Log out]ボタンをクリックしても何も動作しません。
アプリケーションからのログインアウト動作の導入
ログアウト処理の設定を追加します。設定及び動作確認手順は下記の通りです。
(1)app.jsファイル:[Log out]ボタンクリック時の動作処理を追加するため、logout関数の追加、auth0.logout ()メソッドを用いてAuth0からのログアウト処理を実施
(2)サーバを起動し、Auth0におけるユーザ認証後のリダイレクトページで[Log out]ボタンをクリック
(3)[Log in]ボタンが有効化されることを確認
アプリケーションへログイン後のページにユーザ情報を表示
ユーザがログインするたびに、アクセストークンとIDトークンを取得できます。また、ログインユーザのプロファイル情報は、IDトークンから抽出することができます。ここでは、Auth0におけるユーザ認証後にリダイレクトしたページで、ログインユーザのアクセストークンとプロファイル情報を表示するように設定します。設定手順及び動作確認は以下の通りです。
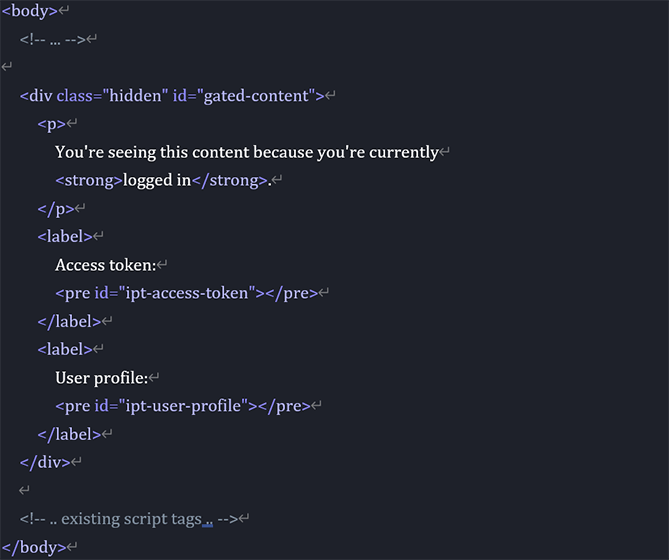
(1)index.htmlファイル:bodyに以下コードを追加
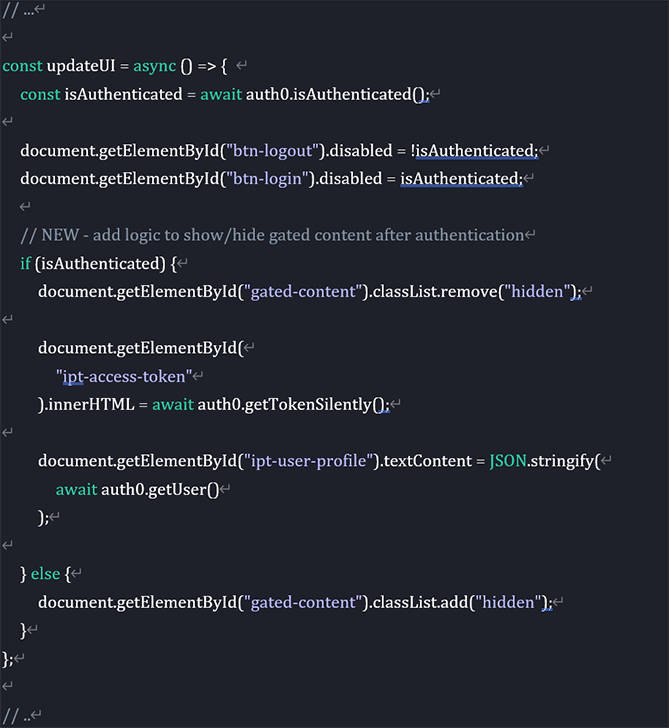
(2)app.jsファイル:アクセストークンとプロファイル情報を取得及び表示するため、updateUI()関数に設定を追加
※auth0.getTokenSilently()メソッドを用いることで、Auth0にログインしたユーザのアクセストークンを取得可能です。
※auth0.getUser()メソッドを用いることで、Auth0にログインしたユーザのプロファイル情報を取得可能です。
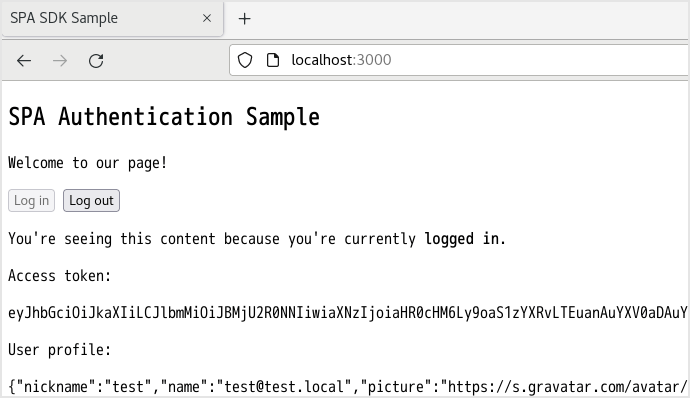
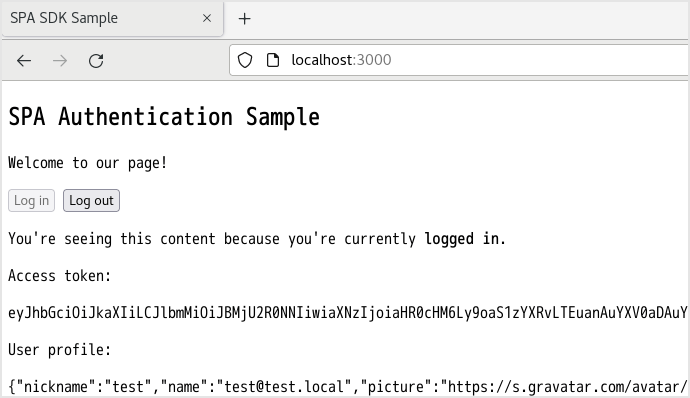
(3)サーバを起動し、Auth0におけるユーザ認証後のリダイレクトページにログインしたユーザのアクセストークンとプロファイル情報が表示されることを確認
(4)[Log out]ボタンをクリックすることで、ユーザのアクセストークンとプロファイル情報が非表示となることを確認
まとめ
本ページ内の設定手順にて利用したAuth0のメソッドは、以下の通りです。
本ページの解説が、Auth0とアプリケーションとの連携に必要となる設定やAuth0の仕組みの理解に役立てば幸いです。


![[Log in]ボタンクリック時(Auth0によるユーザ認証へリダイレクト)](/business/security/okta/image/okta_auth0_application_dr02.png)

![[Log out]ボタンクリック時(トップページへリダイレクト)](/business/security/okta/image/okta_auth0_application_dr04.png)
![Auth0管理画面にログインし、Activityの[Create Application]をクリック](/business/security/okta/image/okta_auth0_application_dr05.png)
![作成するアプリケーションの設定項目が表示されるので、以下を設定し、[Create]をクリック](/business/security/okta/image/okta_auth0_application_dr06.png)



![画面下の[Save Changes]をクリックし、設定保存](/business/security/okta/image/okta_auth0_application_dr10.png)

















![サーバ起動後、Webブラウザでhttp://localhost:3000を開き、ウェルカムメッセージが表示され、[Log in]ボタンが有効かつ[Log out]ボタンが無効であることを確認](/business/security/okta/image/okta_auth0_application_dr31.png)
![app.jsファイル:[Log in]ボタンをクリックした際にAuth0へログイン認証をリダイレクトするようにlogin関数を追加](/business/security/okta/image/okta_auth0_application_dr32.png)
![以下コマンドにてサーバ起動後、Webブラウザでhttp://localhost:3000を開き、[Log in]ボタンをクリック](/business/security/okta/image/okta_auth0_application_dr33.png)
![以下コマンドにてサーバ起動後、Webブラウザでhttp://localhost:3000を開き、[Log in]ボタンをクリック](/business/security/okta/image/okta_auth0_application_dr34.png)



![再度サーバを起動し、Auth0におけるユーザ認証後のリダイレクトページで[Log out]ボタンが有効化されていること、URLがhttp://localhost:3000になっていることを確認](/business/security/okta/image/okta_auth0_application_dr38.png)
![app.jsファイル:[Log out]ボタンクリック時の動作処理を追加するため、logout関数の追加、auth0.logout ()メソッドを用いてAuth0からのログアウト処理を実施](/business/security/okta/image/okta_auth0_application_dr39.png)
![サーバを起動し、Auth0におけるユーザ認証後のリダイレクトページで[Log out]ボタンをクリック](/business/security/okta/image/okta_auth0_application_dr40.png)
![[Log in]ボタンが有効化されることを確認](/business/security/okta/image/okta_auth0_application_dr41.png)



![[Log out]ボタンをクリックすることで、ユーザのアクセストークンとプロファイル情報が非表示となることを確認](/business/security/okta/image/okta_auth0_application_dr45.png)