Okta
オクタ
はじめに
アプリケーションの認証基盤をAuth0へ移行する際に課題となるのが、既存ユーザデータベースからAuth0へのユーザ情報の移行です。
Auth0は下記2つのユーザインポート機能を提供しており、今回は「自動マイグレーション」について、手順をご紹介します。
- 一括インポート:ユーザ情報を定義したJSONファイルを用いて移行
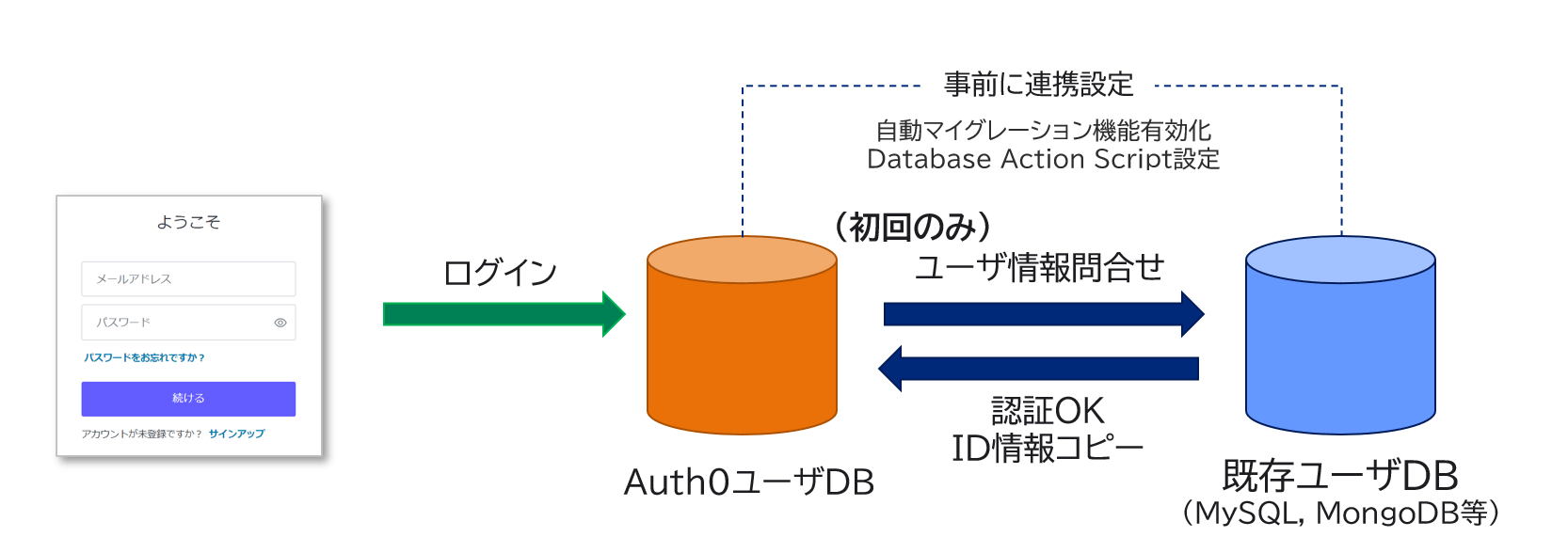
- 自動マイグレーション:ユーザがAuth0を介してログインしたタイミングで既存ユーザデータベースからユーザ情報を自動的に移行

前提
本ページ内の手順及びログイン動作確認で使用する既存ユーザデータベース環境は、以下の通りです。
- データベース環境:Amazon RDSを利用
- MySQLバージョン8.0.28
- Auth0テナントよりネットワーク接続できること
※実環境では、インターネットからデータベースに対して直接接続できないケースがあります。その場合は、データベース参照用のAPIを設ける等の対応が必要となります。
- データベース名:userdb
- テーブル名:members
- テーブルに格納するユーザ情報:
| Id | UserName | Password※ | |
| user01 | test.user1 | test.user1@example.com | $2a$0...(中略)...iH8du |
| user02 | test.user2 | test.user2@example.com | $2a$0...(中略)...iH8du |
※bcryptによるハッシュ値
本ページ内の動作例では、Auth0連携済のWebアプリケーションを対象とします。また、本ページに記載する機能及び設定に関する内容は、2022年12月現在の情報となります。
自動マイグレーションのユーザ移行
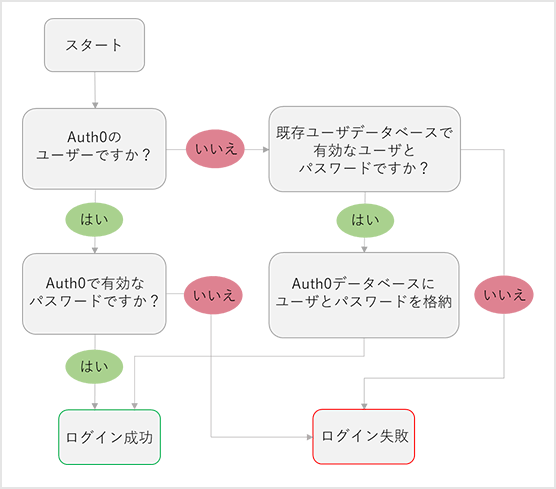
自動マイグレーション機能では、以下のフローに従い、既存ユーザデータベースからAuth0へのユーザ移行を実現します。
設定概要
自動マイグレーションによるユーザ移行の実現には、以下の設定が必要です。
- Custom Database Connection機能の設定
既存ユーザデータベースとの連携を有効化するため、Custom Database Connectionを新規に定義 - 自動マイグレーション機能の有効化
定義したCustom Database Connectionにて、自動マイグレーション機能を有効化 - Database Action Scriptのカスタマイズ
既存ユーザデータベースとの連携処理を実現するため、Login及びGet Userスクリプトを定義
設定例
1. Custom Database Connection機能の設定
- [ Authentication ] > [ Database ]をクリック
![[ Authentication ] > [ Database ]をクリック](/business/security/okta/image/okta_auth0_ummi_dr02.png)
- [ + Create DB connection ]をクリック
![[ + Create DB connection ]をクリック](/business/security/okta/image/okta_auth0_ummi_dr03.png)
- Name欄に任意のコネクション名を入力し、[ Create ]をクリック
![Name欄に任意のコネクション名を入力し、[ Create ]をクリック](/business/security/okta/image/okta_auth0_ummi_dr04.png)
- [ Custom Database ]タブで、[ Use my own database ]を有効化
![[ Custom Database ]タブで、[ Use my own database ]を有効化](/business/security/okta/image/okta_auth0_ummi_dr05.png)
2. 自動マイグレーション機能の有効化
[ Settings ]タブで、[ Import Users to Auth0 ]を有効化
![[ Settings ]タブで、[ Import Users to Auth0 ]を有効化](/business/security/okta/image/okta_auth0_ummi_dr06.png)
3. Database Action Scriptのカスタマイズ
- [ Custom Database ]タブ > Database Action Script > [ Login ]タブで、[ Load Template ]からMySQL(MySQL用テンプレート)を選択
![[ Custom Database ]タブ > Database Action Script > [ Login ]タブで、[ Load Template ]からMySQL(MySQL用テンプレート)を選択](/business/security/okta/image/okta_auth0_ummi_dr07.png)
- 既存ユーザデータベースへの接続パラメータ、テーブル情報、パスワードのハッシュアルゴリズム等に合わせて、テンプレートスクリプトを編集
function login(email, password, callback) {
const mysql = require('mysql');
const bcrypt = require('bcrypt');
const connection = mysql.createConnection({
host: ‘データベースのホスト名',
user: 'ユーザ名',
password: 'パスワード',
database: 'データベース名',
port: ポート番号
});
connection.connect();
const query = 'SELECT ID, UserName, Email, Password FROM members WHERE Email = ?';
connection.query(query, [ email ], function(err, results) {
if (err) return callback(err);
if (results.length === 0) return callback(new WrongUsernameOrPasswordError(email));
const user = results[0];
bcrypt.compare(password, user.Password, function(err, isValid) {
if (err || !isValid) return callback(err || new WrongUsernameOrPasswordError(email));
callback(null, {
user_id: user.ID.toString(),
//nickname: user.nickame,
email: user.Email
});
});
});
}
- [ Get User ]タブで、[ Load Template ]からMySQL(MySQL用テンプレート)を選択
![[ Get User ]タブで、[ Load Template ]からMySQL(MySQL用テンプレート)を選択](/business/security/okta/image/okta_auth0_ummi_dr08.png)
- 既存ユーザデータベースへの接続パラメータ、テーブル情報等に合わせて、テンプレートスクリプトを編集
function getByEmail(email, callback) {
const mysql = require('mysql');
const connection = mysql.createConnection({
host: 'データベースのホスト名',
user: 'ユーザ名',
password: 'パスワード',
database: 'データベース名',
port: ポート番号
});
connection.connect();
const query = 'SELECT Id, UserName, Email FROM members WHERE Email = ?';
connection.query(query, [ email ], function(err, results) {
if (err || results.length === 0) return callback(err || null);
const user = results[0];
callback(null, {
user_id: user.Id.toString(),
//nickname: user.nickname,
email: user.Email
});
});
}
- 各スクリプト編集後、接続テストのため、[ Save And Try ]をクリック
![各スクリプト編集後、接続テストのため、[ Save And Try ]をクリック](/business/security/okta/image/okta_auth0_ummi_dr09.png)
- 既存ユーザデータベース内のユーザ情報を入力し、[ Try ]をクリック
※Get Userスクリプトはメールアドレスのみ入力
![各スクリプト編集後、接続テストのため、[ Save And Try ]をクリック](/business/security/okta/image/okta_auth0_ummi_dr10.png)
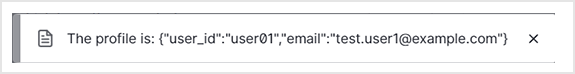
- 以下メッセージが表示されることで、接続テストの成功を確認

ログイン確認例:既存ユーザデータベース内のユーザによるログイン
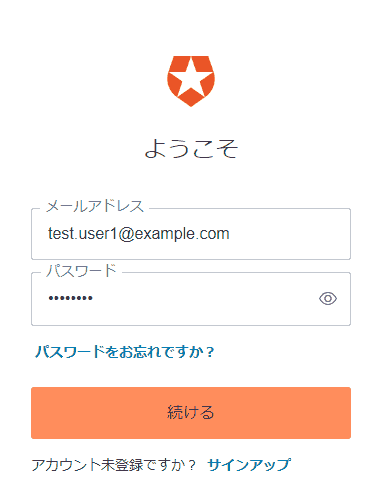
1. Auth0連携済のWebアプリケーション画面でログイン操作を行い、Auth0が提供するログイン画面に遷移
2. 既存ユーザデータベース内のユーザ情報でログインを実施

3. 既存ユーザデータベース内のユーザ情報で、Webアプリケーションへログインできたことを確認
4. Auth0管理画面 [ User Management ] > [ Users ]にて、既存ユーザデータベース内のユーザがAuth0側へインポートされていることを確認
![Auth0管理画面 [ User Management ] > [ Users ]にて、既存ユーザデータベース内のユーザがAuth0側へインポートされていることを確認](/business/security/okta/image/okta_auth0_ummi_dr14.png)
おわりに
自動マイグレーション機能の利用により、ユーザがログインしたタイミングで、既存ユーザデータベースからAuth0へ自動的にユーザ移行することができます。本機能は、無償のAuth0トライアル環境でも利用できますので、是非お試しください。
Auth0では、今回ご紹介した自動マイグレーションの他にもユーザ移行機能を備えています。Auth0で実現するユーザ移行にご興味ある方は、是非弊社までお問合せください。
参考
お問い合わせ・資料請求
株式会社マクニカ Okta 担当
- TEL:045-476-2010
- E-mail:okta@macnica.co.jp
平日 9:00~17:00