
Okta
オクタ
はじめに
一般消費者向けにWebサービスやアプリケーションを提供する場合、個人情報保護法等の各種法令に基づく観点から、ユーザ登録時に利用規約への同意ステップを設けることが求められています。さらに、経済産業省「電子商取引及び情報財取引等に関する準則(令和4年4月)」において記載されている通り、利用規約やプライバシーポリシーの存在を十分に目立つように示した上で、同意する旨のチェックを行わせることがポイントとされています。
Auth0を利用することで、ユーザ登録時における利用規約への同意取得、取得情報の管理を容易に実現できます。本ページでは、Auth0標準機能での設定例と実際の動作をご紹介します。
Auth0における同意取得及び管理機能の概要
Webサービスやアプリケーションにおける同意取得の手続きは、いくつかのパターンが想定されます。一般的に以下のパターンが挙げられますが、本ページではパターン①を題材としてご紹介します。
- 同意取得専用のチェックボックスを用意する
- 登録ボタン等、他のボタンで同意取得の機能を兼ねる
また、同意取得情報の管理として、以下をご紹介します。
- 同意取得(=ユーザ登録時)日時の保管
- 同意取得済フラグの保管
本ページでは、①の実現について、Classic Universal Loginにおける設定例をご紹介します。
前提及び注意事項
本ページ内の設定例は、Auth0連携済のWebアプリケーションを対象とします。
また、2022年10月現在、Auth0が提供する画面機能であるUniversal Loginにおいて、同意取得向けチェックボックス表示機能は、Classic版のみ対応となります。
Universal Login vs. Classic Login – Auth0 docs
設定例:ユーザ登録時における同意取得(チェックボックス)
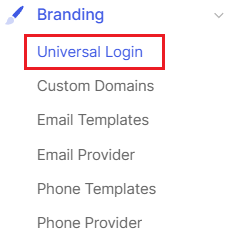
1.Auth0管理画面において、[ Branding ]>[ Universal Login]をクリック

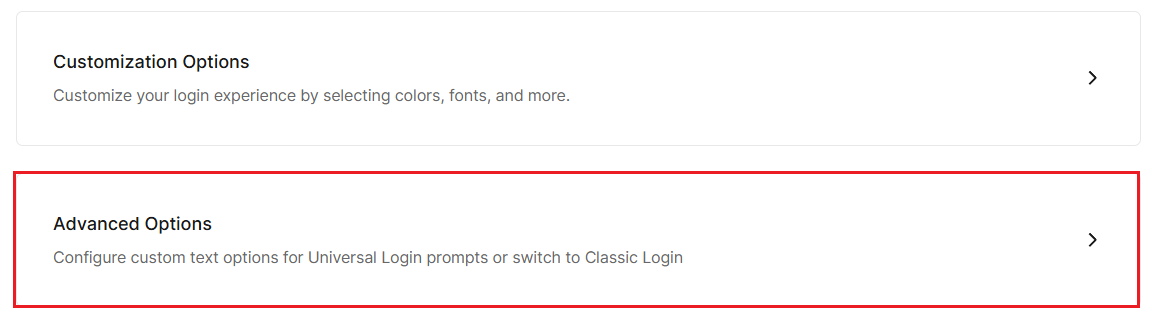
2.[Advanced Options]をクリック

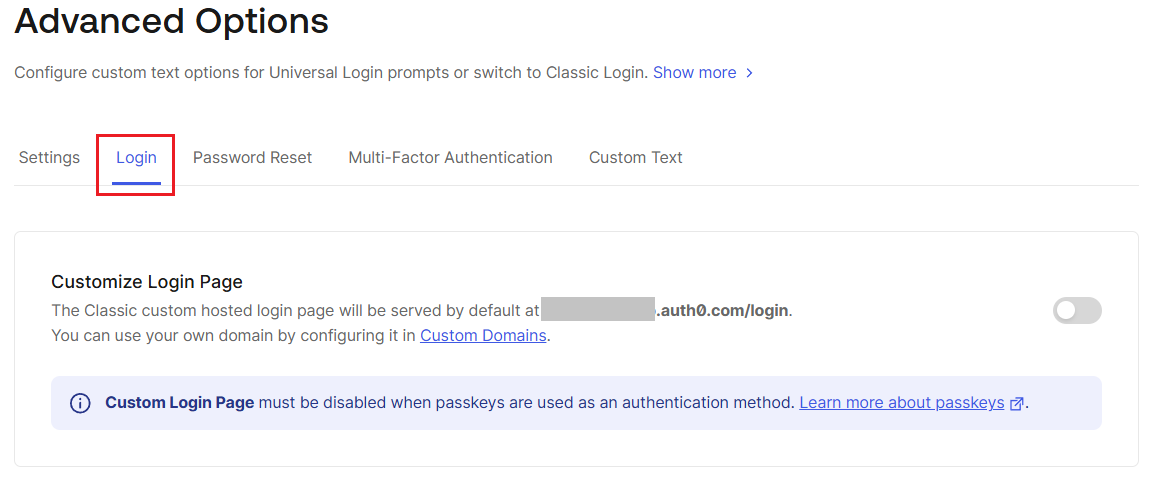
3.Loginタブを選択

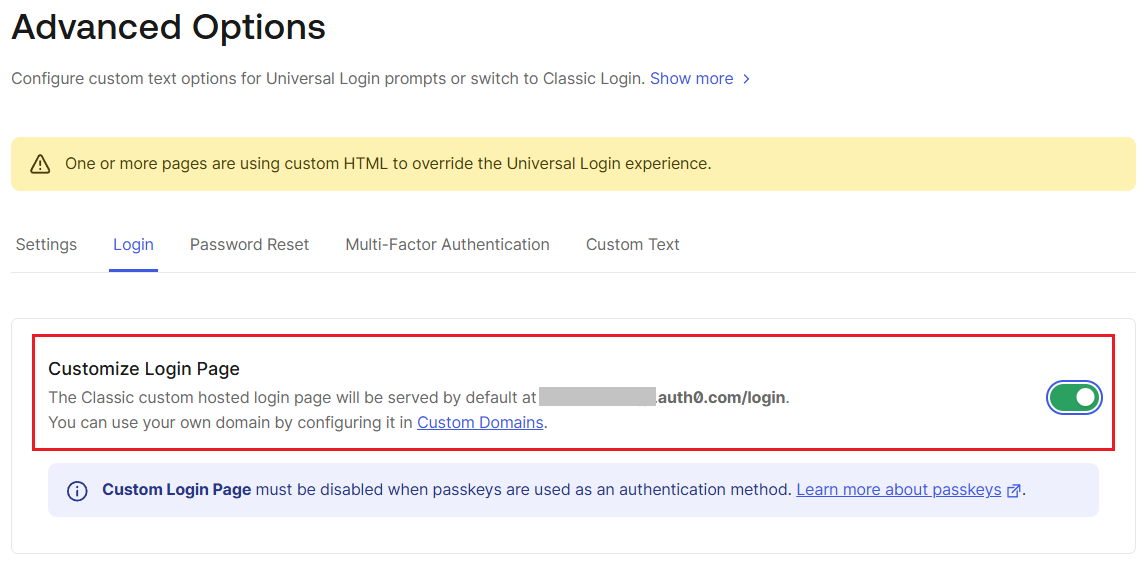
4.[Customize Login Page]を有効化(有効化することで、エディターが編集可能な状態になる)

5.以下の通りコードを編集
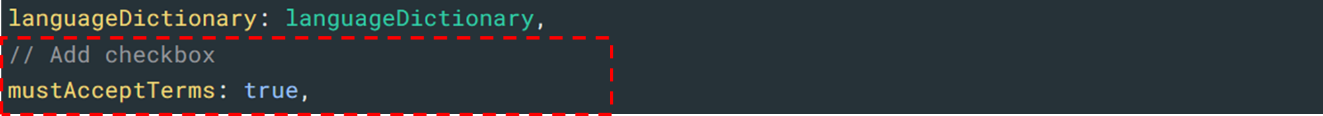
▼チェックボックスの追加
// Add checkbox mustAcceptTerms: true;

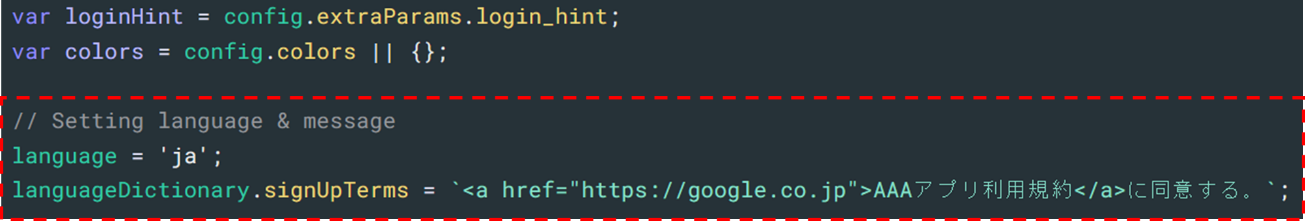
▼同意取得の日本語メッセージ及び利用規約ページへのリンク記載追加
// Setting language & message language = ‘ja’; languageDictionary.signUpTerms = `AAAアプリ利用規約に同意する。`;

6.[Save Changes]をクリック
動作例:ユーザ登録時における同意取得(チェックボックス)
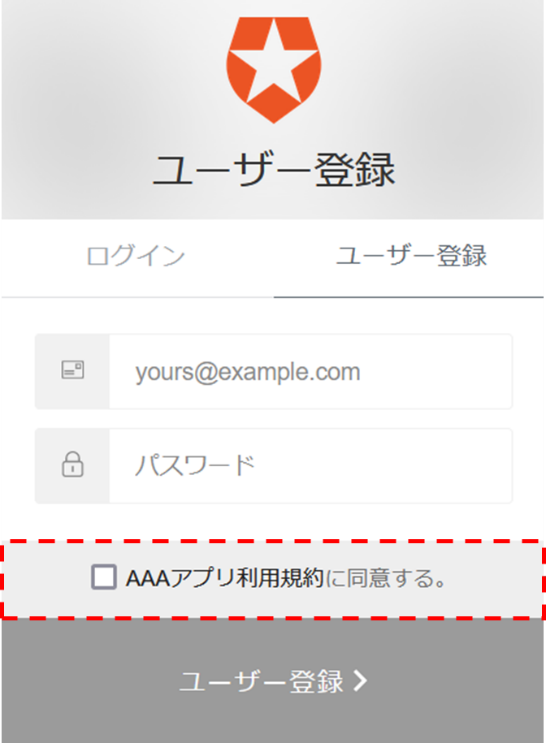
1.Auth0連携済のWebアプリケーション画面でログイン操作を行い、Auth0が提供するユーザ登録画面(Universal Login: Classic版)に遷移
2.ユーザ登録画面で、利用規約同意のメッセージ(利用規約へのリンク含む)及び同意取得用のチェックボックスが表示されていることを確認

設定例:同意取得情報の管理
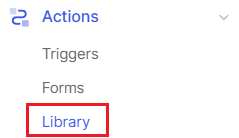
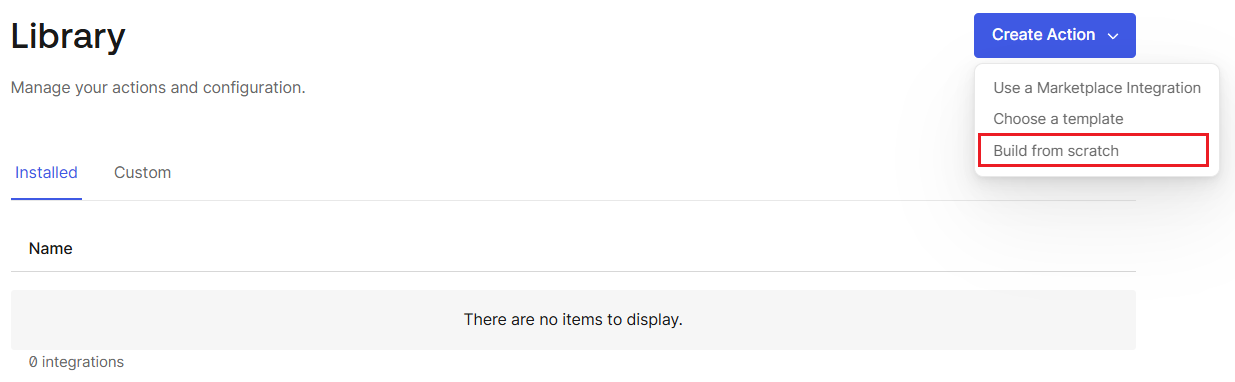
1.Auth0管理画面において、[ Actions ]>[ Library]をクリックします。

2.[Create Action] > [Build from scratch]をクリック

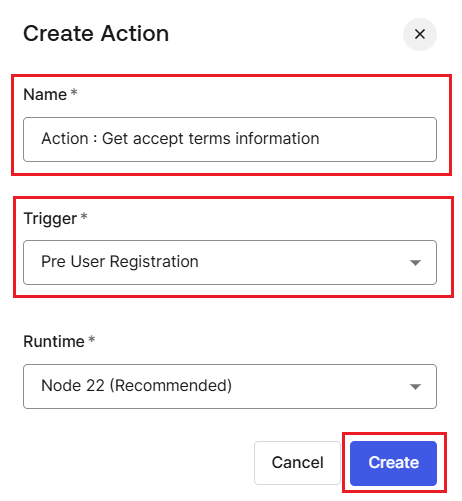
3.作成するAction名、Actionのトリガ、実行環境を選択し、[Create]をクリック

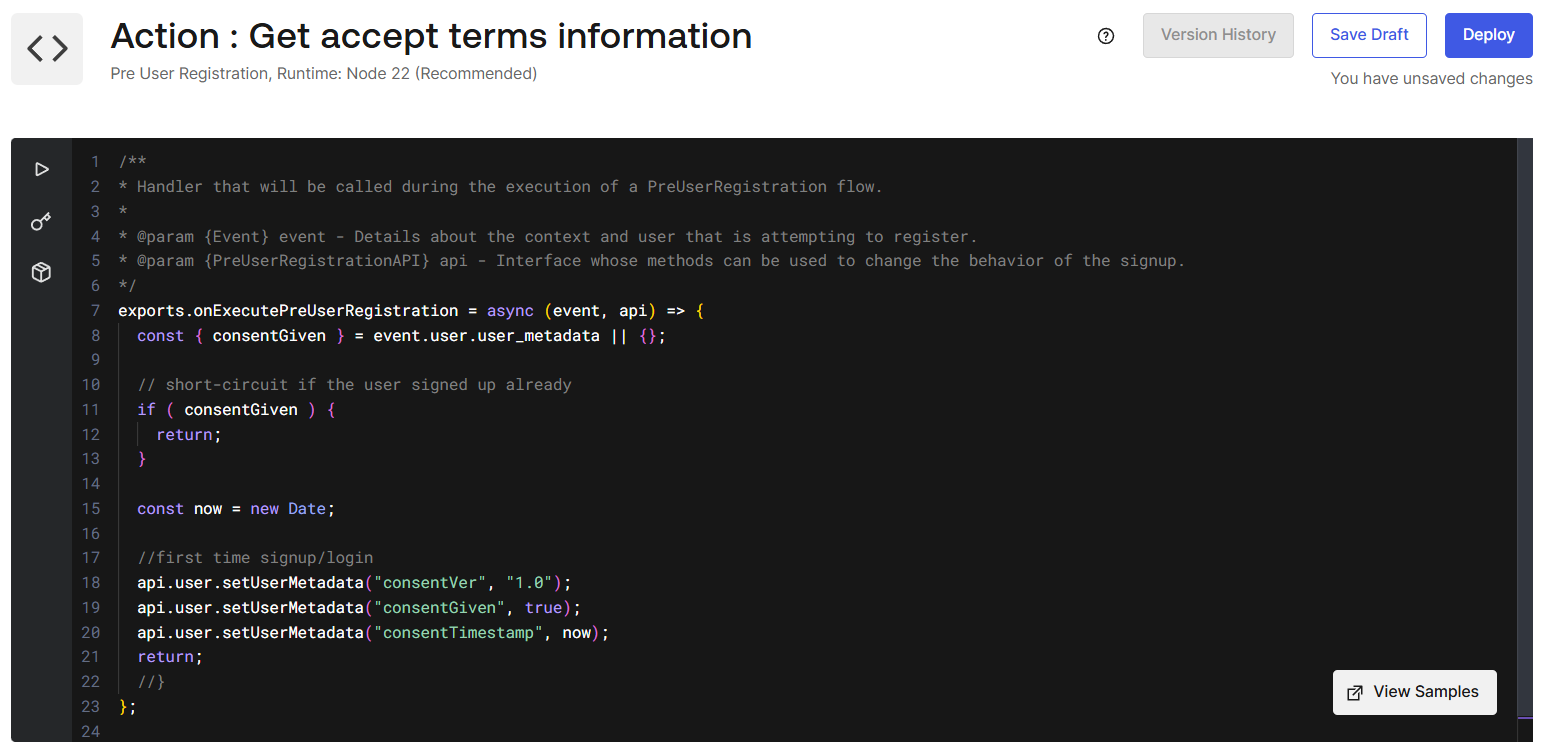
4.設定画面上のコードエディタで、同意取得情報を管理するロジックをJavaScript記述で記載
ここでは例として、同意取得(=ユーザ登録時)日時、同意取得済フラグ、同意した利用規約のバージョンを登録ユーザのMetadataとして保管するロジックを記載
exports.onExecutePreUserRegistration = async (event, api) => {
const { consentGiven } = event.user.user_metadata || {};
// short-circuit if the user signed up already
if ( consentGiven ) {
return;
}
const now = new Date;
//first time signup/login
api.user.setUserMetadata("consentVer", "1.0");
api.user.setUserMetadata("consentGiven", true);
api.user.setUserMetadata("consentTimestamp", now);
return;
//}
};

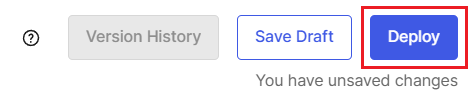
5.[Deploy]をクリック

6.作成したActionが正常にDeployされたことを確認

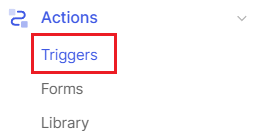
7.Auth0管理画面において、[ Actions ]>[ Triggers ]をクリック

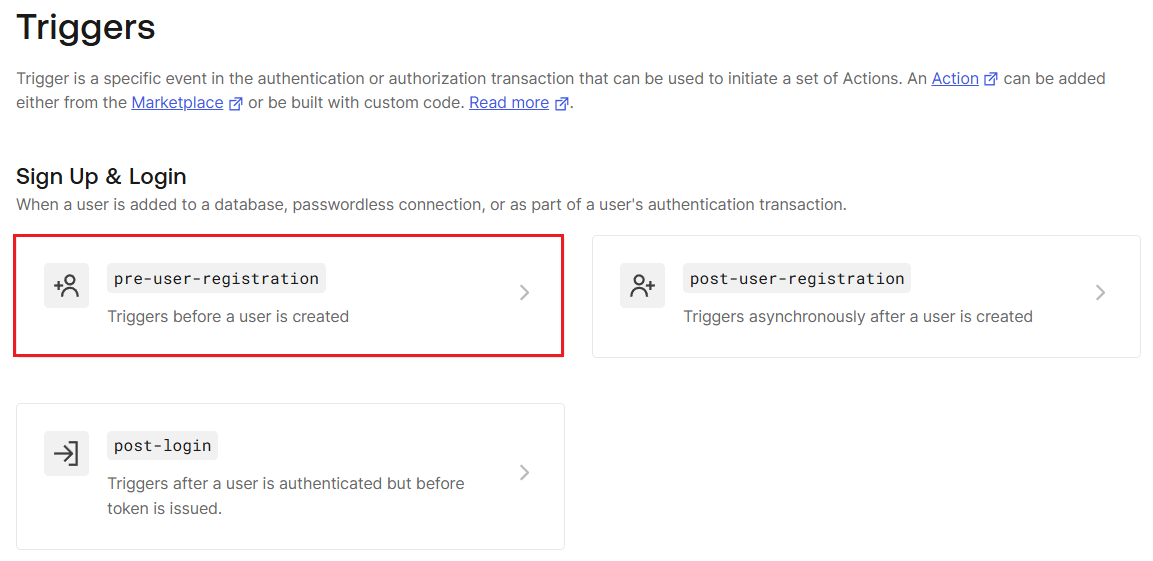
8.作成したActionを組み込むTriggersを選択
ここでは、[pre-user-registration]をクリック

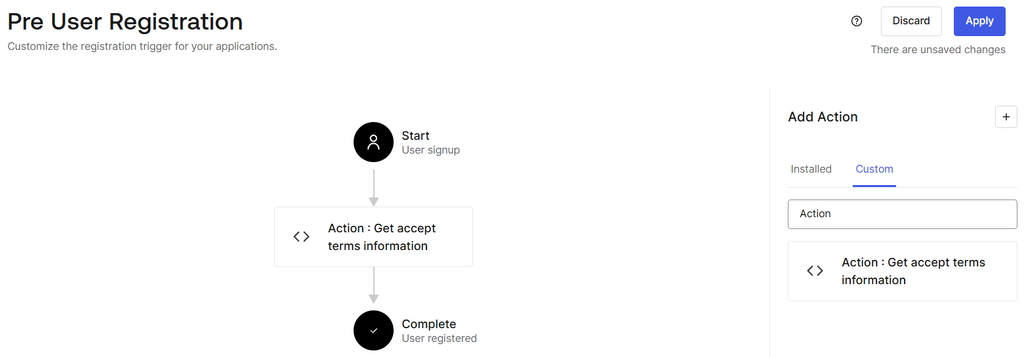
9.画面右側のCustomタブに表示されている作成したActionをドラッグ&ドロップし、画面左側のフロー図に組み込む

10.[Apply]をクリック

11.正常に反映されたことを確認

動作例:同意取得情報の管理
1.Auth0連携済のWebアプリケーション画面でログイン操作を行い、Auth0が提供するユーザ登録画面(Universal Login: Classic版)に遷移
2.ユーザ登録画面において、利用規約同意のチェックボックスにチェックを入れた上で、ユーザ登録操作([続ける]をクリック)
3.Auth0管理画面において、[ User Management ]>[ Users ]をクリック

4.表示されたユーザ一覧から、2.で登録したユーザを選択
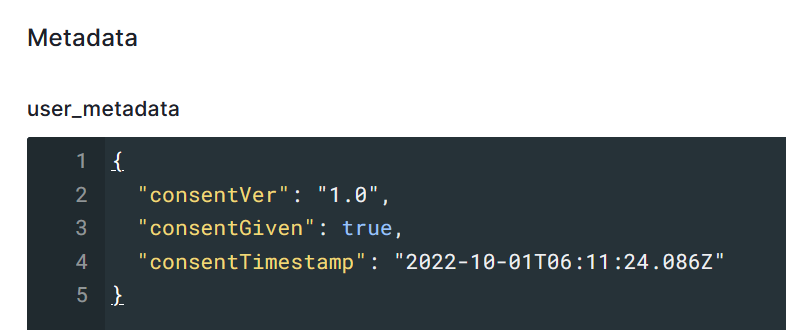
5.DetailsタブのMetadata欄を確認し、同意取得情報が格納されていることを確認

まとめ
このようにAuth0単体での機能で、ユーザ登録時の利用規約への同意ステップ、同意情報の管理を容易に実現できます。無償のAuth0トライアル環境でも機能をお試しいただけますので、ぜひ実感してください。
Auth0では、今回ご紹介した同意取得機能の他にも、Webサービスやアプリケーションにおける認証プロセスを実現する上で必要となる機能群を備えています。Auth0にご興味がございましたら、是非弊社までお問い合わせください。
参考
お問い合わせ・資料請求
株式会社マクニカ Okta 担当
- TEL:045-476-2010
- E-mail:okta@macnica.co.jp
平日 9:00~17:00