
Okta
オクタ
はじめに
Auth0では、数多くのプログラム言語及びフレームワークに対応したSDK及びSDKを利用したサンプルアプリケーションを用意しています。Auth0が提供するSDKライブラリは、以下から確認できます。
https://auth0.com/docs/libraries
1からソースコードを書いてアプリケーションを実装することなくAuth0とアプリケーションとの連携動作を確認したい場合や、Auth0との連携に必要なソースコードを確認したい場合において非常に有用です。
本ページでは、Auth0 SDKを利用したサンプルアプリケーションとAuth0との連携設定方法についてご紹介します。なお、Auth0とサンプルアプリケーションとの連携に用いるプロトコルは、OpenID Connectとなります。
前提
本ページに記載する機能及び設定に関する内容は、2022年10月現在の情報となります。
事前準備
以降の設定を行う前に、以下のご準備をお願いします。
•MacOSまたはWindows PC
•Node.js, Node Package Managerのインストール
•Auth0無料トライアルアカウントの発行(参考: [Auth0トライアル利用方法])
Auth0にてアプリケーションの作成及び設定
Auth0を用いてアプリケーションの認証機能を実現するために、まずはAuth0側でアプリケーションの連携設定を行います。今回は、JavaScriptによるSingle Page Applicationsを対象として手順をご紹介します。
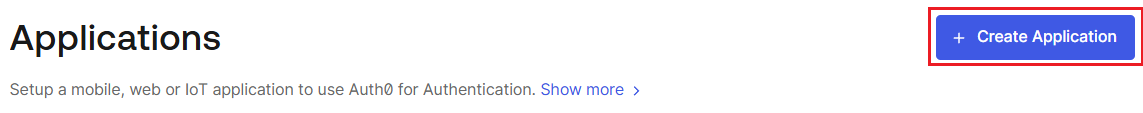
(1) Auth0管理画面へログインし、Applications > [+ Create Application]をクリック

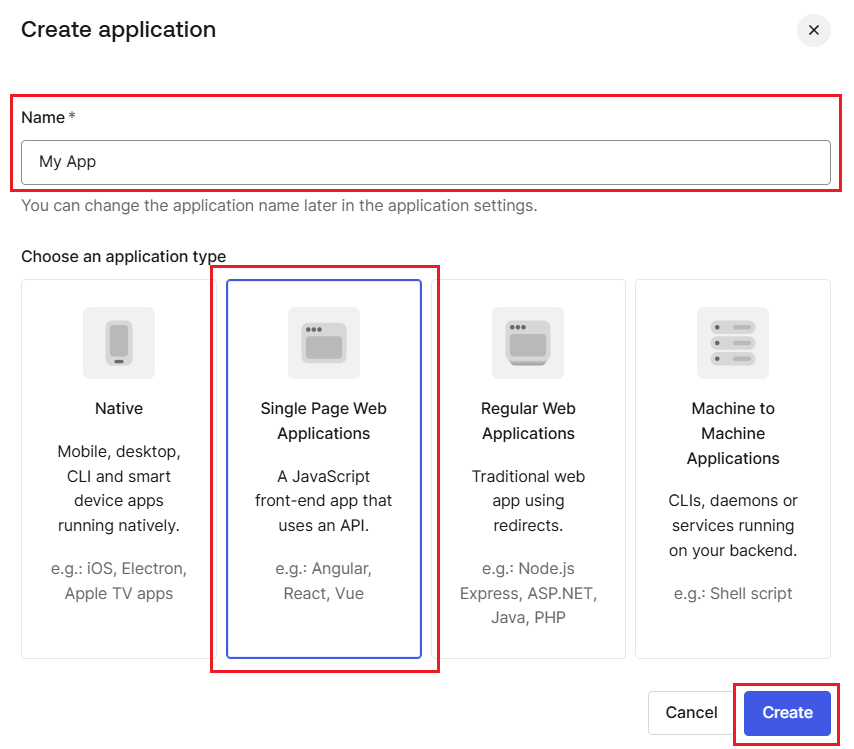
(2) 作成するアプリケーションの設定項目が表示されるので、以下を設定し、[Create]をクリック
・Name:任意の名前を設定(日本語設定可、後で変更も可)
・Choose an application type:「Single Page Web Applications」を選択

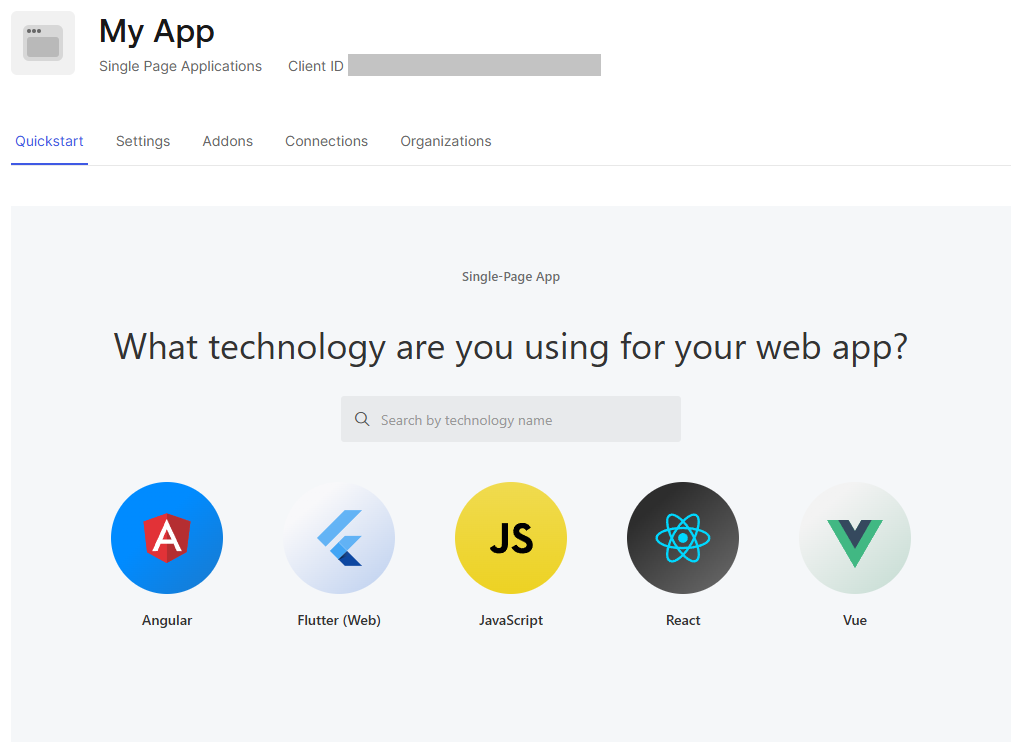
(3)指定した任意の名前でアプリケーション設定が作成されたことを確認

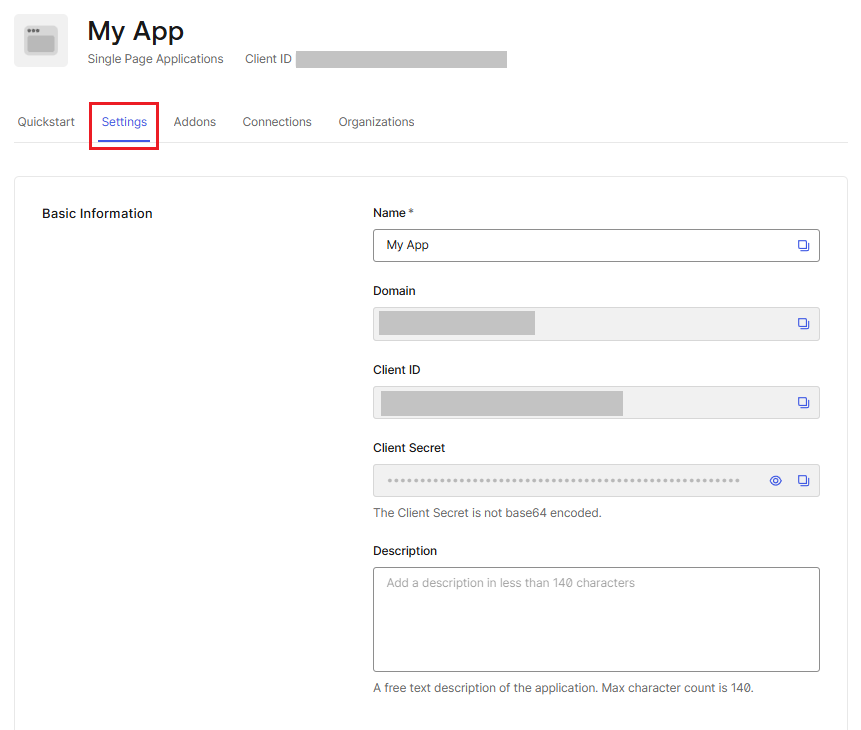
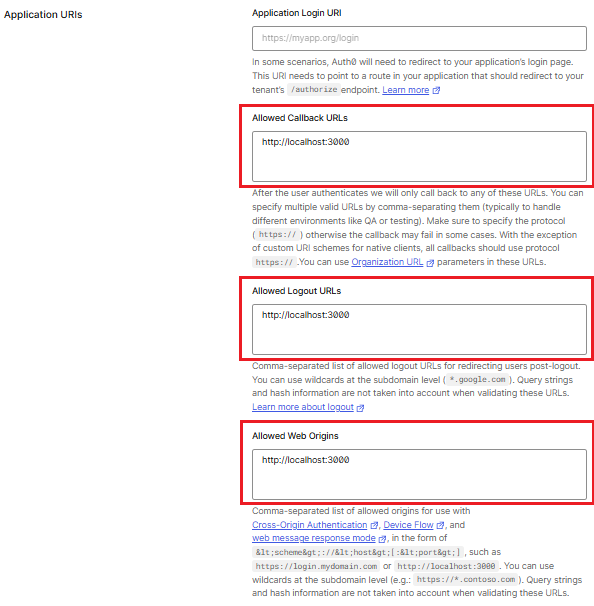
(4)アプリケーション設定画面のSettingsタブへ遷移し、画面下の「Application URIs」まで移動

(5) 以下設定項目の全てに「http://localhost:3000」を設定
•Allowed Callback URLs(Auth0へログイン後にリダイレクト可能なURLのホワイトリスト)
•Allowed Logout URLs(Auth0からログアウト後にリダイレクト可能なURLのホワイトリスト)
•Allowed Web Origins(Auth0 APIにリクエストするオリジンURLのホワイトリスト)

(6)画面下の[Save Changes]をクリックし、設定保存

サンプルアプリケーションのダウンロード及び起動
Auth0のSDKを利用したサンプルアプリケーションは、Auth0管理画面のアプリケーション設定画面でダウンロードできます。GitHub上にも合わせて公開されており、こちらからもダウンロード可能です。
https://github.com/auth0
Auth0管理画面からダウンロードした場合は、Auth0との連携に必要な設定が予め埋め込まれたソースコードとなるため、ソースコードの修正は不要です。本ページでは、Auth0管理画面からサンプルアプリケーションをダウンロードする場合の手順をご紹介します。
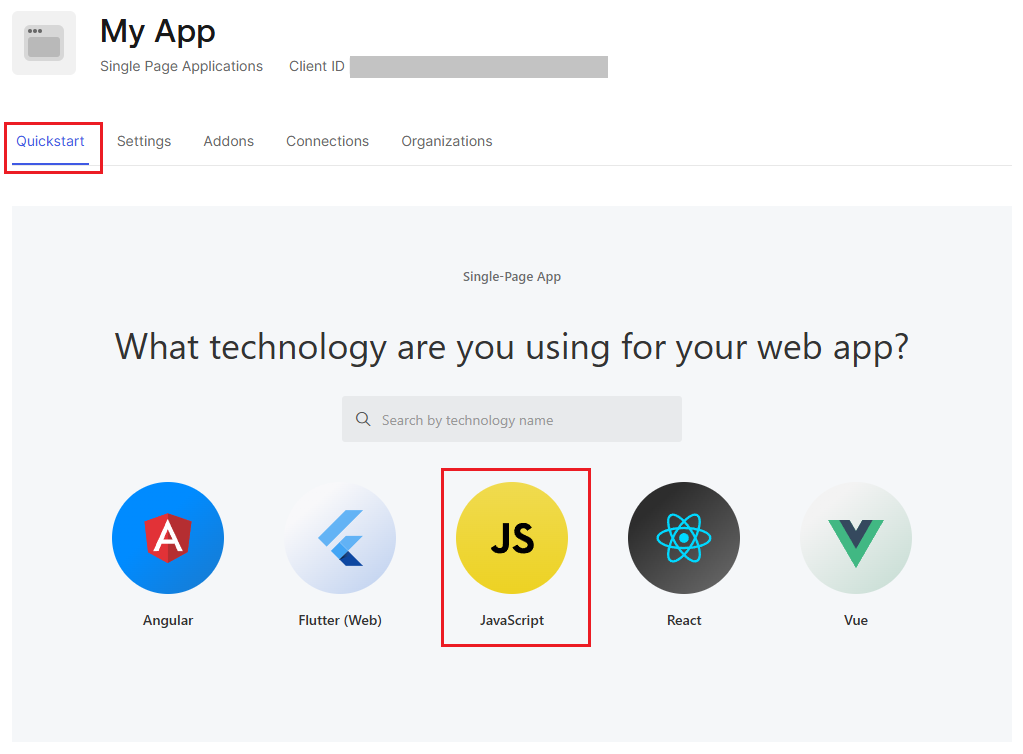
(1)Auth0管理画面にて対象アプリケーションの設定画面へ遷移し、Quick Startタブで、[JavaScript]ボタンをクリック

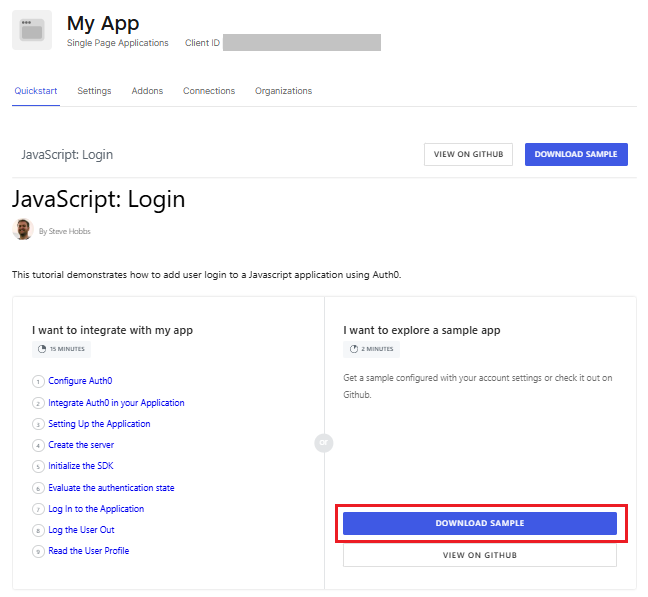
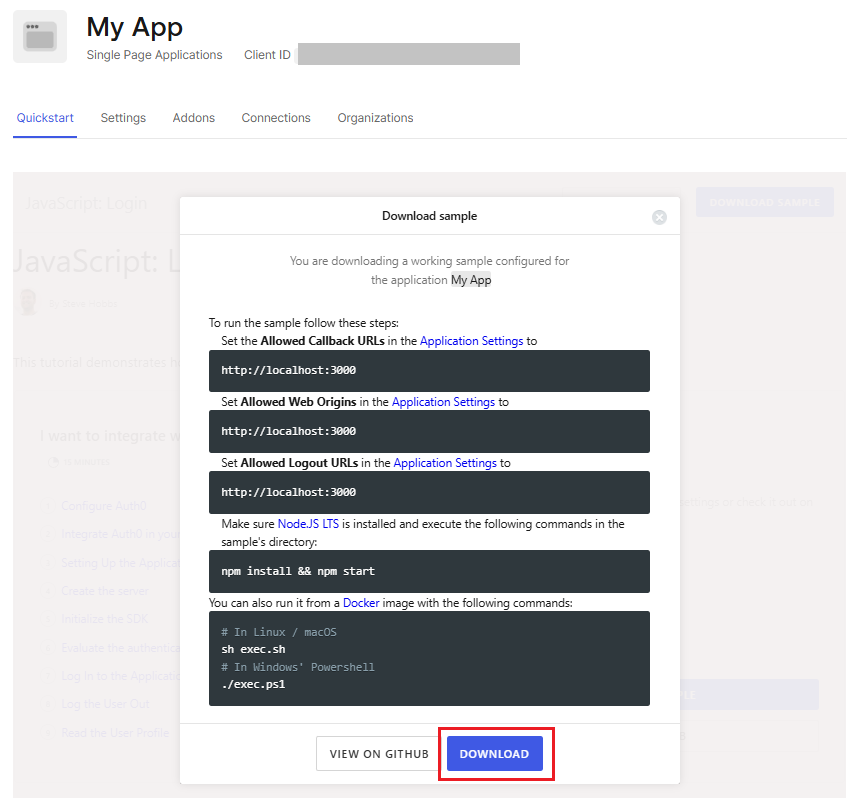
(2)サンプルアプリケーションの設定方法が表示されるので、[DOWNLOAD SAMPLE]をクリック
※画面左側に表示される手順は、既存のアプリケーションに追加で組み込む場合の設定方法

(3)画面下の[DOWNLOAD]をクリック

(4)Zipファイルがダウンロードされるので、任意のディレクトリにて解凍
(5)ターミナルを開き、サンプルアプリケーションのディレクトリに移動

(6)以下コマンドを実行し、サンプルアプリケーションの起動に必要なモジュールをインストール

(7)以下コマンドを実行し、サンプルアプリケーションを起動

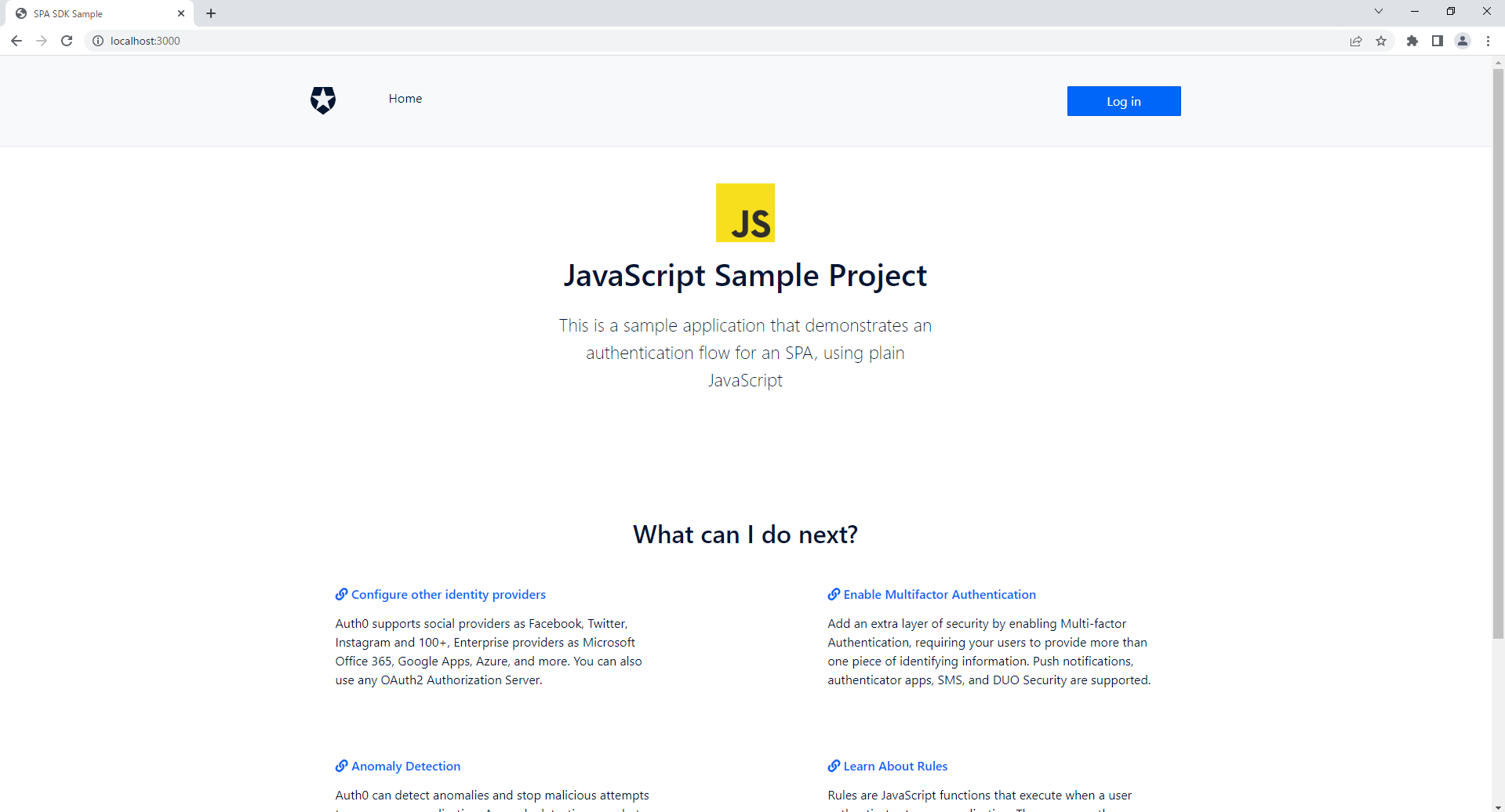
(8)Webブラウザでhttp://localhost:3000を開き、サンプルアプリケーションのトップ画面が表示されることを確認

Auth0経由でサンプルアプリケーションへログイン
Auth0とサンプルアプリケーションとの連携設定が完了したので、実際のログイン動作を確認します。合わせて、ログイン後、ログインしたユーザ情報表示を確認します。
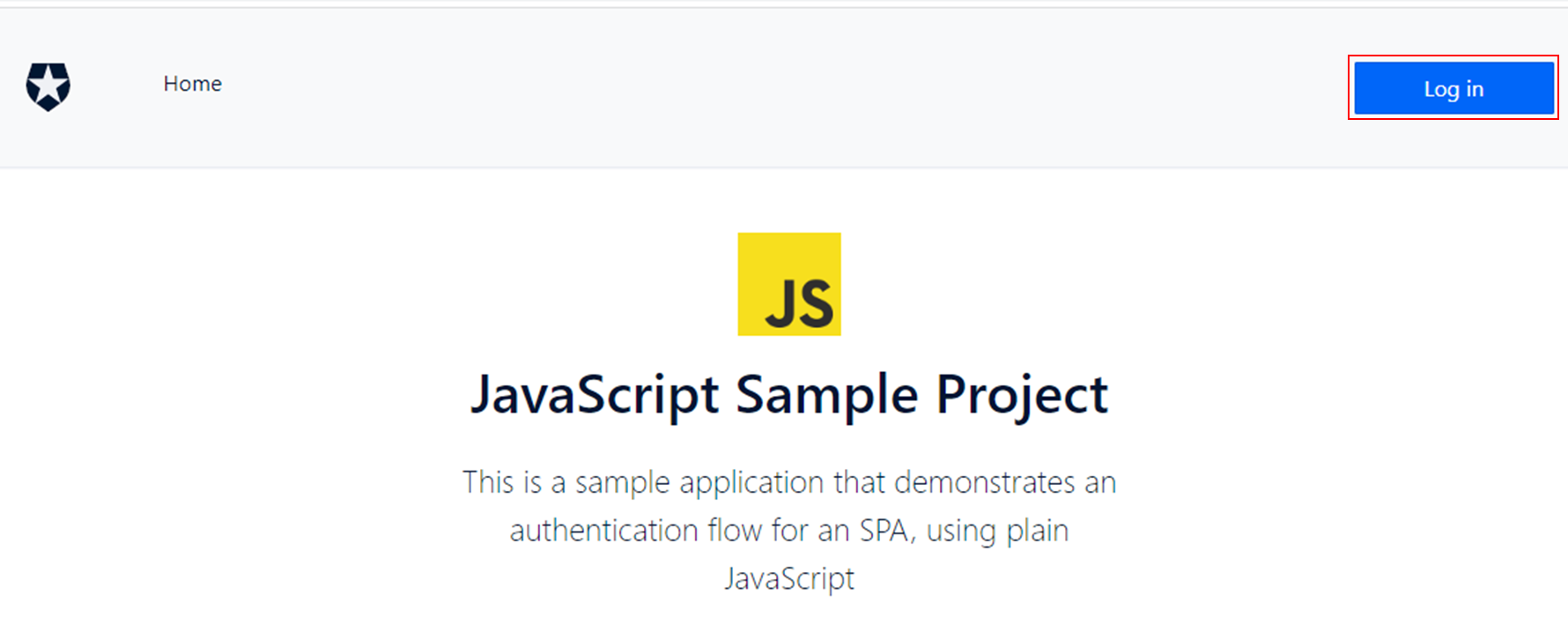
(1)サンプルアプリケーションのトップ画面で、[Log in]をクリック

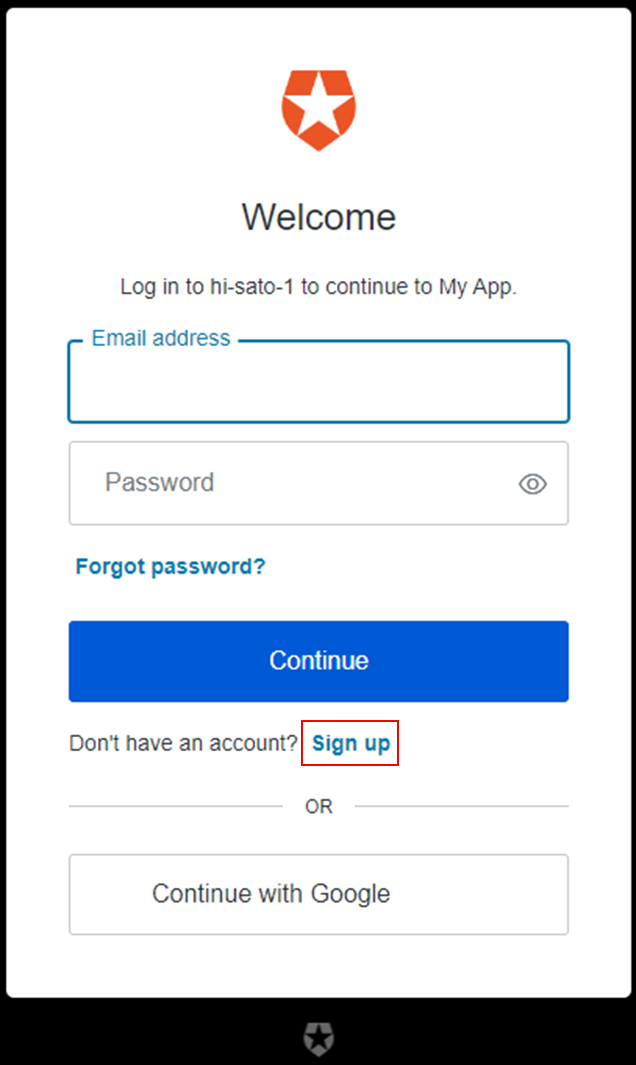
(2)Auth0によるログイン画面が表示されるので、[Sign Up]をクリック
※今回は新規ユーザ登録をした上でログインするので[Sign Up]をクリックするが、既存ユーザでのログイン時は、そのままログイン操作を実施

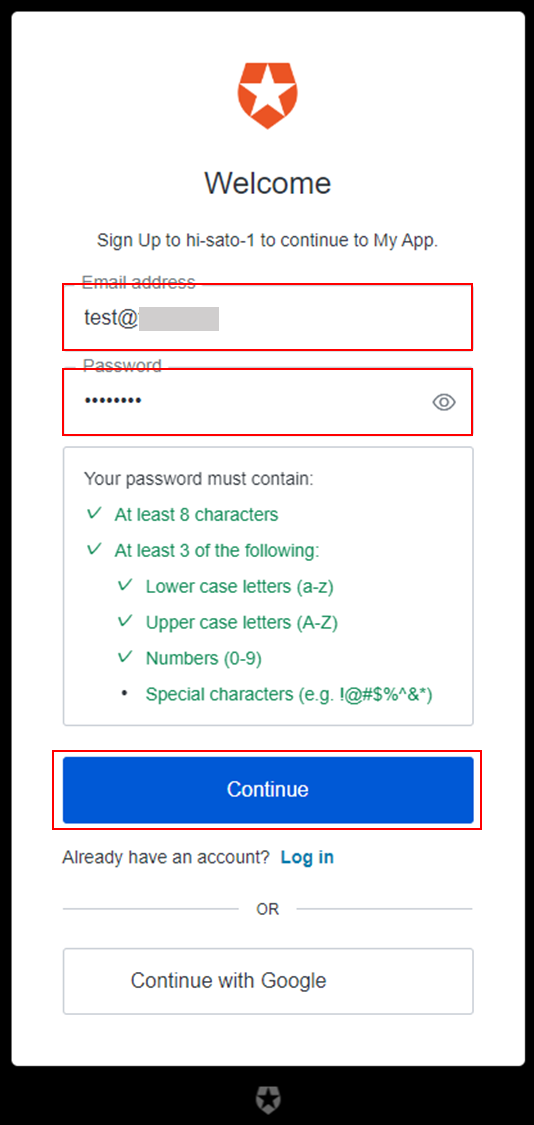
(3)任意の「Email address(メールアドレス)」と「Password(パスワード)」を入力し、[Continue]をクリック

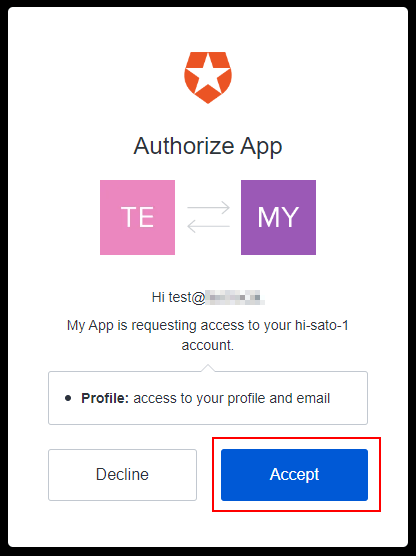
(4)Auth0との認可画面が表示されるので、[Accept]をクリック
※新規登録したユーザの情報をサンプルアプリケーションで使用する際の許可確認画面

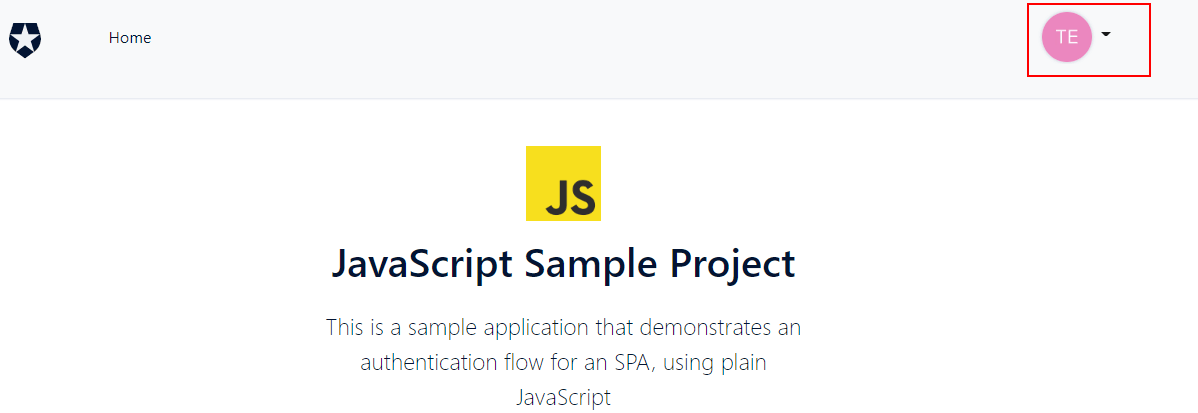
(5)ログイン成功後、サンプルアプリケーションのトップ画面に遷移し、ログインボタン部分にログインユーザを示すアイコンが表示されることを確認

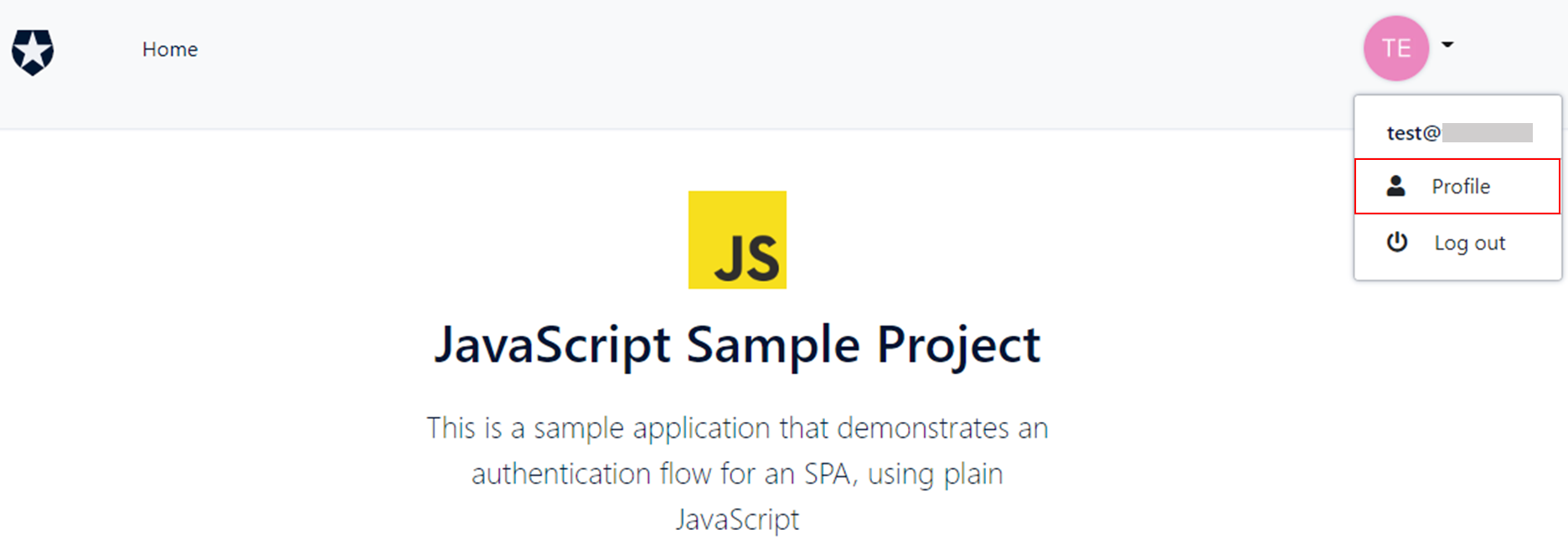
(6)右上のアイコンをクリックし、[Profile]をクリック

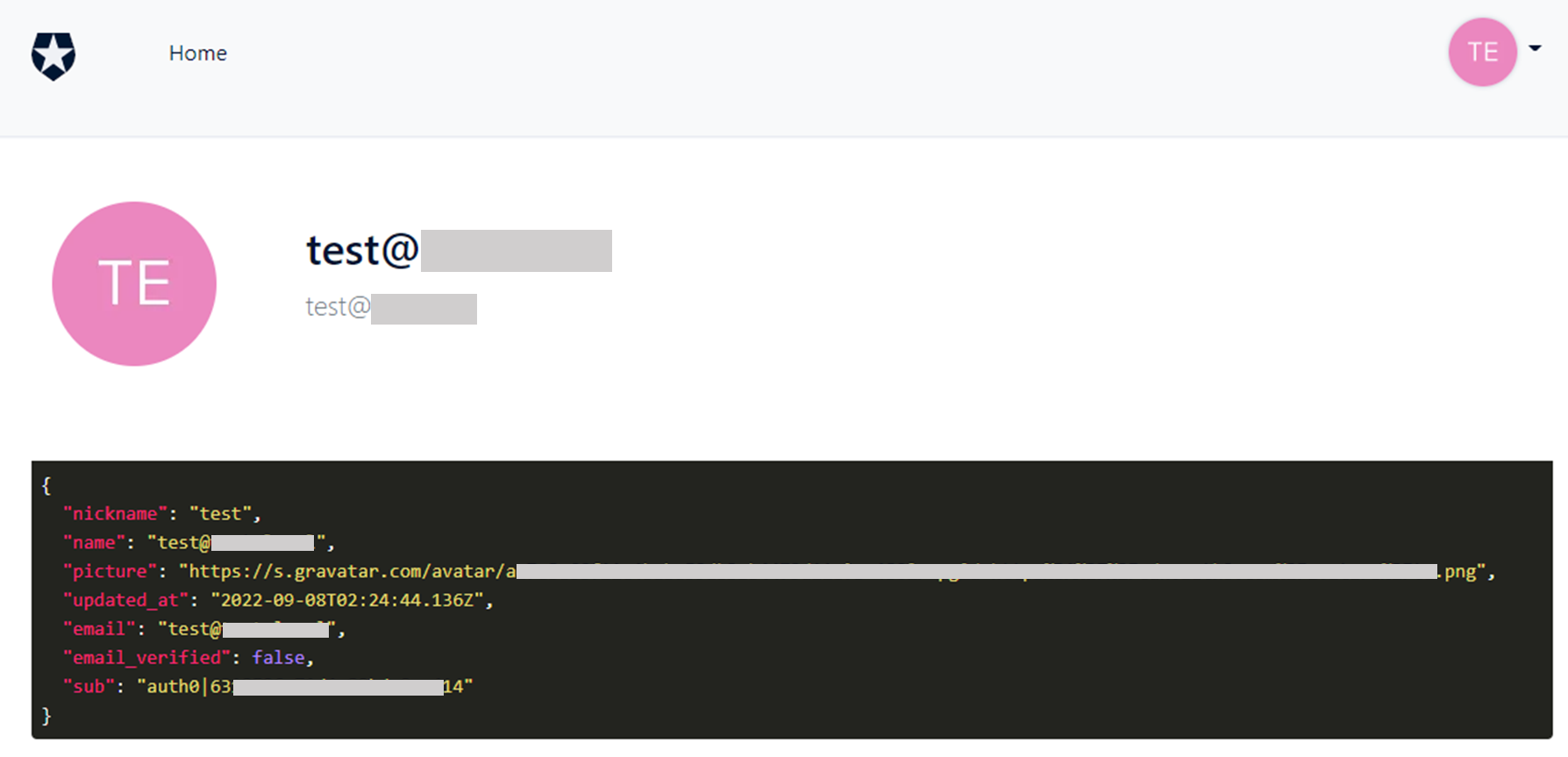
(7)ログインユーザのプロフィール確認画面に遷移し、ログインしたユーザ情報が表示されることを確認

まとめ
サンプルアプリケーションを用いることで、Auth0との連携動作の確認を容易に実現できることがお分かりいただけたかと思います。今回ご紹介した以外のプログラム言語及びフレームワークに対応するサンプルアプリケーションの設定方法は以下に掲載されておりますので、合わせてご確認ください。
https://auth0.com/docs/quickstarts
Auth0が提供する様々な機能について、他のページでもご紹介しています。サンプルアプリケーションを利用してAuth0の機能と実現の容易さをぜひ体感ください。
お問い合わせ・資料請求
株式会社マクニカ Okta 担当
- TEL:045-476-2010
- E-mail:okta@macnica.co.jp
平日 9:00~17:00