Okta
オクタ
はじめに
Auth0では、OAuth2.0(RFC6749)で定義されているAuthorization Code Flow、Authorization Code Flow with PKCE(Proof Key for Code Exchange)やImplicit Flow等、各種認証認可フローに対応しています。Auth0及びAuth0で提供されるSDKの利用により、各フローを容易に実装できます。
本ページでは、Authentication Code Flow with PKCE(RFC7637)を例として、Auth0利用時におけるシーケンスを確認します。確認にあたり、必要となるAuth0設定とアクセストークン/IDトークン取得までの具体的な手続きをご紹介します。
前提
本ページ記載の機能及び設定に関する内容は、2023年2月現在の情報となります。
Auth0におけるAuthorization Code Flow with PKCE
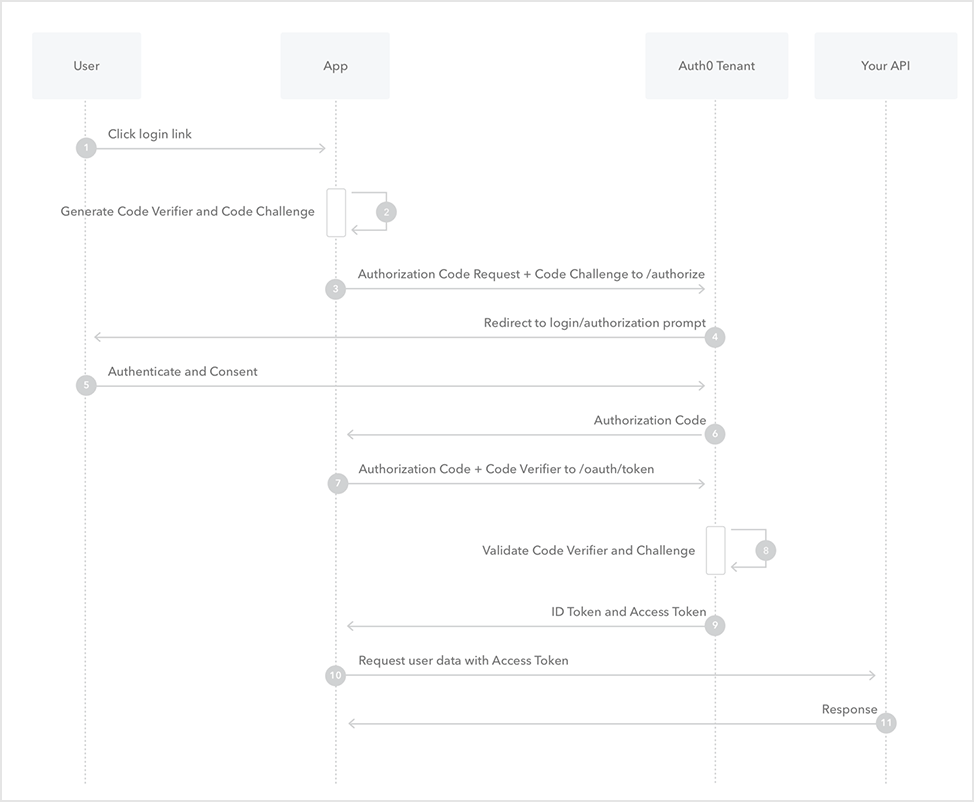
Auth0におけるAuthorization Code Flow with PKCEのシーケンスは、以下の通りです。
- ユーザ:アプリ上のログインリンクをクリック
- アプリ:Code Verifier, Code Challengeを生成
- アプリ:Code Challenge及びCode Challenge Methodと共に、ユーザをAuth0 /authorize(認証エンドポイント)へリダイレクト
- Auth0:Code Challenge Method及びCode Challengeを保管、ログイン画面及びアクセス許可画面へリダイレクト
- ユーザ:認証及びアクセス許可同意操作を実施
- Auth0:認可コードと共に、アプリケーションへリダイレクト
- アプリ:アプリのクライアントIDと共に、認可コード、Code VerifierをAuth0 /oauth/token(トークン取得エンドポイント)へ送信
- Auth0:認可コード、Code Verifier値を検証
- Auth0:IDトークンとアクセストークンを応答
- アプリ:アクセストークンを利用して、リソースサーバのAPIエンドポイントに対して情報を要求
- API:アクセストークンの検証、要求された情報を応答
事前設定
上記シーケンスの確認にあたり、Auth0側で必要な事前設定を以下に示します。本手順では、リソースサーバとして「https://example.com」を指定しますが、実際にはリソースを提供するものではありません。
- Application設定
- Auth0管理画面で、[Applications] > [Applications]をクリック
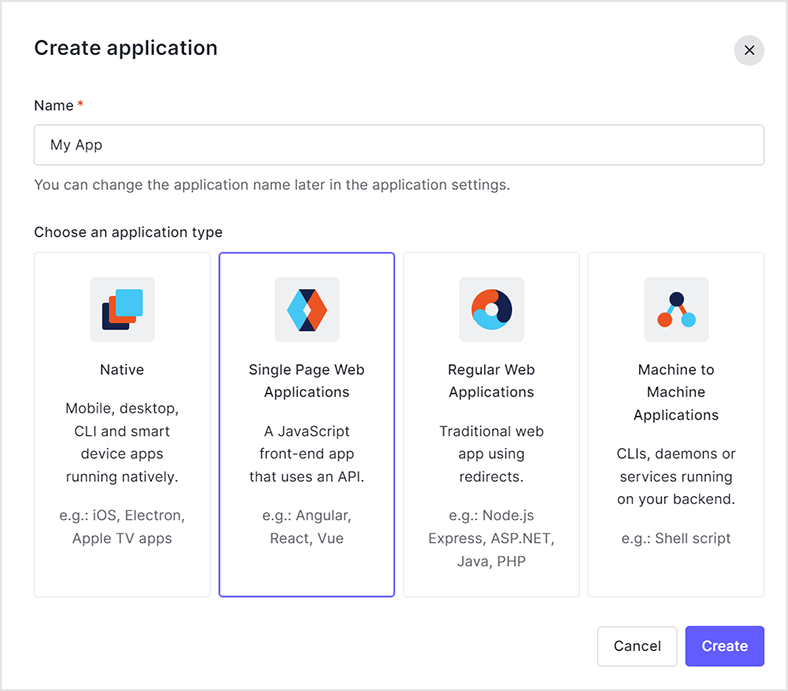
- Applicationを新規作成
- Single Page Applicationを選択

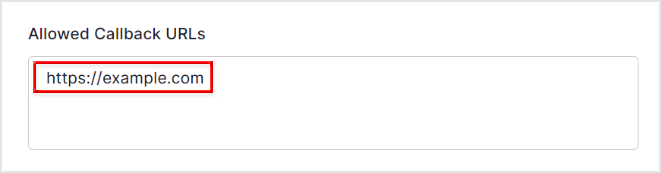
- Allowed Callback URLsとして、リソースサーバのURLを登録

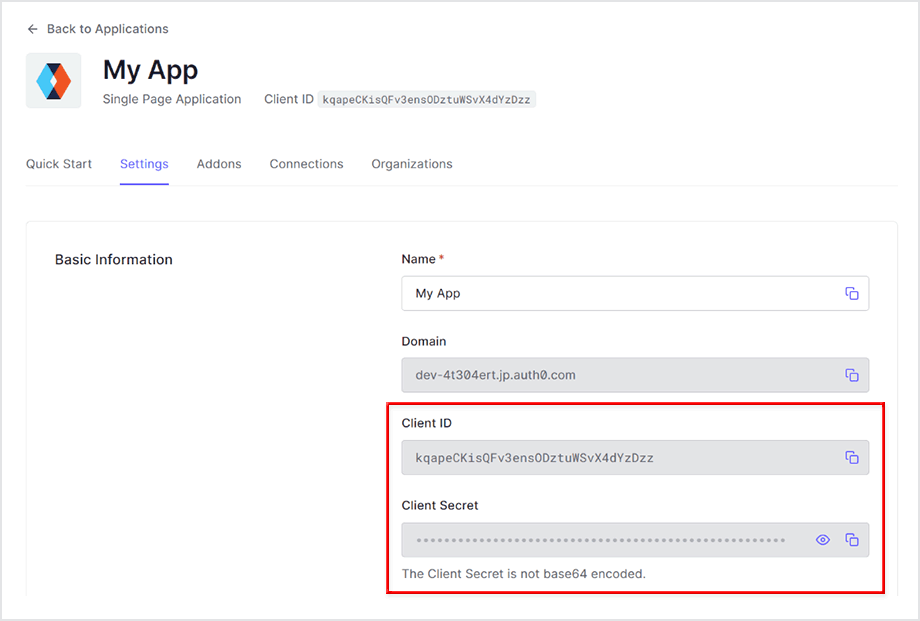
- 作成後、払い出されたClient IDとClient Secret値を確認

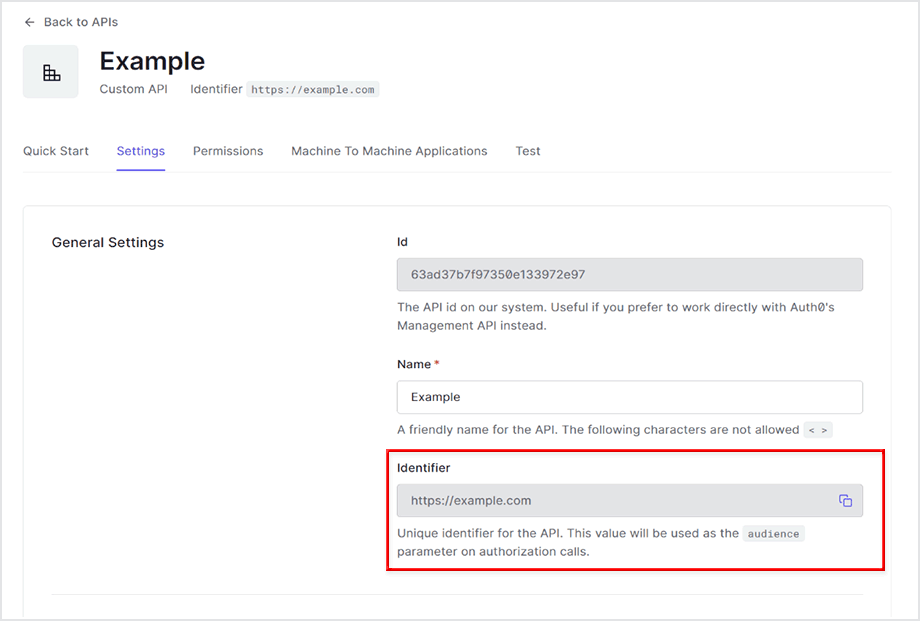
- API設定
- Auth0管理画面で、[Applications] > [APIs]をクリック
- APIを新規作成
- Identifierとして事前設定におけるAPI設定のIdentifierを登録

確認手順概要
Auth0におけるAuthorization Code Flow with PKCEのシーケンスを確認します。確認手順の概要は、以下の通りです。
- Code Verifier, Code Challenge生成
- Auth0 /authorizeエンドポイントへ認可コードをリクエスト
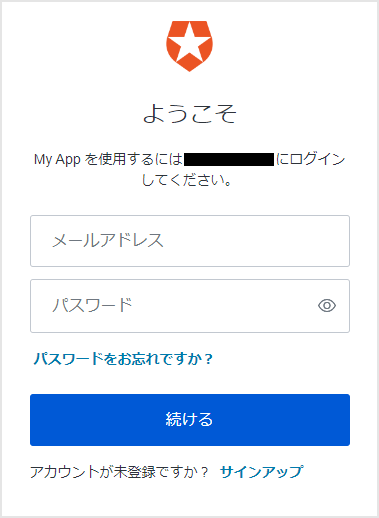
- Auth0による認証画面表示:ユーザ認証を実施
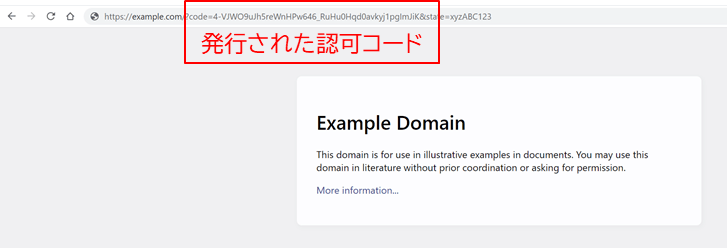
- 2.で指定したリダイレクト先へ遷移:URLから認可コードを確認
- Auth0 /oauth/tokenエンドポイントにアクセスし、アクセストークンとIDトークンを取得
- 取得したアクセストークンとIDトークンを確認
- 取得したアクセストークンを利用してリソースサーバのAPIへリクエスト
確認手順
Auth0ドキュメント記載のサンプルコード(JavaScript)を利用し、Code Verifier, Code Challenge生成スクリプトを作成
var crypto = require('crypto'); // Dependency: Node.js crypto module // https://nodejs.org/api/crypto.html#crypto_crypto function base64URLEncode(str) { return str.toString('base64') .replace(/\+/g, '-') .replace(/\//g, '_') .replace(/=/g, ''); } var verifier = base64URLEncode(crypto.randomBytes(32)); // Dependency: Node.js crypto module // https://nodejs.org/api/crypto.html#crypto_crypto function sha256(buffer) { return crypto.createHash('sha256').update(buffer).digest(); } var challenge = base64URLEncode(sha256(verifier)); console.log("verifier: " + verifier); console.log("challenge: " + challenge);
verifier: r9d54G_5TQFzDkI-h5tHFS5ci2ki63sFdhvu_ILTUNw challenge: b9hB46GRToF8M5MAHnA_nGyH_Ne7AKnAHjY5eGCQ17M
※Code Challenge:Code VerifierをCode Challenge Methodにて指定の方法(本手順ではSHA256)で変換した値
Webブラウザにて以下URLへアクセス
補足
- <YOUR_AUTH0_TENANT_NAME>:Auth0テナント名
- <REGION_DOMAIN>:Auth0テナントリージョン名
- audience=https://example.com:事前設定におけるAPI設定のIdentifier
- response_type=code&scope=openid:Authorization Code Flow (with PKCE)利用+IDトークン取得
- client_id:事前設定におけるApplication設定のClient ID
- code_challenge:1.で生成したCode Challenge
- oode_challenge_methos:Code VerifierからCode Challengeへの変換方法(本手順ではSHA256)
- state:CSRF対策のstateパラメータ
- redirect_uri:認証完了後のリダイレクト先URL


補足
- grant_type=authorization_code:Authorization Code Flow (with PKCE)利用
- client_id:事前設定におけるApplication設定のClient ID
- code:4.で取得した認可コード
- code_verifier:1.で生成したCode Verifier
{
"access_token":"eyJhbGciOiJSUzI1NiIsInR5cCI6Ikp...(略)...80GXl-E8qa4H8SKfic_A",
"id_token":"eyJhbGciOiJSUzI1NiIsInR5cCI6IkpXVC...(略)... wFZ_HsGhYTGlO7fuzfQ",
"scope":"openid profile email",
"expires_in":86400,
"token_type":"Bearer“
}
jwt.ioにてアクセストークン、IDトークンをデコード
{
"iss": "https://<your_auth0_tenant_name>.<region_domain>.auth0.com/",
"sub": "auth0|63db3a3ab13ff608bc2d746c",
"aud": [
"https://example.com",
"https://<your_auth0_tenant_name>.<region_domain>.auth0.com/userinfo"
],
"iat": 1675410197,
"exp": 1675496597,
"azp": "SNB1xluQSvav8Q8ttMkHFJTRsk9R9EJo",
"scope": "openid profile email"
}
補足
- リソースサーバ(audクレーム)として、認可コードリクエスト時にaudienceパラメータで指定した対象に加えて、Auth0 /userinfoエンドポイント(ログインユーザ情報取得)が自動的に追加されます。
Multiple audience - Auth0 docs - アクセストークンの有効期限(expクレーム)は、デフォルト設定で86,400秒(24時間)となります。有効期限は、API設定にて変更可能です。
Update Access Token Lifetime - Auth0 docs
{
"nickname": "xxxxxxxx",
"name": "xxxxxxx@xxxxxxxx.co.jp",
"picture": "https://s.gravatar.com/avatar/24b5f30a0fe65625e5afb...(略)...%2Fim.png",
"updated_at": "2023-02-03T07:42:37.888Z",
"email": "xxxxxxx@xxxxxxxx.co.jp",
"email_verified": true,
"iss": "https://<your_auth0_tenant_name>.<region_domain>.auth0.com/",
"aud": "SNB1xluQSvav8Q8ttMkHFJTRsk9R9EJo",
"iat": 1675410197,
"exp": 1675446197,
"sub": "auth0|63db3a3ab13ff608bc2d746c",
"sid": "VSgd5FTs1r1oa4Dt297fWQfn9SLqpwLj"
}
補足
- IDトークンの有効期限(expクレーム)は、デフォルト設定で36,000秒(10時間)となります。有効期限は、Application設定にて変更可能です。
Update ID Token Lifetime - Auth0 docs
Auth0 /userinfo エンドポイントに対して、ログインユーザ情報をリクエスト
{
"sub":"auth0|63db3a3ab13ff608bc2d746c",
"nickname":"xxxxxxxx",
"name":"xxxxxxx@xxxxxxxx.co.jp",
"picture":" https://s.gravatar.com/avatar/24b5f30a0fe65625e5afb...(略)...%2Fim.png",
"updated_at":"2023-02-03T07:42:37.888Z",
"email":"xxxxxxx@xxxxxxxx.co.jp",
"email_verified":true
}
おわりに
Auth0におけるAuthorization Code Flow with PKCEの動きとして、認可コードのリクエストからアクセストークン/IDトークンの発行までをご紹介しました。Authentication Code Flow with PKCEの動きとAuth0による実装の理解に役立てていただければ幸いです。
参考
- Authentication and Authorization Flows - Auth0 docs
- Proof Key for Code Exchange by OAuth Public Clients RFC 7636
- Authorization Code Flow with Proof Key for Code Exchange (PKCE) - Auth0 docs
- Authentication API / Authorization Code Flow with PKCE - Auth0 docs
- Which OAuth 2.0 Flow Should I Use? - Auth0 docs
お問い合わせ・資料請求
株式会社マクニカ Okta 担当
- TEL:045-476-2010
- E-mail:okta@macnica.co.jp
平日 9:00~17:00