
Okta
オクタ
概要説明
SSOについて説明します。
- SSO(Single Sign On)とは
- SSOを実現する為の認証方式
- Sp initiatedとIdP initiated
- Okta Integration Network (OIN)
- Oktaのポータル画面
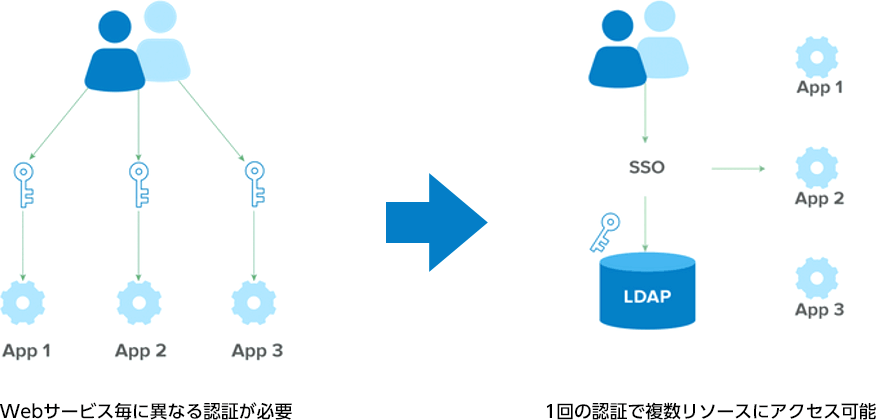
SSO(Single Sign On)とは
- 一組のID/Passwordだけで複数のWEBサービスに対しての認証を可能とする機能です。
- 特に、Oktaを導入すれば、クラウド・オンプレミス・モバイルアプリケーション等の異なるデプロイ環境のサービスプロバイダ間であっても、SSOの実現が可能です。

SSOを実現する為の認証方式
- SAML
標準プロトコル、多くのプロダクトでサポートされている。 - WS-Federation
Microsoftのプロダクトで採用されている事が多い。SAMLと類似の挙動。 - Secure Web Authentication(SWA)
SAMLをサポートしていないアプリケーションにSSOを提供するために、Oktaによって作成された認証方式。ユーザのブラウザにOktaプラグインをインストールし、プラグインが認証情報の代理入力を行う。 - Open ID Connect
次世代の認証・連合アイデンティティシステムの標準の仕組み。
Sp initiatedとIdP initiated
認証の順序の違い
- Sp initiated: Spから始まる形式
-
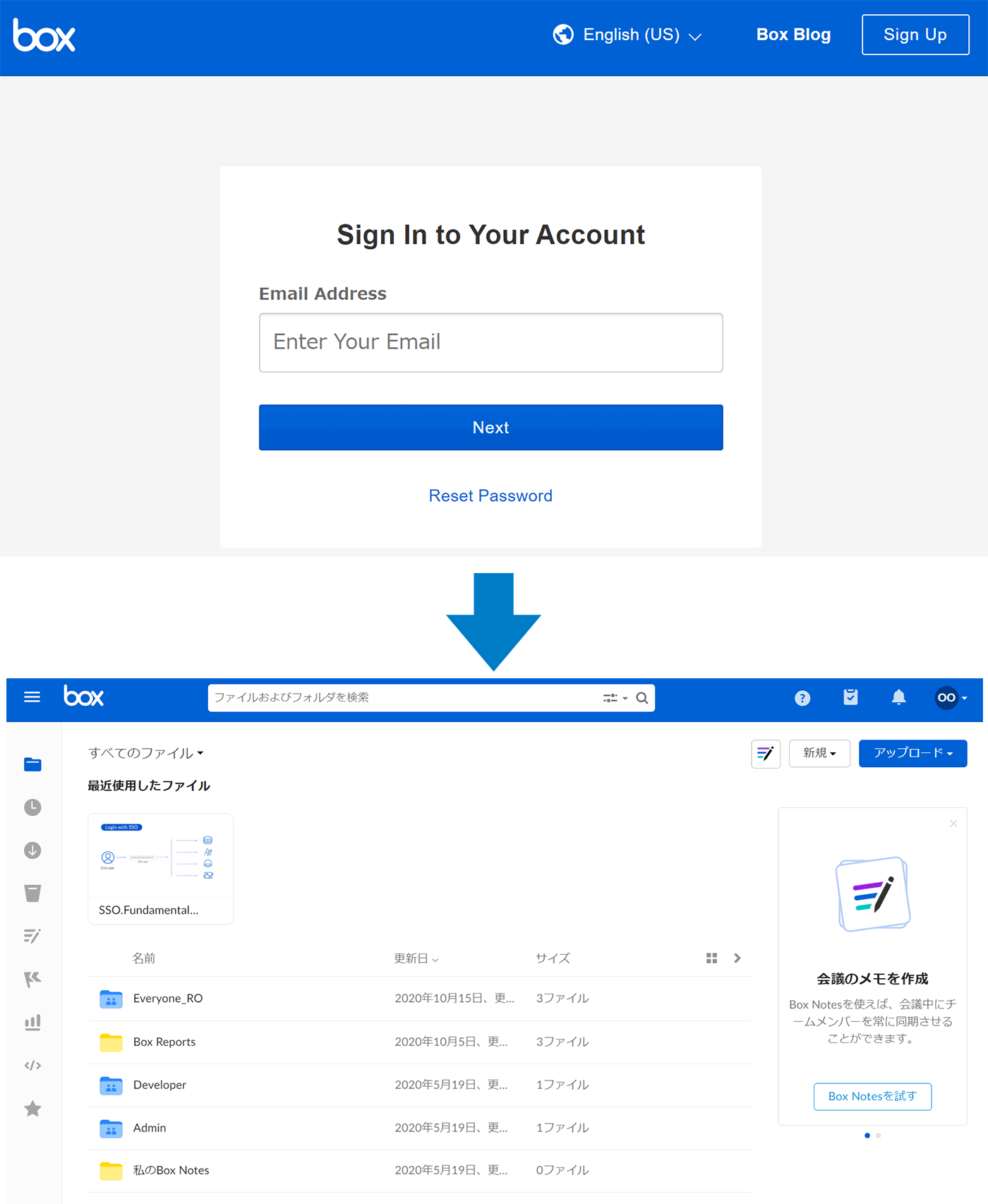
- Boxにアクセス → メールアドレス入力 → IdPの画面に遷移
- Microsoft 365にアクセス → UPN入力 → IdPの画面に遷移
- IdP initiated: IdPから始まる形式
-
- Okta Portal
※SPの仕様次第でどちらか片方のみ利用できる場合があります。
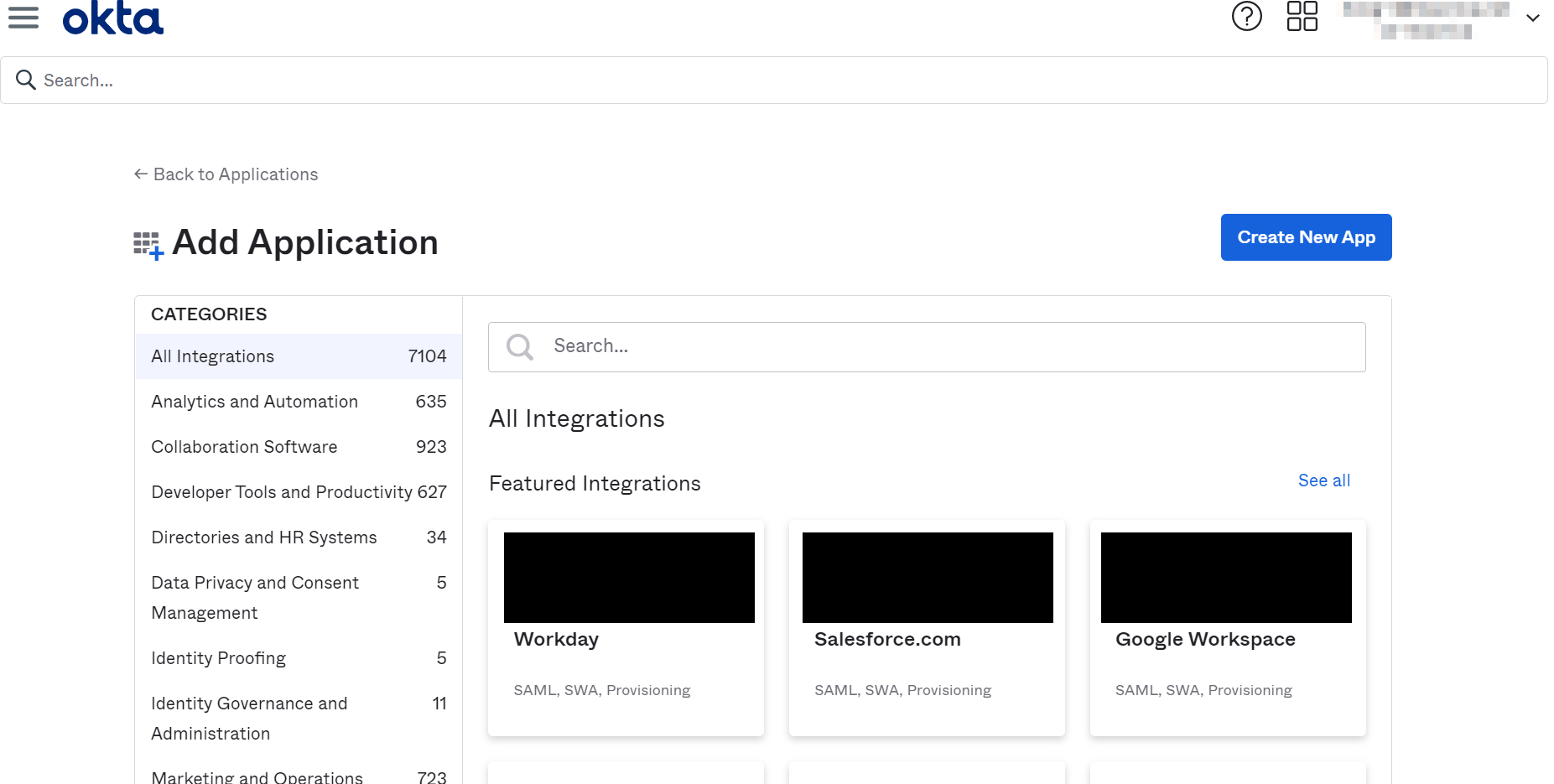
Okta Integration Network(OIN)
- Oktaには主要なWEBアプリケーションの設定セットが事前に用意されています。
※6,000サイト以上(評価ライセンスで見えているのは1,500) - OINと呼ばれるカタログ(リスト)から、任意のアプリケーションを選択するだけで
Single Sign-On連携ができます。 - OIN上にないWEBサービスも新たに自分で作成することで連携できます。
(自前のWEBアプリケーション等)

検索フィルタでアプリケーションを探し、Addボタンを押すだけ
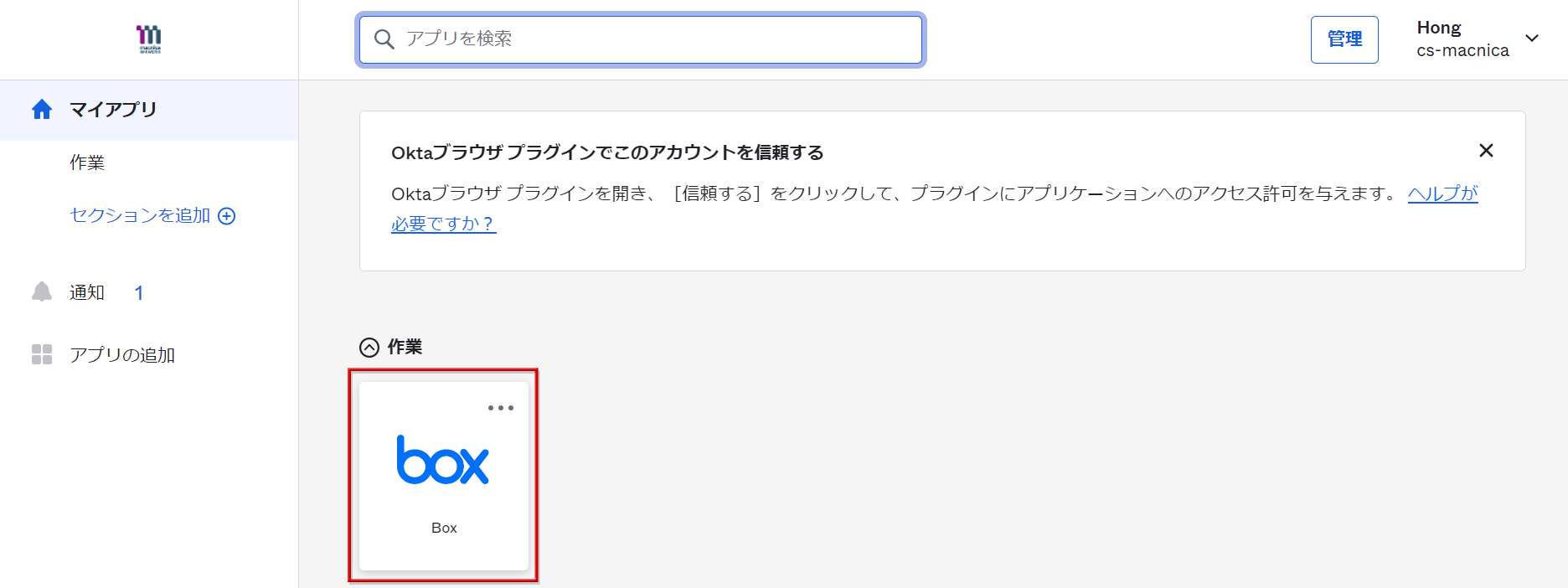
Oktaのポータル画面
WEBポータル
Oktaユーザのポータル画面が用意されており、サービスのアイコンをクリックすればそれぞれのリソースにアクセスできます。(フォルダ分けも可能)

OINアプリケーションの追加
SWAを用いたアプリケーションの作成手順を説明します。
SWAとは、フォーム認証を用いたWebページに対しユーザ名、パスワードなどの文字列を自動入力する機能です。利用するにはOktaブラウザプラグインのインストールが必要です。
本項では、OINにあるtwitterアプリケーションの追加手順を説明します。具体的には、アプリケーションを作成する手順、アプリケーションへユーザのアサイン、ユーザによるtwitterログイン時のユーザ名、パスワード入力手順です。
また、共有アカウントを対象ユーザへ紐づける方法についてもご紹介します。
OINアプリケーションの追加
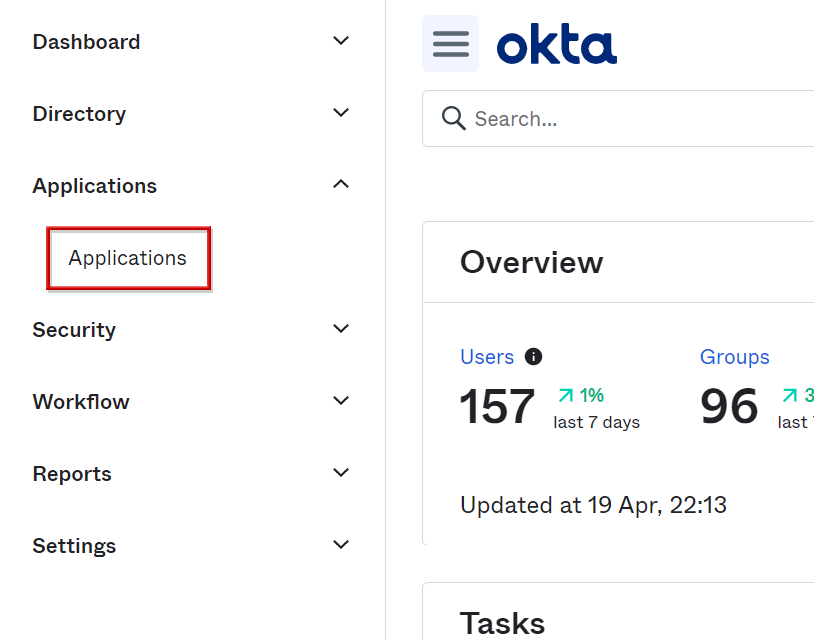
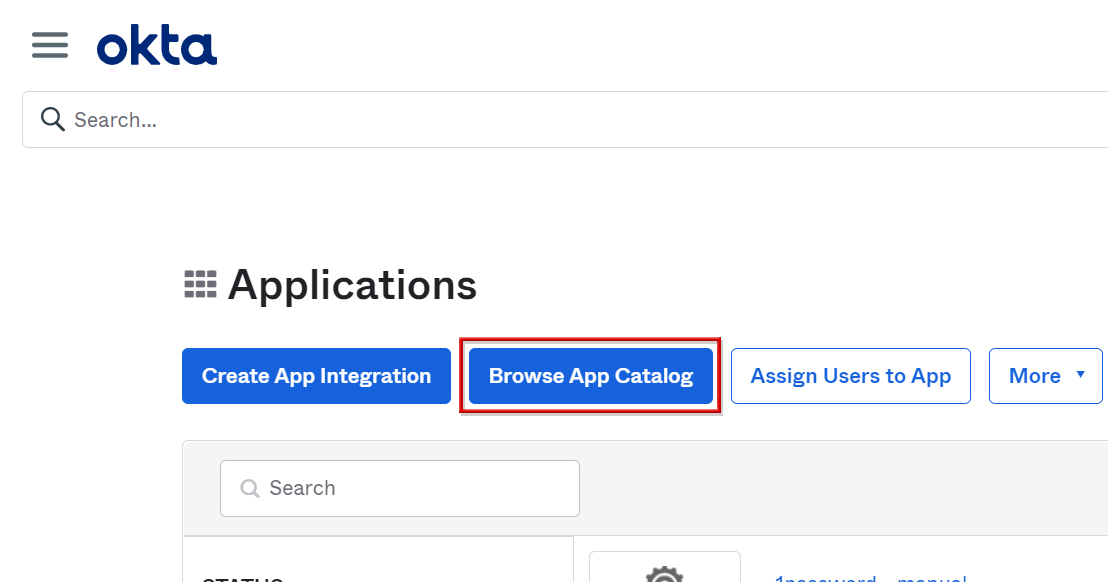
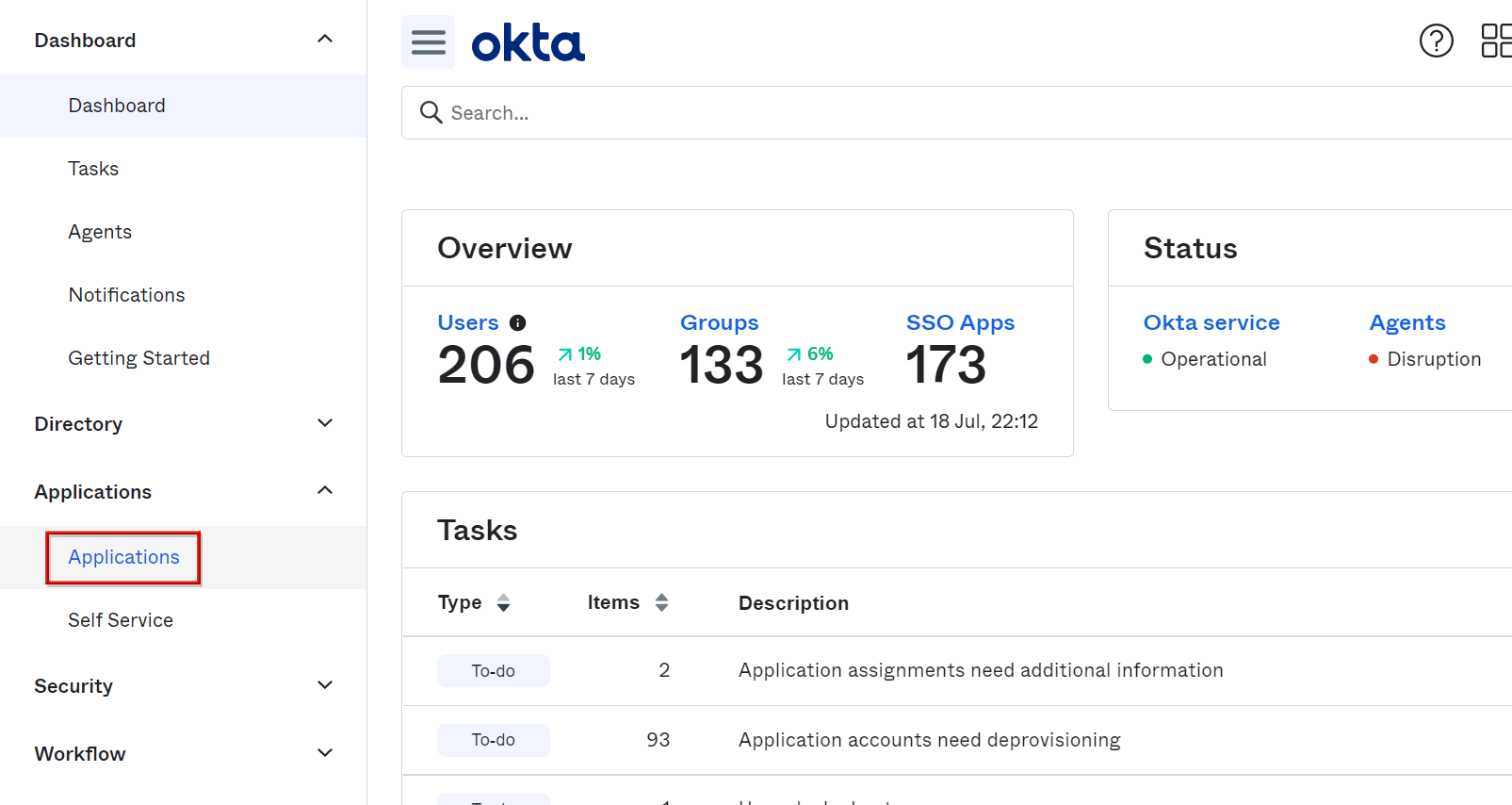
- Applications > Applications画面へ遷移

- Browse App Catalogをクリック

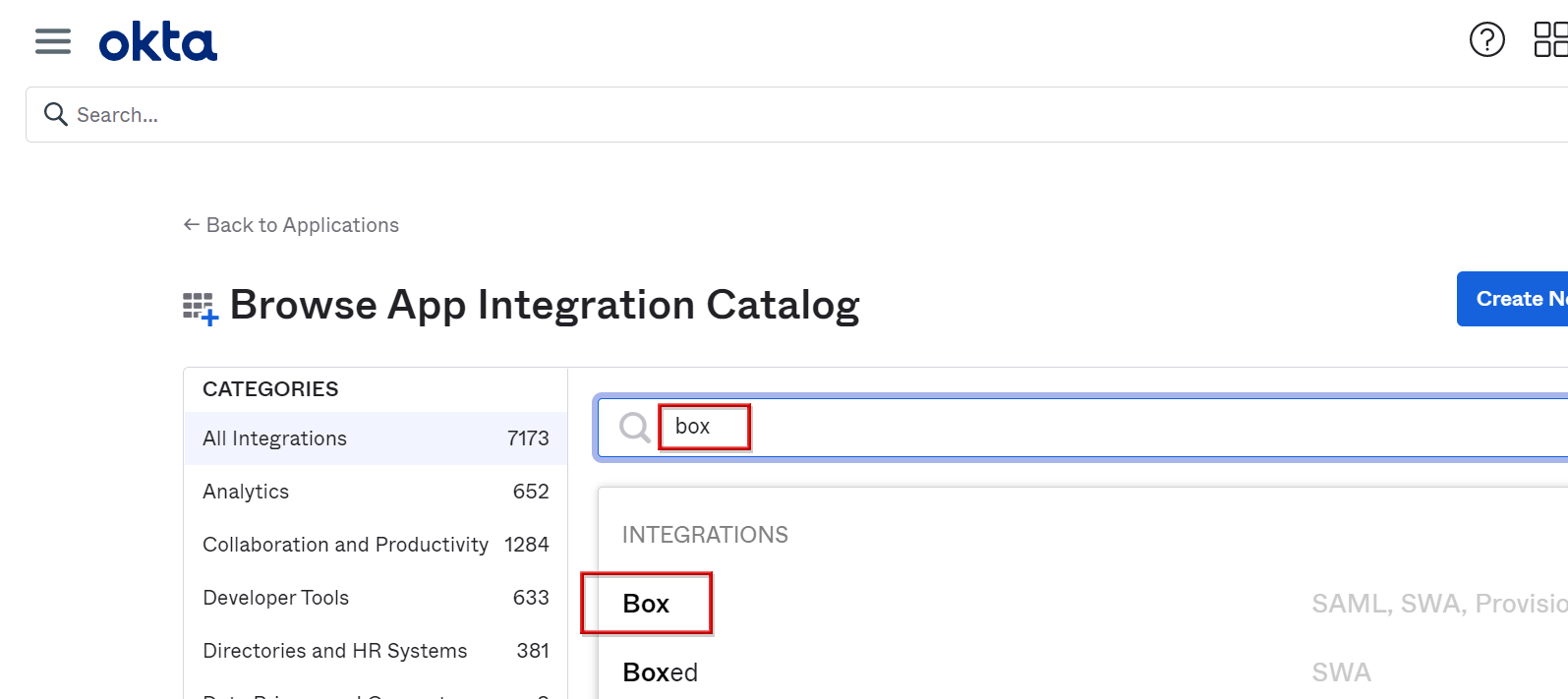
- 検索フォームに作成したいアプリケーション名の一部を入力し、表示された検索結果から選択
※本手順書では、例としてBoxを選択

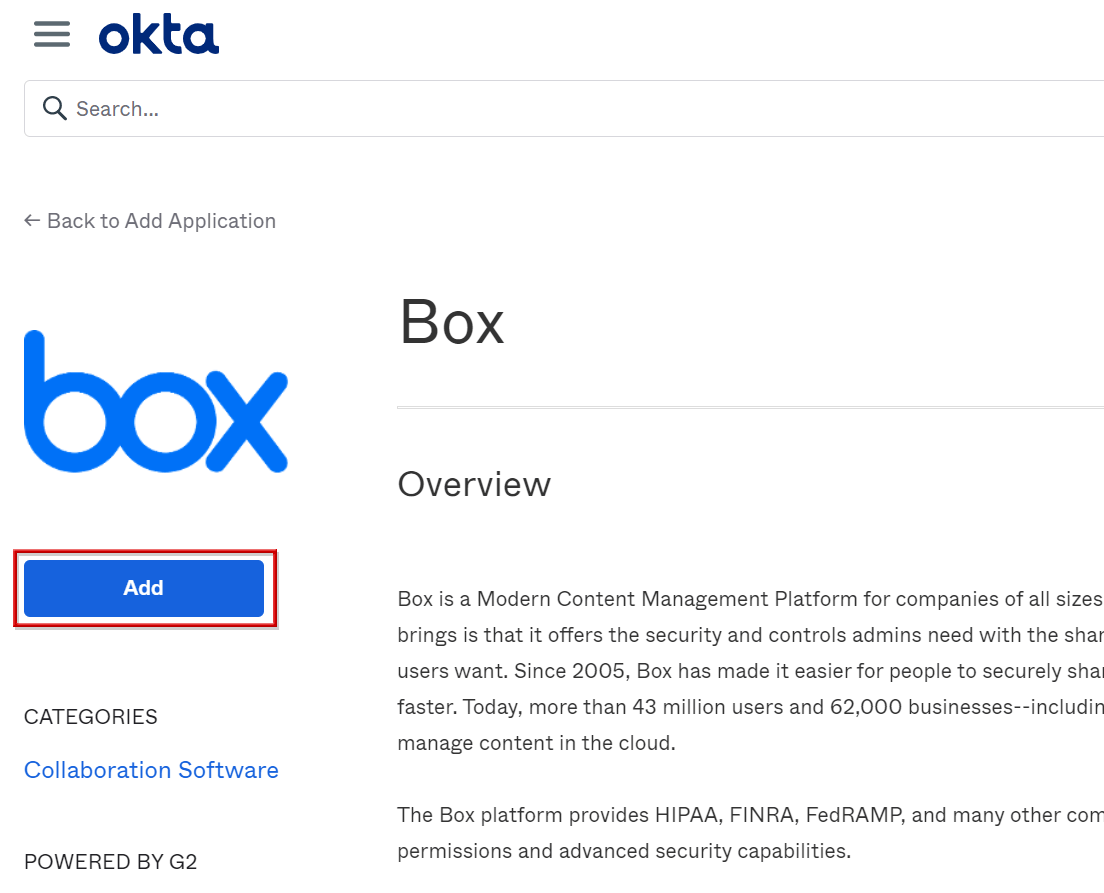
- Addをクリック

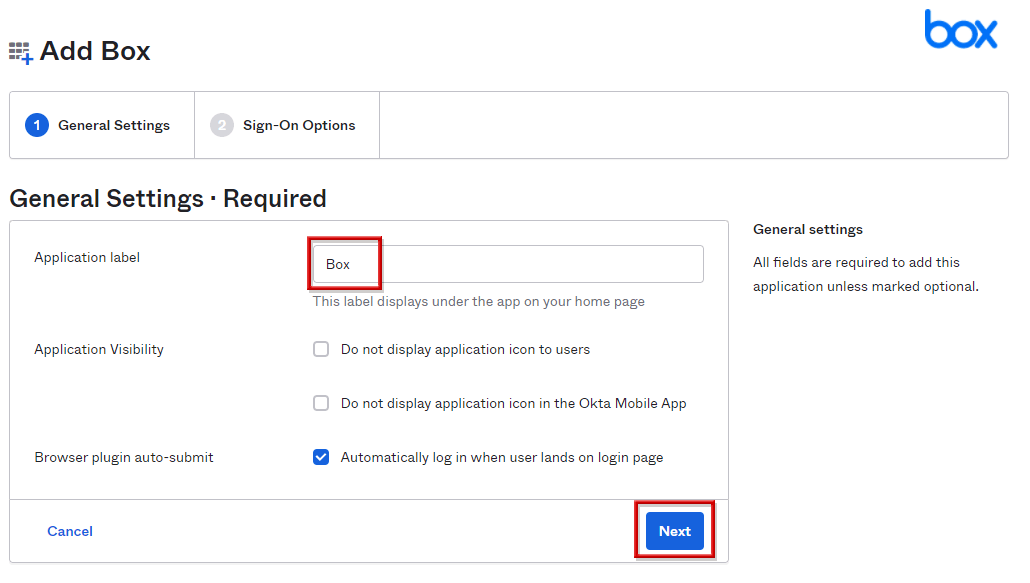
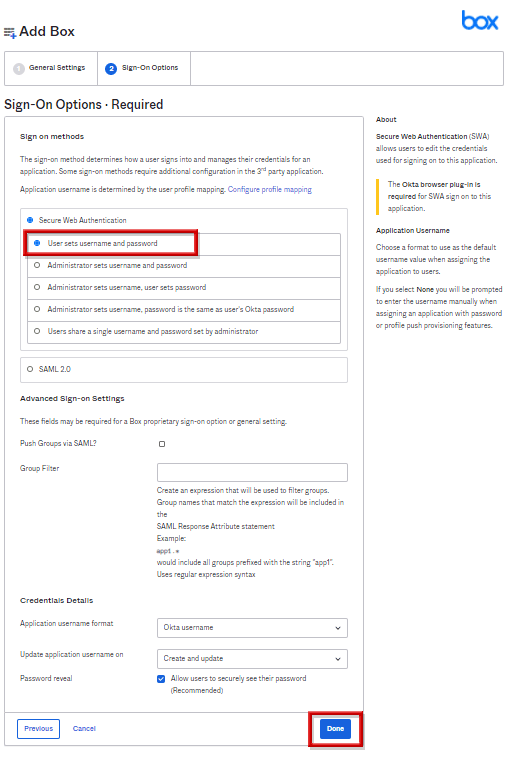
- General Settings内容が表示されるので、設定後にNextをクリック

※上記はデフォルト設定
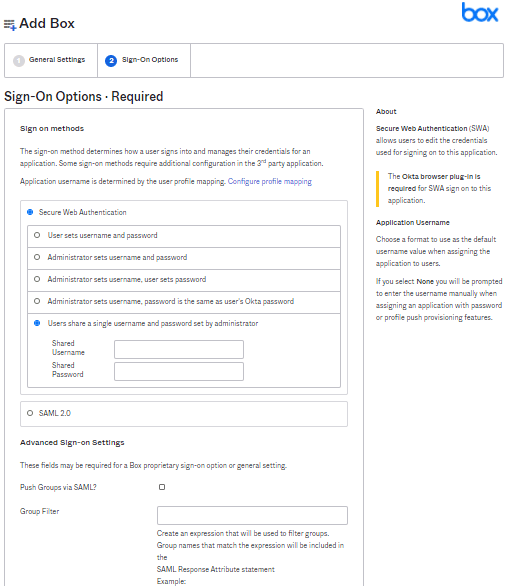
- User Sets username and password(ユーザにてアカウントの設定)を選択し、Doneをクリック

ユーザのアサイン
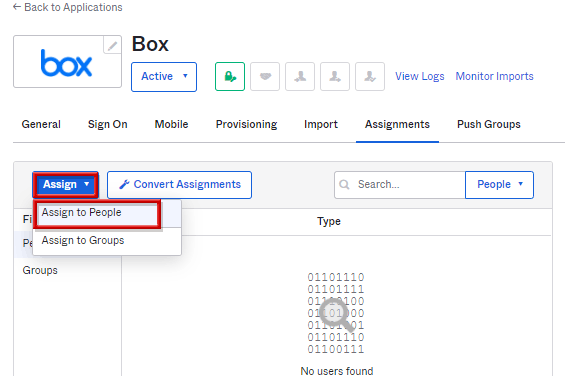
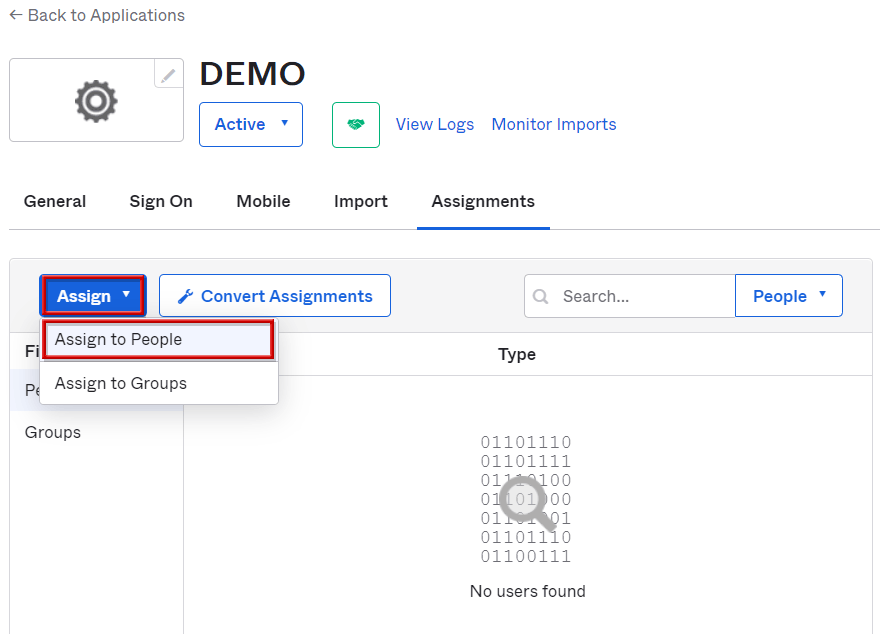
- Assignmentsタブ上で、Assignをクリックし、Assign to Peopleをクリック

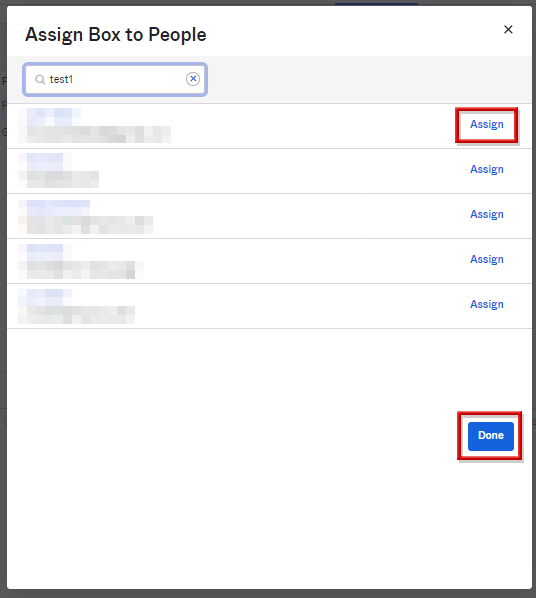
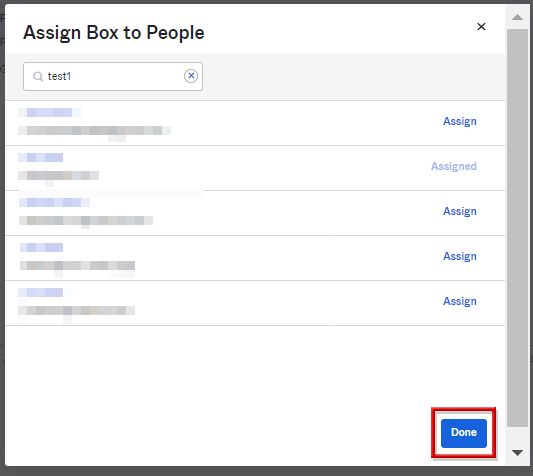
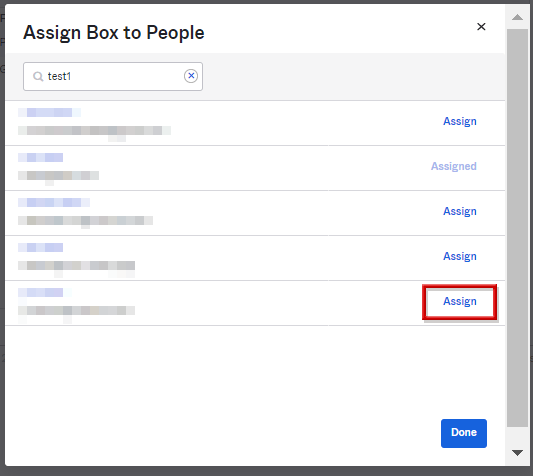
- このアプリケーションへアクセスするユーザをAssignで選択

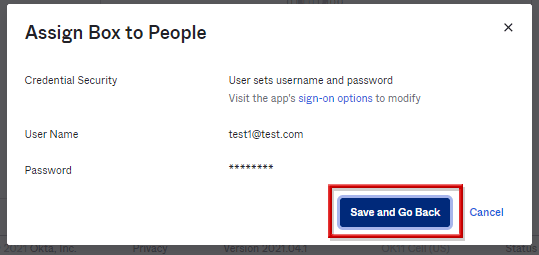
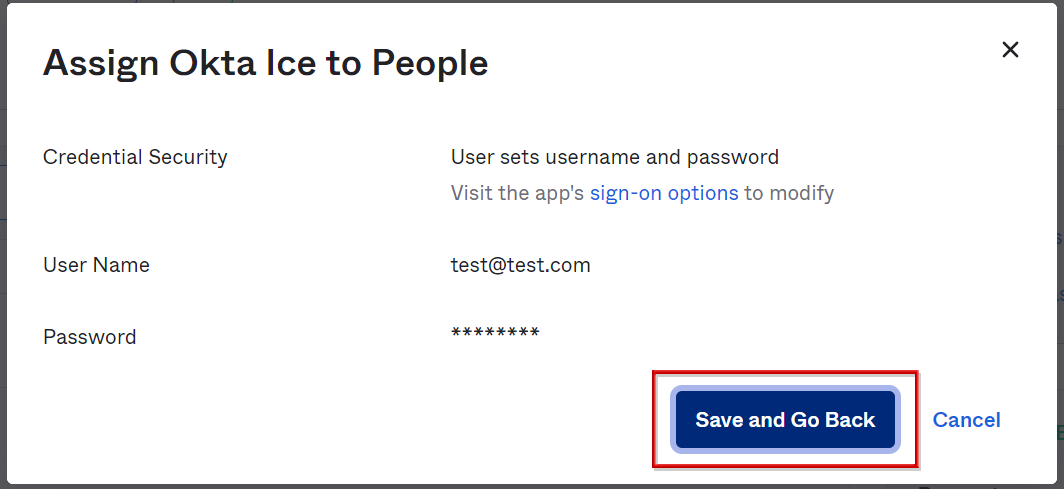
- Save and Go Backをクリック

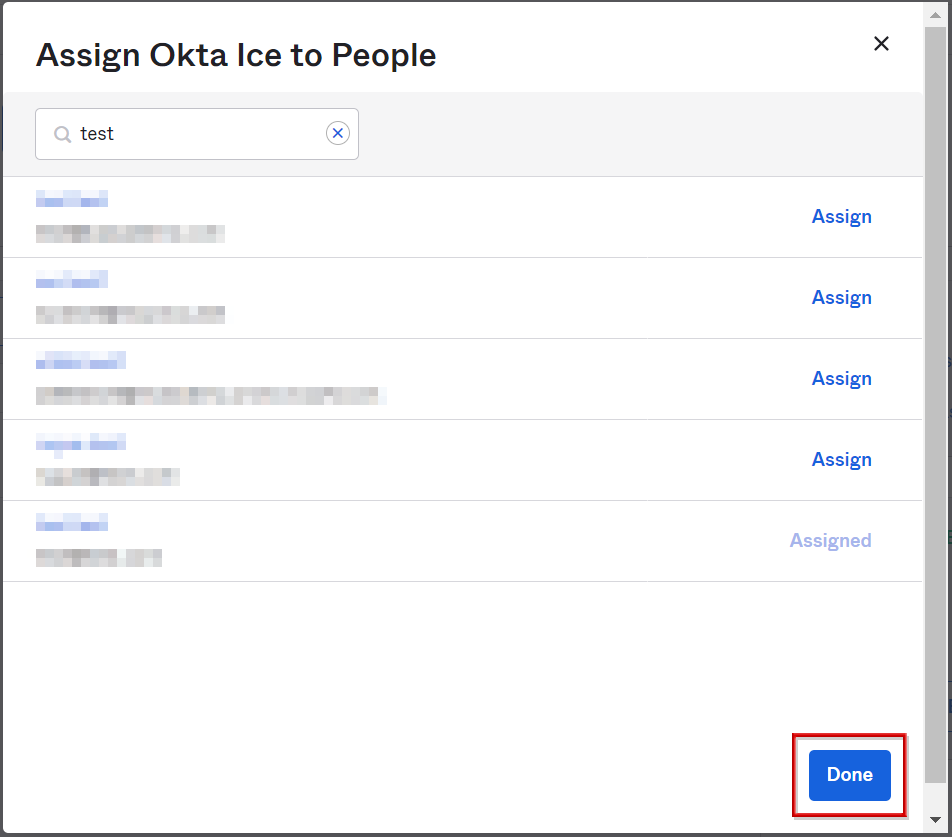
- Doneをクリックし、ユーザアサイン完了

ユーザ側の設定方法
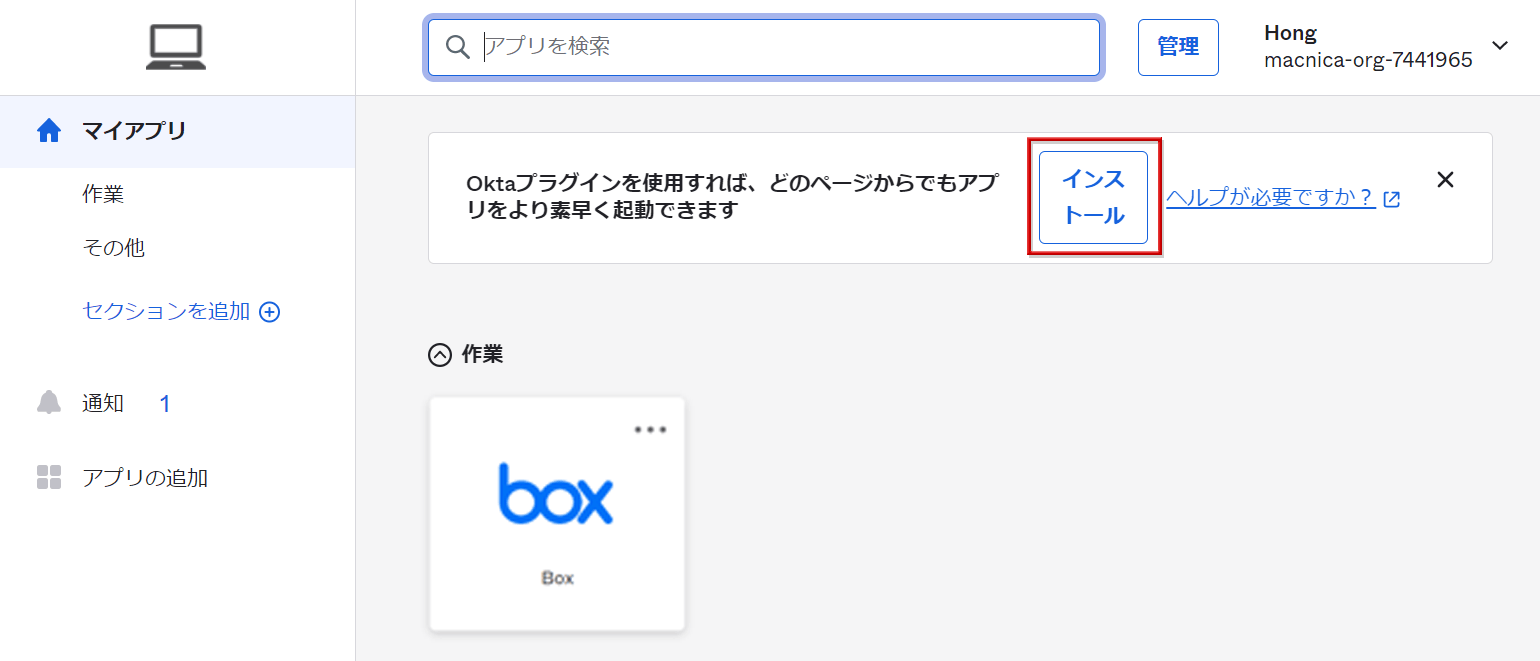
- 対象ユーザでOkta portalへログイン。プラグインを要求されるので、インストールをクリック

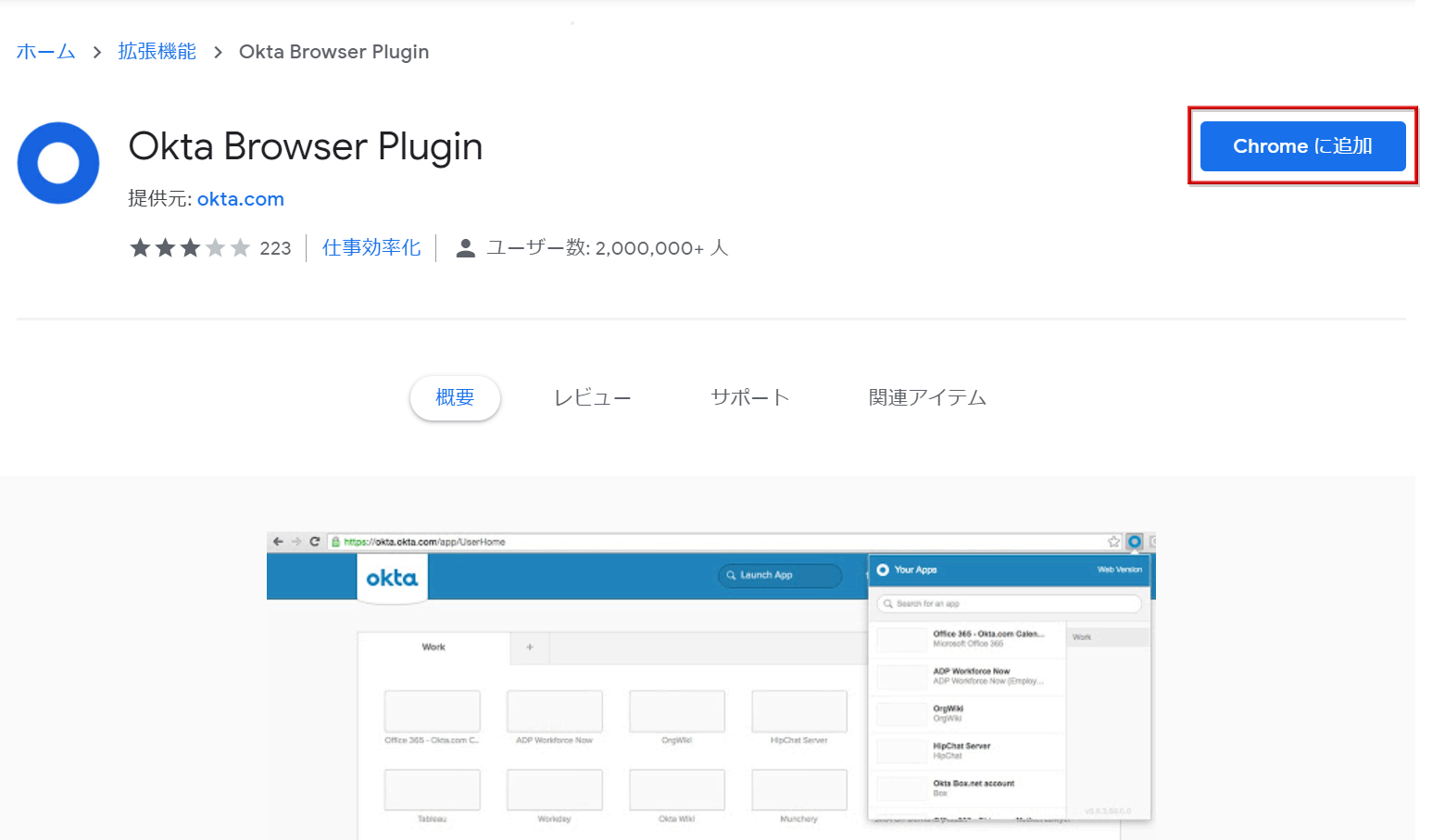
- Okta Browser Pluginをブラウザに追加するため、Chromeに追加をクリック

※上記はブラウザとしてChromeを用いた場合
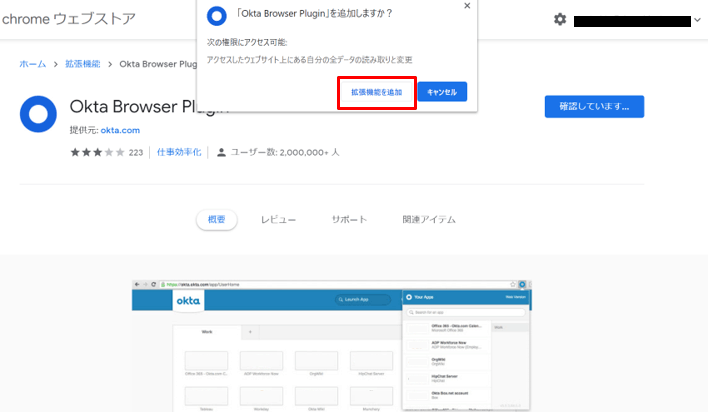
- 追加確認のポップアップが表示されるので、拡張機能を追加をクリック

- Okta portal画面に戻り、boxアイコンをクリック

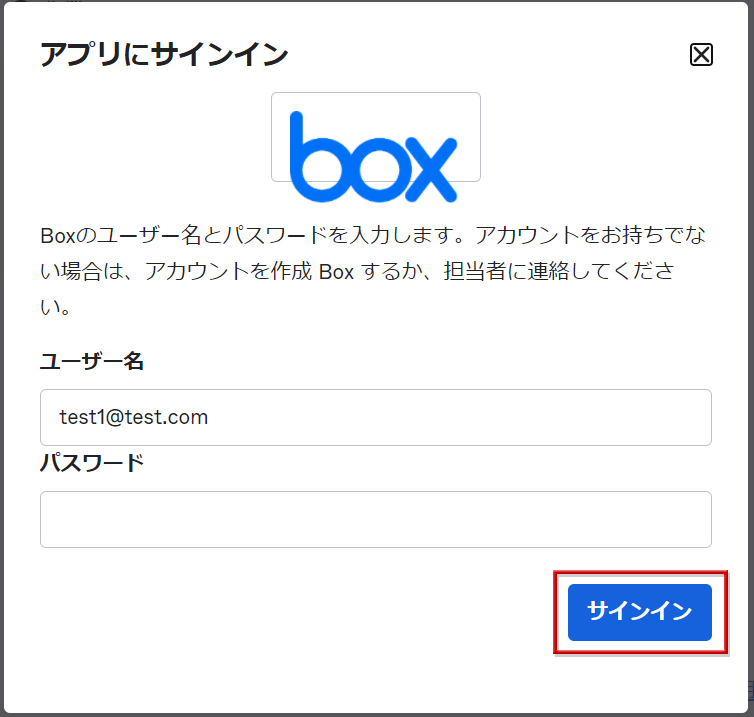
- ユーザ名とパスワードを入力し、サインインをクリック

- ログインページ表示後に自動でアカウント情報が入力され、boxへのログイン完了

【参考】共有アカウントの付与
SWA設定において、User share a single username and password Set by administratorを選択し、共有アカウントを入力することで可能

OINがないアプリケーションの追加
ここからは、OINがない場合のSWAを用いてアプリケーションと連携する手順を説明します。
OINがないアプリケーションの追加
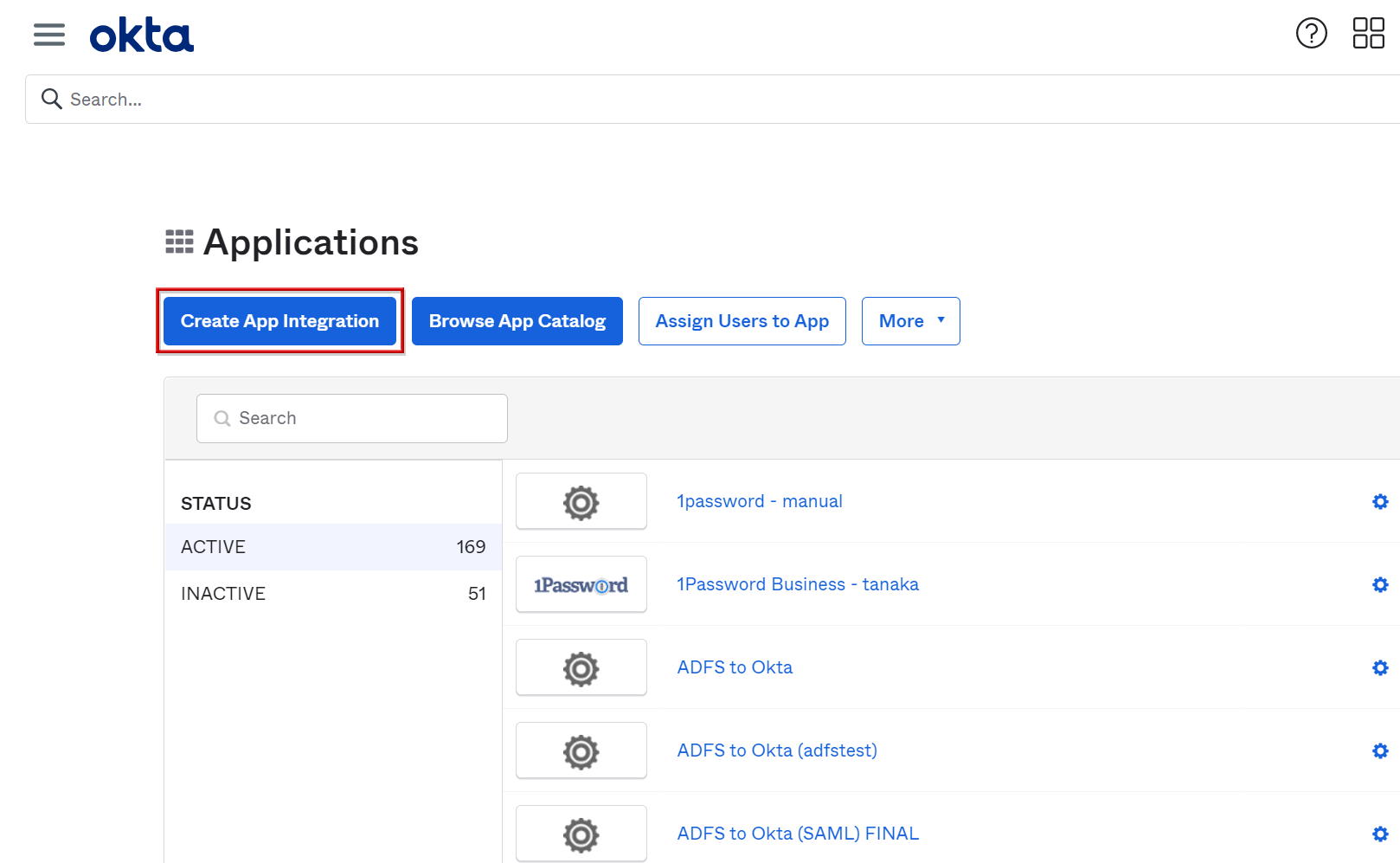
- Applications > Applications 画面へ遷移

- Create App Integrationをクリック

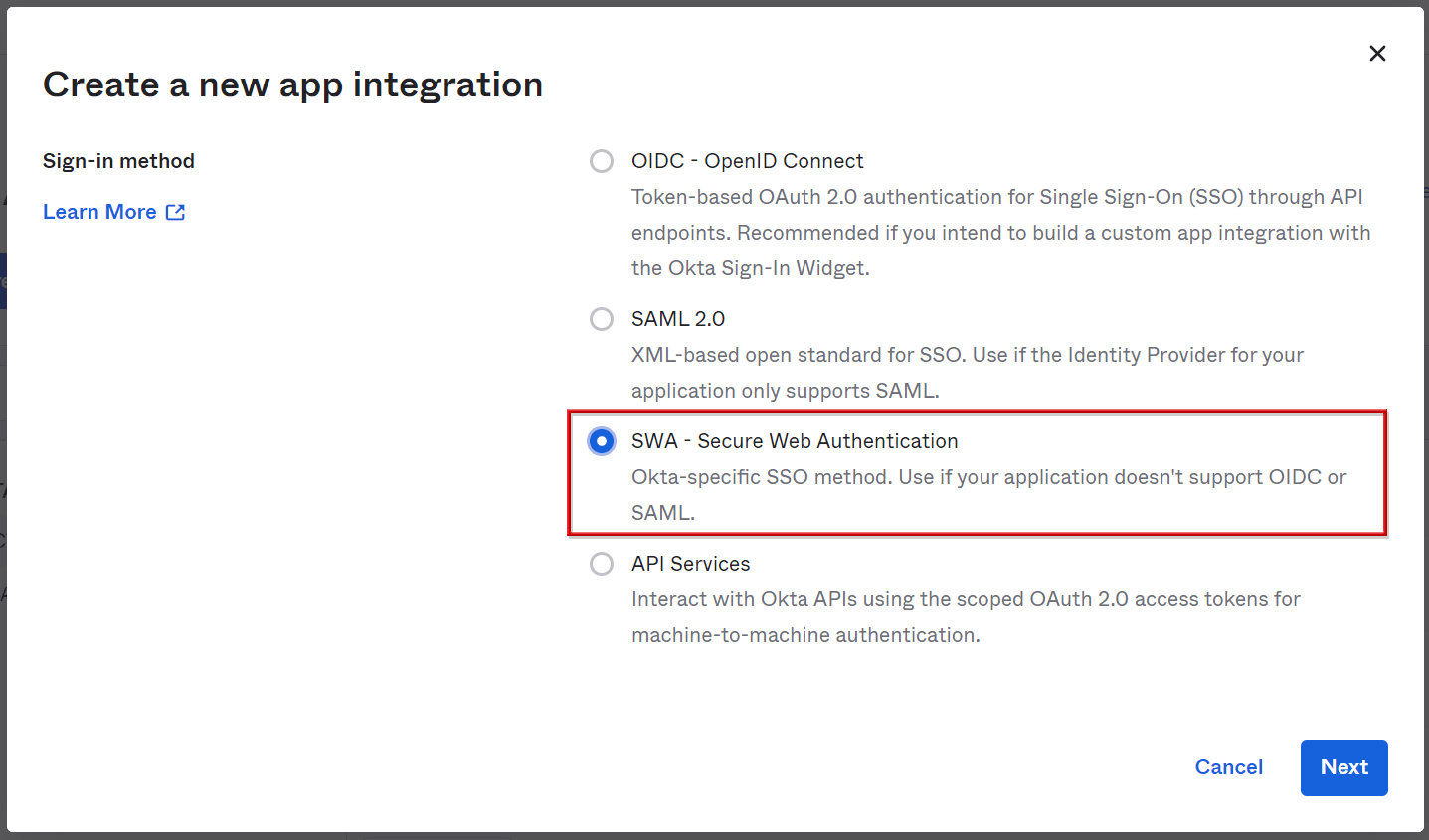
- Secure Web Authentication(SWA)を選択し、Nextをクリック

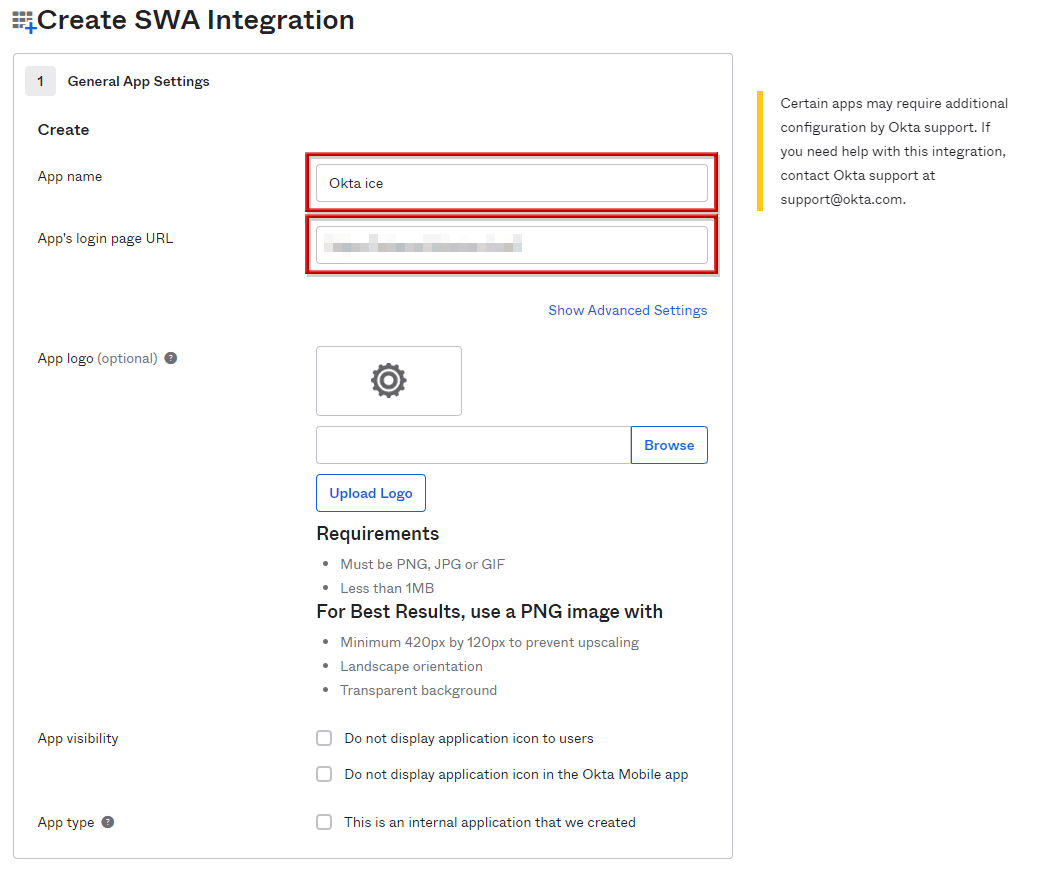
- General App Settingsの設定が表示されるので、App nameとApp’s login page URLを入力し、画面下方向へ移動
※本手順書では、例としてOktaにて用意されたデモサイトのOkta Iceを入力

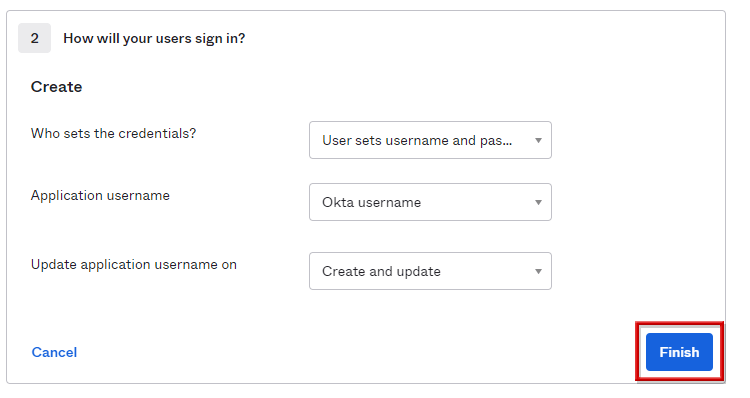
- アプリケーションへのサインイン方法の設定が表示されるので、デフォルトのままFinishをクリック

※User sets username and passwordを設定することで、ユーザ側でアプリケーションへログインするアカウントとパスワードを設定可能に
ユーザのアサイン
- Assignmentsタブ上で、Assignをクリックし、その後、Assign to Peopleをクリック

- このアプリケーションへアクセスするユーザをAssignで選択

- Save and Go Backをクリック

- Doneをクリックするとユーザアサイン完了

OINがないアプリケーションの追加(ユーザ側)
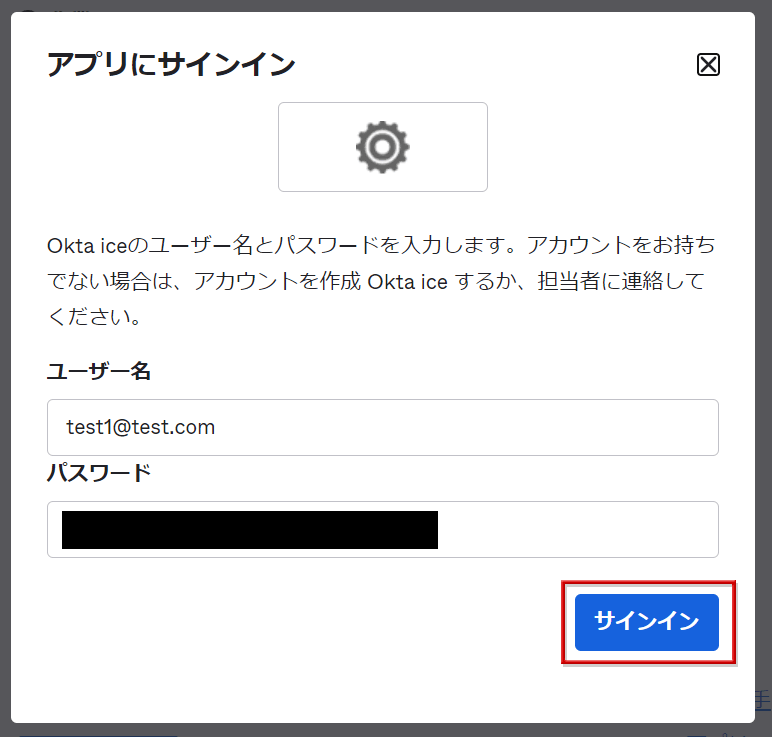
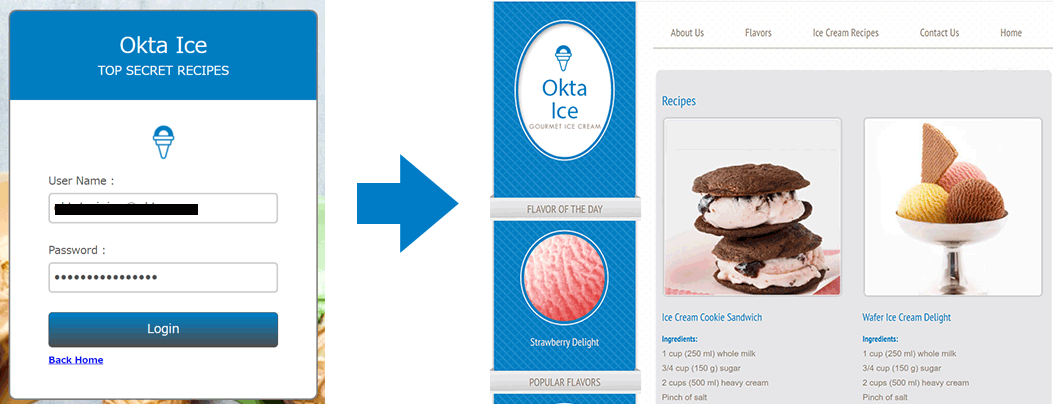
- OINがある場合と同様にOktaポータルにて対象のアプリケーションをクリック、ユーザ名とパスワードを入力し、サインインをクリック

- ログインページ表示後に自動でアカウント情報が入力され、Okta Iceへログイン完了

お問い合わせ・資料請求
株式会社マクニカ Okta 担当
- TEL:045-476-2010
- E-mail:okta@macnica.co.jp
平日 9:00~17:00