
Okta
オクタ
はじめに
Auth0からユーザへ、アカウントブロック通知や認証コードの通知等、様々なメールが送付されます。これらのメールは、送信元アドレスやメール本文、レイアウト等、カスタマイズができます。
本ページでは、ユーザ向けメールのカスタマイズ方法と実例をご紹介します。

前提
本ページ記載の機能及び設定に関する内容は、2023年7月現在の情報となります。
メールカスタマイズを行う場合は、メールプロバイダ(SMTP)設定が必要です。なお、本番環境利用の場合は、カスタマイズ有無に関わらず、メールプロバイダ設定が必要です。詳細は、以下をご確認ください。
カスタマイズ機能概要
カスタマイズ対象メール
カスタマイズ可能なメール種別及びカスタマイズ設定箇所は、以下の通りです。
| メール種別 | カスタマイズ設定箇所 |
| メールアドレス検証通知(リンク):Verification Email (using Link) | Auth0管理画面 Branding > Email Templates |
| メールアドレス検証通知(コード):Verification Email (using code) | |
| Welcome通知:Welcome Email | |
| MFA登録招待通知:Enroll in Multifactor Authentication | |
| パスワード変更通知:Change Password | |
| アカウントブロック通知:Blocked Account Email | |
| パスワード侵害検知通知:Password Breach Alert | |
| EメールMFA認証コード通知:Verification Code for Email MFA | |
| Organizationへの招待通知:User Invitation | |
| パスワードレス認証コード通知:Passwordless Email | Auth0管理画面 Authentication > Passwordless Connections > Email |
カスタマイズ内容
各メールに共通するカスタマイズ内容は、以下の通りです。
- 送信元メールアドレス(From):任意のメールアドレスを設定
- メール件名(Subject):任意の件名を設定
- メール本文及びレイアウト(Message):HTMLコードにて定義
※テキスト形式のメールは非サポート
上記3点は、Liquidテンプレート言語を利用し、動的なカスタマイズ(例:対象ユーザの言語情報に合わせた表示言語の切替)を実現します。Liquidテンプレート言語の利用方法及び利用可能な変数は、以下をご確認ください。
- Use Liquid Syntax in Email Templates - Auth0 docs
- Customize Email Handling/Common variables - Auth0 docs
上記に加えて、各メールに応じて、追加でカスタマイズ可能な項目及び利用可能な変数があります。詳細は、以下をご確認ください。
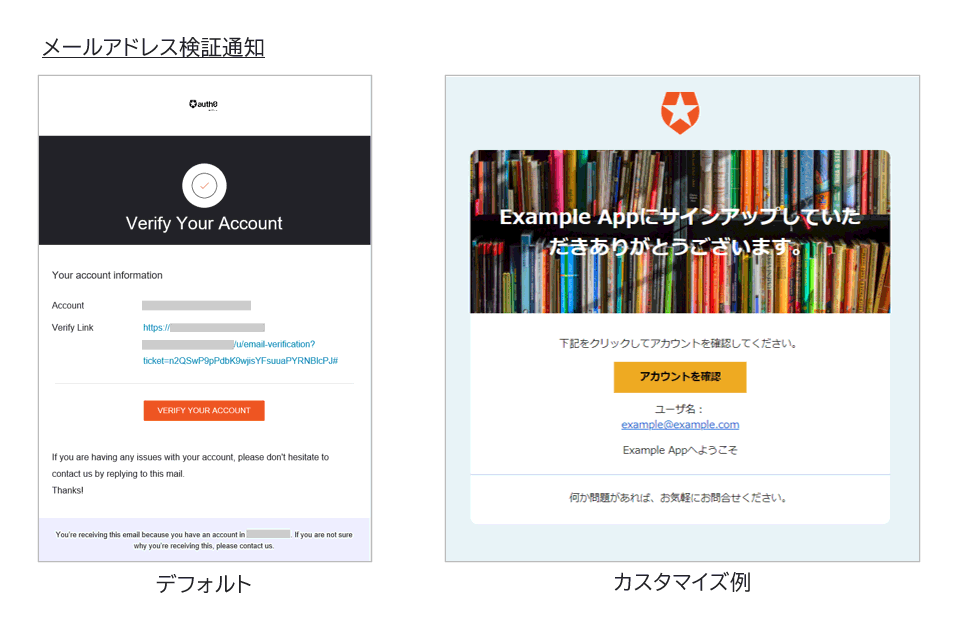
カスタマイズ例
カスタマイズの一例として、以下の設定方法をご紹介します。
- カスタマイズ対象メール:Verification Email (using Link)
- メール件名:任意の文言に変更
- メール本文及びレイアウト:任意の文言/背景色/背景画像に変更
カスタマイズ設定例
1. Auth0管理画面にて、[Branding] > [Email Templates]をクリック

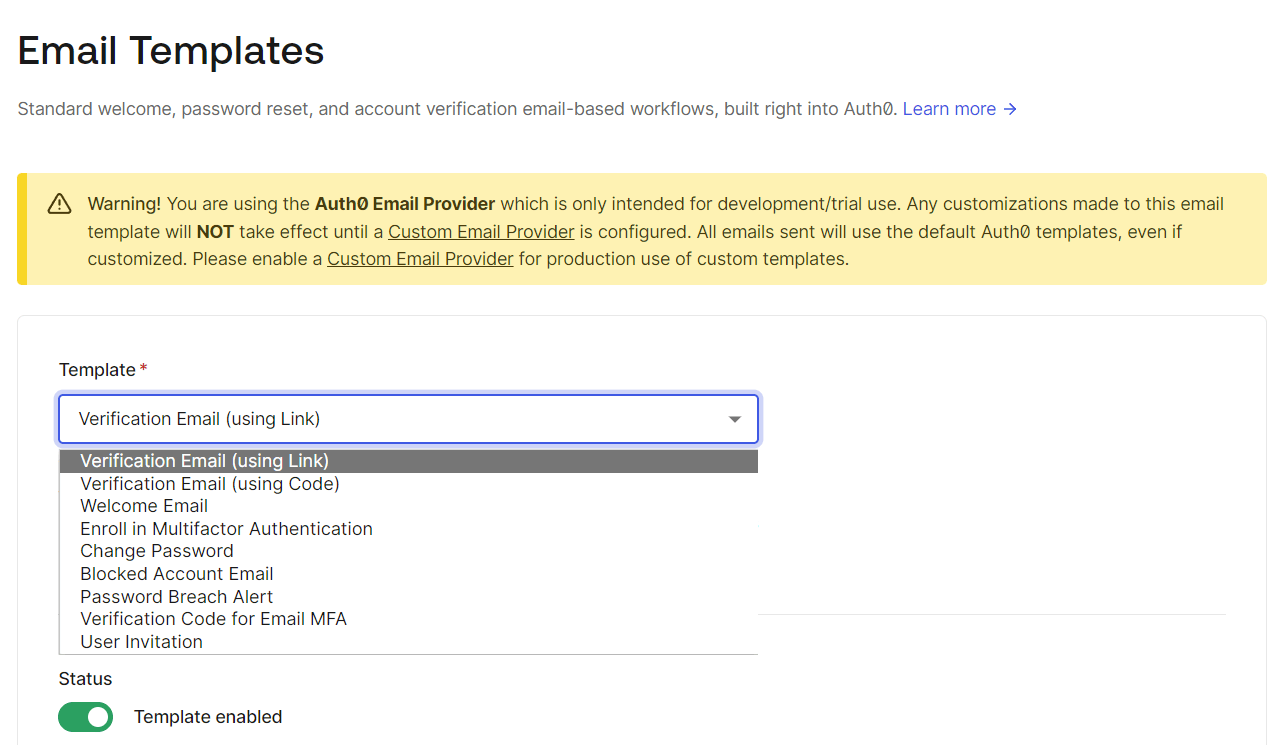
2. Template:カスタマイズ対象のメールテンプレートを選択

3. Subject:任意の件名を設定

4. body:HTMLコードを修正
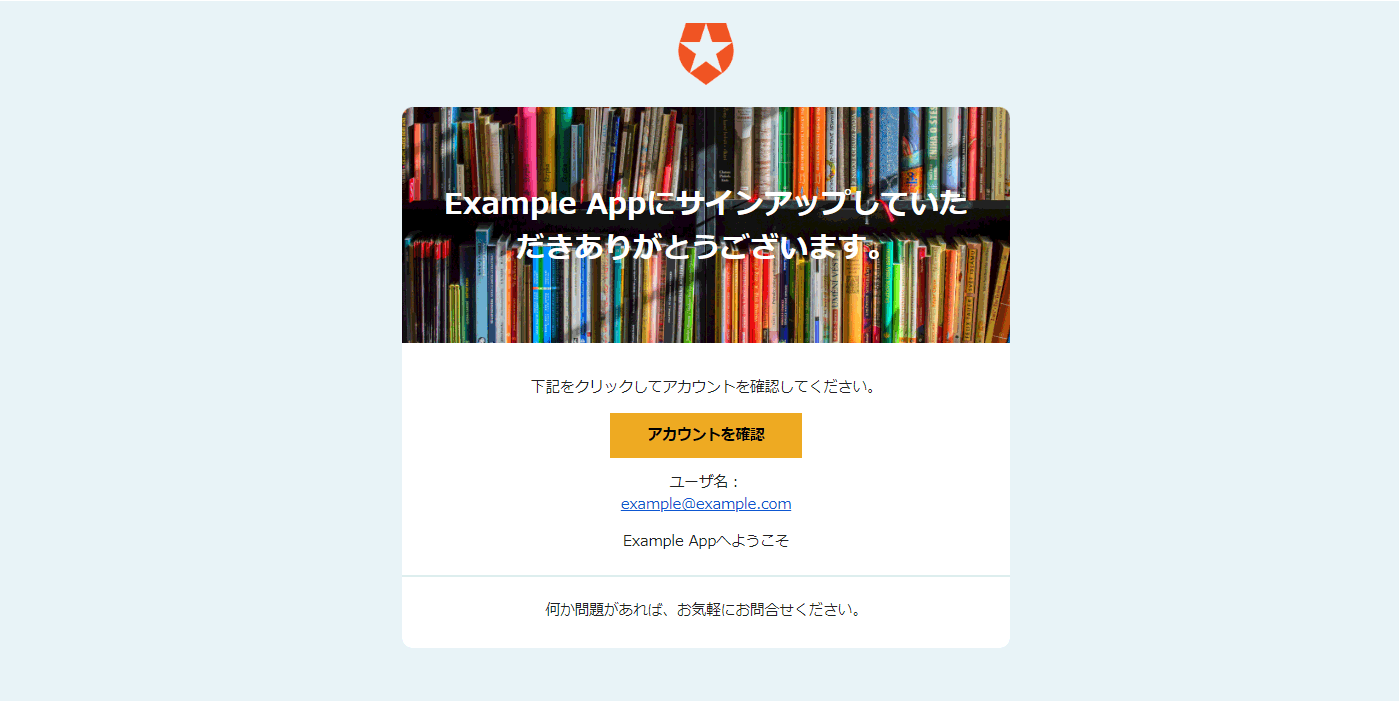
<html> <head type="text/css"></head> <body style="background-color: #E8F3F7"> <center> <table style='width: 600px;-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;margin: 0;padding: 0;font-family: "ProximaNova", sans-serif;border-collapse: collapse !important;height: 100% !important;' align="center" border="0" cellpadding="0" cellspacing="0" height="100%" width="100%" id="bodyTable"> <td align="center" valign="top" id="bodyCell" style='-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;margin: 0;padding: 20px;font-family: "ProximaNova", sans-serif;height: 100% !important;'> <img src="https://cdn.auth0.com/styleguide/2.0.9/lib/logos/img/badge.png" width="50" alt="Your logo goes here" style="-ms-interpolation-mode: bicubic;border: 0;height: auto;line-height: 100%;outline: none;text-decoration: none;"/> <div class="main" style="border-radius: 10px; padding: 0px; margin: 10px; background-color: #FFFFFF; padding-bottom: 10px;"> <p style=" dtext-align: center;-margin-bottom: 30px;"></p> <h1 style="background-image: url(https://storytime.oktademo.app/static/assets/images/storytime-shelves.jpg); background-repeat: no-repeat; background-size: cover; background-position: bottom; padding: 30px; margin: 0px; height: 150px; color: #FFFFFF; border-top-left-radius: 10px; border-top-right-radius: 10px; text-align: center;"> a <br />{{application.name}}にサインアップしていただきありがとうございます。<br /> </h1> <p style="dtext-align: center;-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%; margin-bottom: 30px;"></p> <p>下記をクリックしてアカウントを確認してください。</p> <p><a href="{{ url }}" style="display: block; padding: 10px; margin: 10px; width: 150px; background-color: #E9A72C; text-decoration: none; color: #000000; text-align: center;"><b>アカウントを確認</b></a></p> <p>ユーザ名:<br />{{user.name}}</p> <p>{{application.name}}へようこそ</p> <hr style="border: 2px solid #d8e6f7; border-bottom: 0; margin: 20px 0;" /> <p style="text-align: center;color: #A9B3BC;-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;"></p> <p>何か問題があれば、お気軽にお問合せください。</p> </div> </td> </table> </center> </body> </html>
5. [Save]をクリック

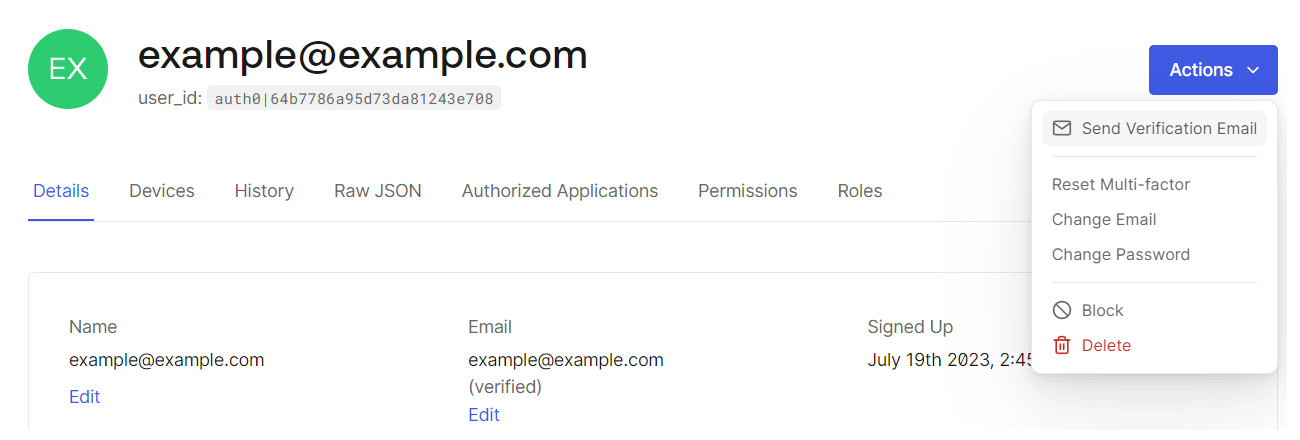
6. [User Management] > [User]より、任意のユーザにて[Send Verification Email]をクリック

7. 送付メールにて、カスタマイズ内容が適用されていることを確認

おわりに
本ページでは、Auth0から送付されるメールのカスタマイズ例をご紹介しました。
無償のAuth0トライアル環境においても、メールカスタマイズをお試しいただけます。画面カスタマイズ機能も提供されておりますので、合わせてご覧ください。
参考
お問い合わせ・資料請求
株式会社マクニカ Okta 担当
- TEL:045-476-2010
- E-mail:okta@macnica.co.jp
平日 9:00~17:00