1.カラーピッカーアプリの作成とPIO端子へのPWM出力
1-1.konashi.jsについて
konashiのプラットフォームを使うことにより、iPhoneで「konashi.js」アプリを使用することができます。
以下konshiのWebより引用します。
+++++++++++++++++++++++++++++++++++++++++
konashiをJavaScriptだけでコントロールするアプリ.それが「konashi.js」です。
障壁の高いObjective-Cでのアプリ開発なしに、すぐにkonashiを扱うことができます。
具体的には、konashiの制御をJavaScriptで、ボタンなどのUIの見た目をHTML/CSSで作ることで、
従来のアプリと同様にkonashiを制御することができます。
また、「konashi.js」は株式会社カヤックが提供している「jsdo.it」とも連動しています。
これにより、jsdo.it上の他のユーザが作ったkonashiのコードもすぐに手元で実行することができ、
JavaScriptやHTMLの置き場所を考える必要もなくなりました。
今すぐkonashi.jsをダンロードして、iPhoneのインタフェースを拡張しましょう!
+++++++++++++++++++++++++++++++++++++++++
次項ではjsdo.itでjavascriptを記述していきます。
1-2.カラーピッカーアプリの作成
jsdo.itにてjavascript, HTML, CSSを記述します。jsdo.itはオープンソースをベースとした開発を前提としているので、すでに作成されたjavascriptコードを手元で改版することでゼロからプログラミングせずにアプリ開発を行うことができます。
以下が今回開発したアプリのURLとなります。
カラーピッカー

1-3.取得したRGB値をPIO端子のPWM出力に変換
PIO0、PIO1、PIO2の3端子をPWM出力に設定します
kPIOs = [k.PIO0,k.PIO1,k.PIO2]; //konashi端子のPWM設定
for (var i=0 ; i k.pwmPeriod(kPIOs[i],255 * 20);
k.pwmDuty(kPIOs[i],255 * 10);
k.pwmMode(kPIOs[i],k.KONASHI_PWM_ENABLE);
取得した色情報のRGB値をそれぞれkonashi端子のDUTY比として取得します。
k.pwmDuty(k.PIO0, colorImage.data[0] *20); //RGBのR値をkonashi端子のDUTY比として取得
k.pwmDuty(k.PIO1, colorImage.data[1] *20); //RGBのG値をkonashi端子のDUTY比として取得
k.pwmDuty(k.PIO2, colorImage.data[2] *20); //RGBのB値をkonashi端子のDUTY比として取得
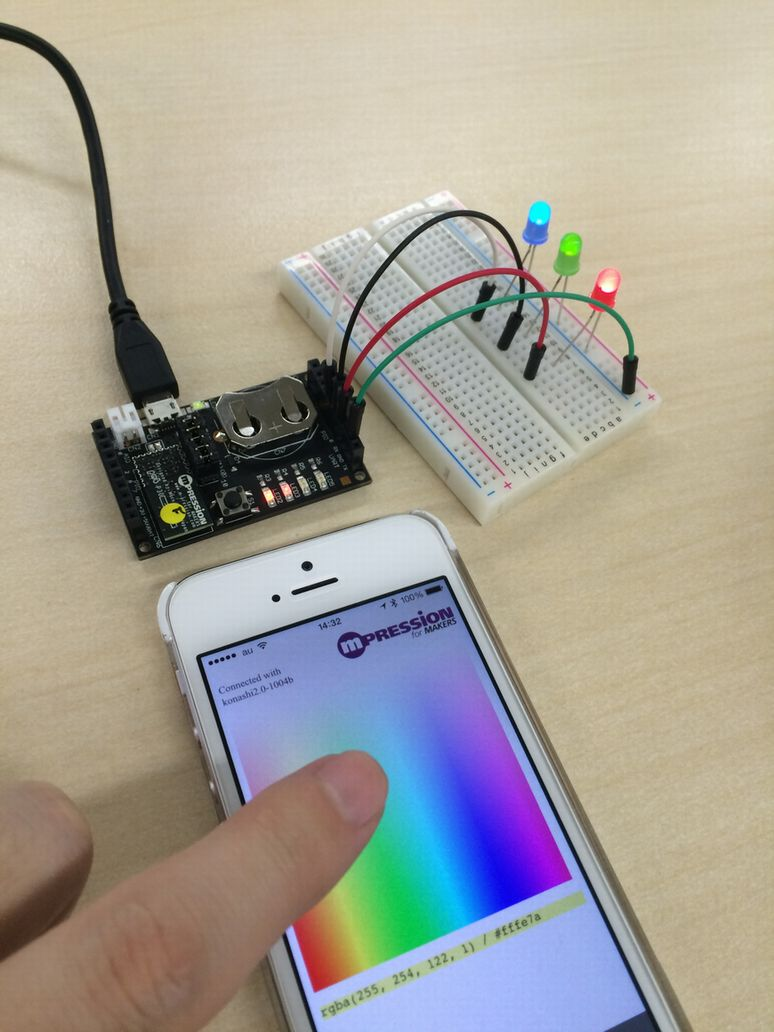
1-4.PIO端子のPWM出力をLチカで確認
PIO0、PIO1、PIO2の3端子をR,G,BのLEDに接続し、タッチした色に対応した発光になることを確認します。