
Okta
Octa
Introduction
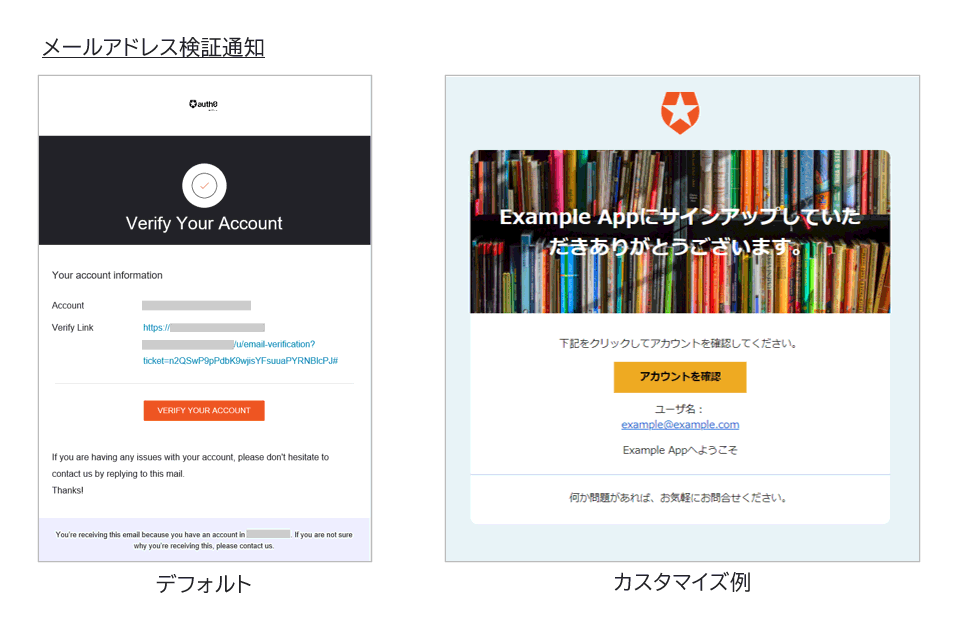
Auth0 will send various emails to users, such as account blocking notifications, authentication code notifications, etc. These emails can be customized with the sender address, email body, layout, etc.
This page introduces how to customize emails for users and examples.

premise
The information on functions and settings described on this page is current as of July 2023.
If you want to customize the mail, you need to set the mail provider (SMTP). In addition, in the case of using the production environment, the mail provider setting is required regardless of whether it is customized or not. Please see below for details.
Customization function overview
Customized email
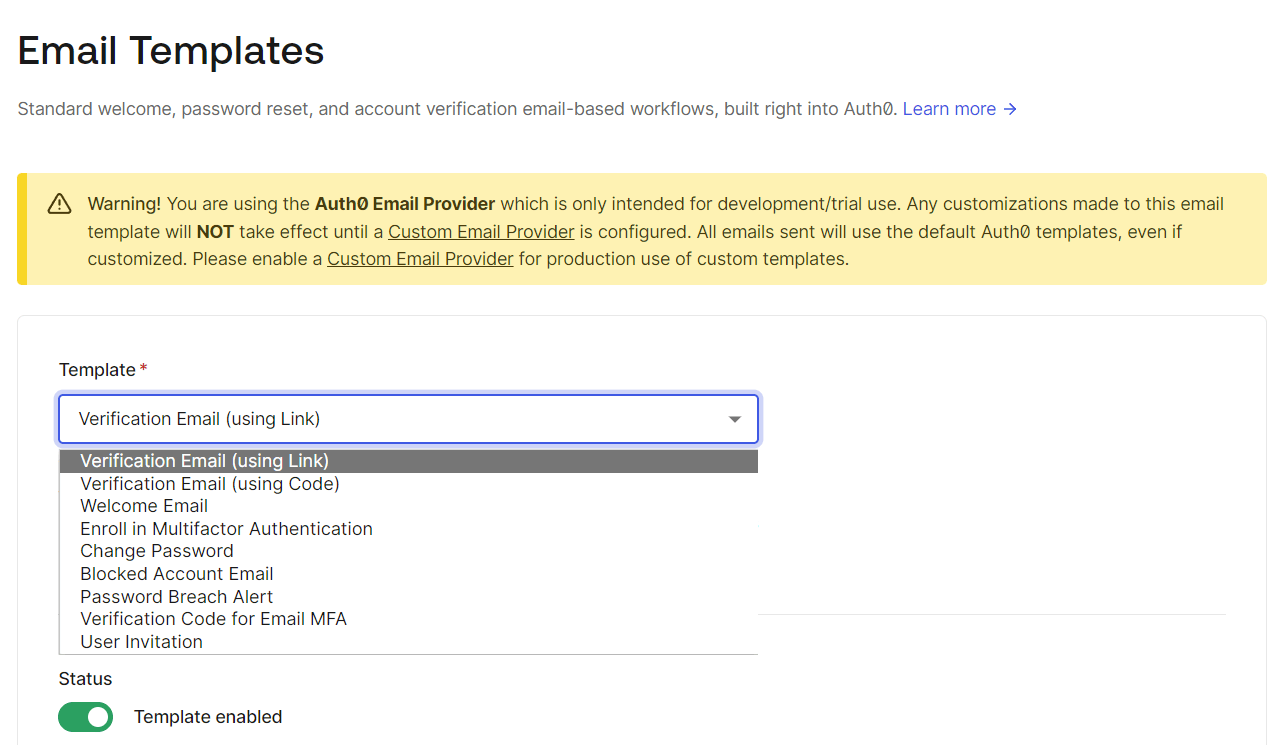
Customizable mail types and customization settings are as follows.
| Email type | Customized settings |
| Email Address Verification Notification (Link): Verification Email (using Link) | Auth0 Dashboard Branding > Email Templates |
| Email address verification notification (code): Verification Email (using code) | |
| Welcome Notification: Welcome Email | |
| MFA Enrollment Invitation Notice: Enroll in Multifactor Authentication | |
| Password Change Notification: Change Password | |
| Account Block Notification: Blocked Account Email | |
| Password Breach Alert: Password Breach Alert | |
| Email MFA Verification Code Notification: Verification Code for Email MFA | |
| Organization invitation notification: User Invitation | |
| Passwordless authentication code notification: Passwordless Email | Auth0 management screen Authentication > Passwordless Connections > Email |
Customized content
The customization contents common to each email are as follows.
- Source email address (From): Set any email address
- E-mail subject (Subject): Set any subject
- Email body and layout (Message): Defined by HTML code
*Text format emails are not supported
The above three points use the Liquid template language to achieve dynamic customization (eg, switching the display language according to the target user's language information). Please see below for how to use the Liquid template language and available variables.
- Use Liquid Syntax in Email Templates - Auth0 docs
- Customize Email Handling/Common variables - Auth0 docs
In addition to the above, there are additional customizable fields and variables available for each email. Please see below for details.
Customization example
As an example of customization, the following setting method is introduced.
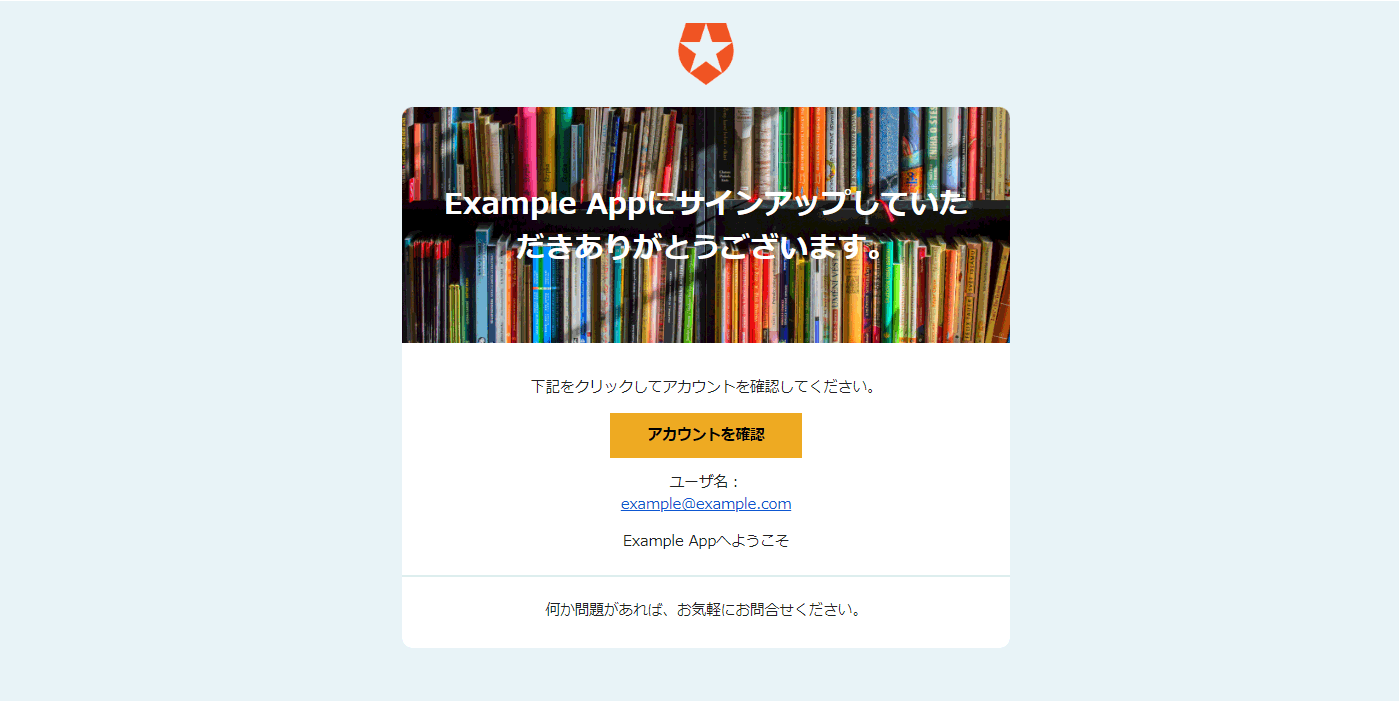
- Customized email: Verification Email (using Link)
- Email Subject: Change to any wording
- E-mail text and layout: change to arbitrary text/background color/background image
Customization setting example



< html > < head type = "text/css" ></ head > < body style = "background-color: #E8F3F7" > < center > < table style = 'width: 600px;-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;margin: 0;padding : 0;font-family: "ProximaNova", sans-serif;border-collapse: collapse !important;height: 100% !important;' alignment = "center" border = "0" cell padding = "0" cell spacing = "0" height = "100%" width = "100%" id = "bodyTable" > < td alignment = "center" valign = "top" id = "bodyCell" style ='-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;margin: 0;padding: 20px;font -family: "ProximaNova", sans-serif;height: 100% !important;' > < img src = "https://cdn.auth0.com/styleguide/2.0.9/lib/logos/img/badge.png" width = "50" alt = "Your logo goes here" style ="-ms-interpolation-mode: bicubic;border: 0;height: auto;line-height: 100%;outline: none;text-decoration: none;" />< div class= "main" style = "border-radius: 10px; padding: 0px; margin: 10px; background-color: #FFFFFF; padding-bottom: 10px;" > < p style = "dtext-align: center;-margin-bottom: 30px;" ></ p > < h1 style = "background-image: url(https://storytime.oktademo.app/static/assets/images/storytime-shelves.jpg); background-repeat: no-repeat; background-size: cover; background-position: bottom; padding: 30px; margin: 0px; height: 150px; color: #FFFFFF; >a< br />Thank you for signing up for {{application.name}}. < br /> </ h1 > < p style = "dtext-align: center;-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%; margin-bottom: 30px;" ></ p > < p > Click below to verify your account. </ p > < p >< a href ="{{ url }}" style = "display: block; padding: 10px; margin: 10px; width: 150px; background-color: #E9A72C; text-decoration: none; color: #000000; >< b >Verify your account</ b ></ a ></ p > < p > Username: < br />{{user.name}}</ p > < p >Welcome to {{application.name}}</ p > < hr style = "border: 2px solid #d8e6f7; border-bottom: 0; margin: 20px 0;" />< p style = "text-align: center;color: #A9B3BC;-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;" ></ p > < p > If you have any problems, please feel free to contact us. </ p > </ div > </ td > </ table > </ center > </ body > </ html >



in conclusion
On this page, we introduced an example of customizing the emails sent from Auth0.
You can also try email customization in the free Auth0 trial environment. A screen customization function is also provided, so please take a look.
reference
Inquiry/Document request
In charge of Macnica Okta Co., Ltd.
- TEL:045-476-2010
- E-mail:okta@macnica.co.jp
Weekdays: 9:00-17:00