
Okta
Octa
I customized Okta's sign-in screen and End-User Dashboard screen for my company.
Introduction
Okta allows you to customize your sign-in screen however you like by changing the logo, background image, etc. In addition to the sign-in screen, you can also customize the End-User Dashboard screen, error screen, and email text. In this article, we will introduce screen customization in Okta, using the sign-in screen and the End-User Dashboard screen as examples.
Customizable items in Okta
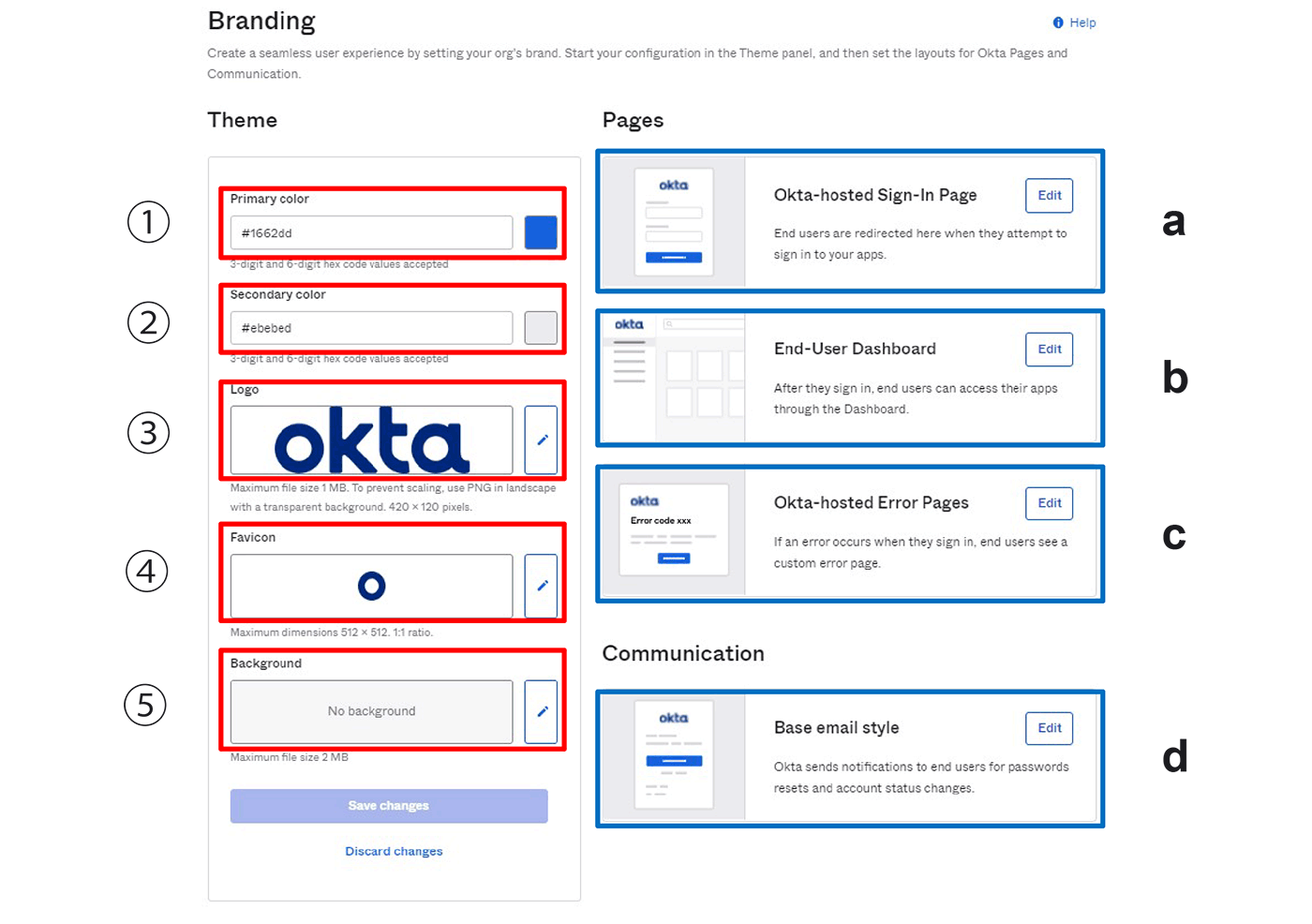
On the Okta management screen (Customizations > Branding), customize each item from the theme settings. The following five items can be customized.
theme settings
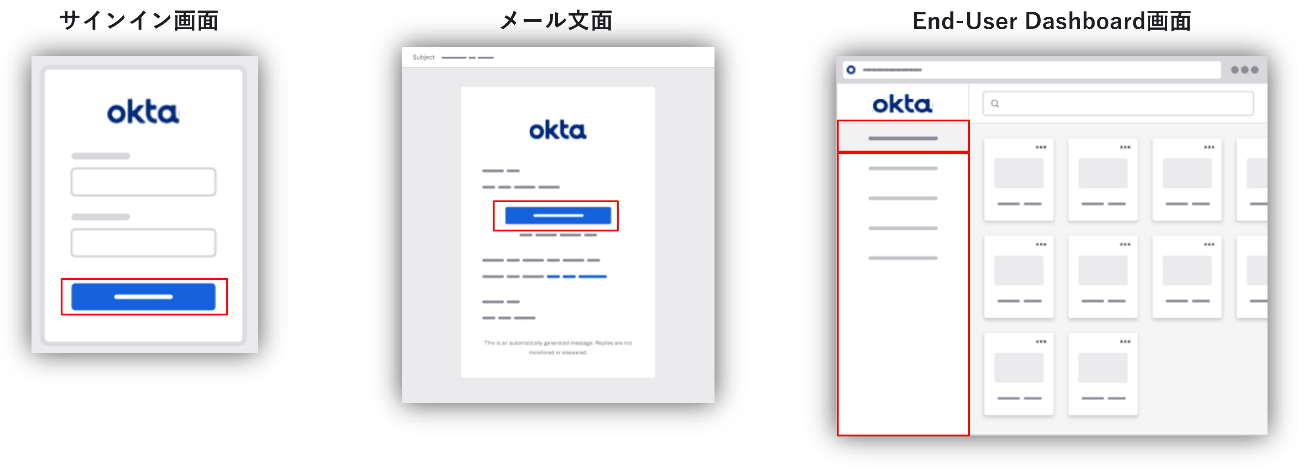
- Primary color…The color of the “Next” button on the Okta sign-in screen and the color of the button in the email

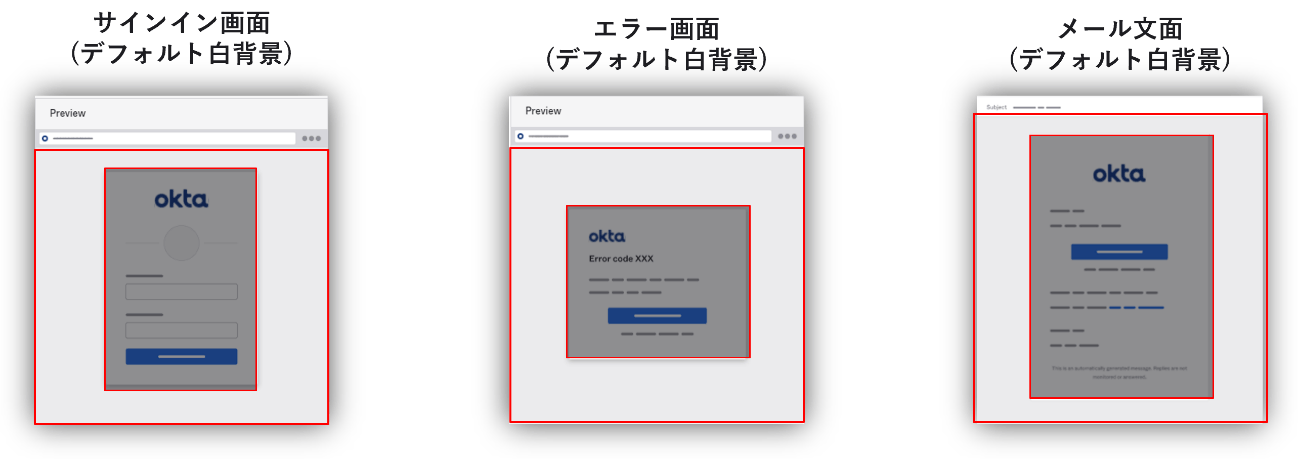
- Secondary color…Okta sign-in screen, error screen, background color of email text

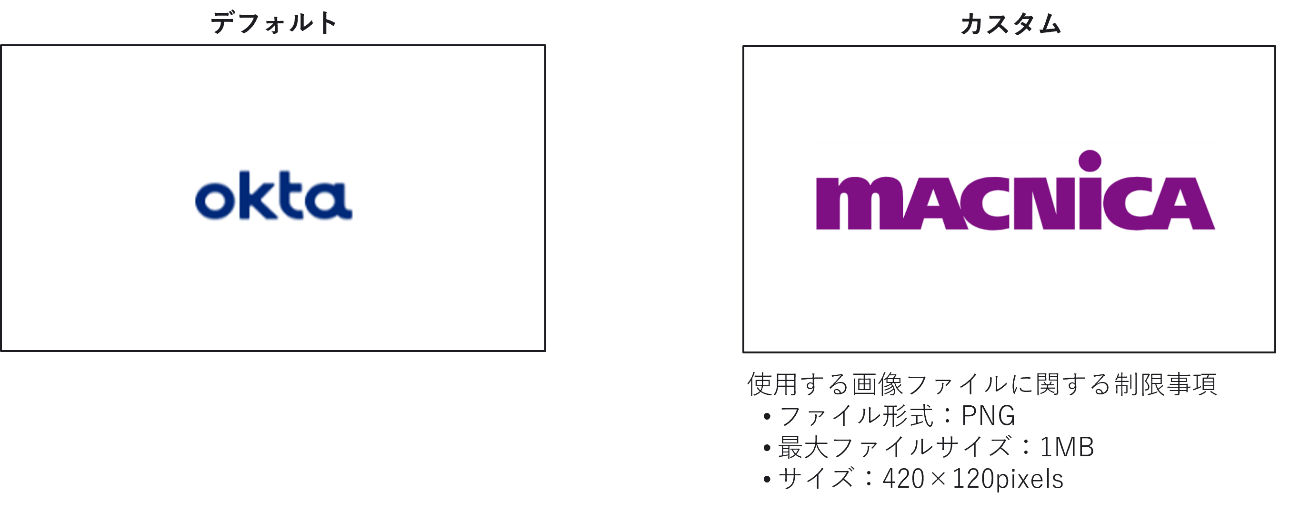
- Logo…Okta sign-in screen, End-User Dashboard screen, error screen, email text logo

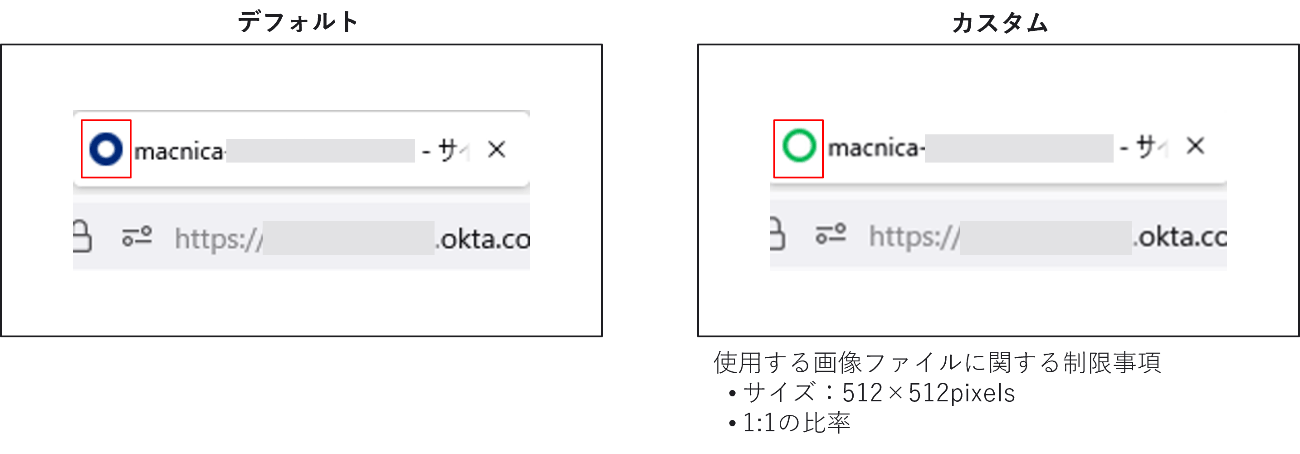
- Favicon: Website symbol image

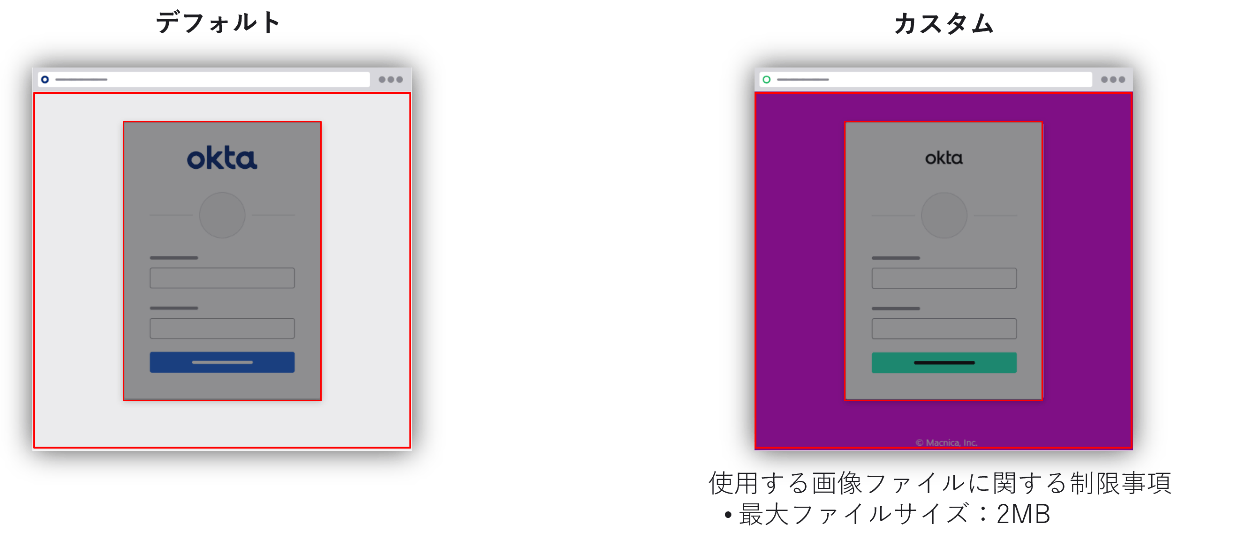
- Background: Background image for the Okta sign-in screen

The set theme is applied to the following four points.
Theme application screen
a. Okta sign-in screen
b. Okta End-User Dashboard screen
c. Okta error page screen
d. Okta email text
Actual setting screen: Okta management screen (Customizations > Branding)

Screen customization example
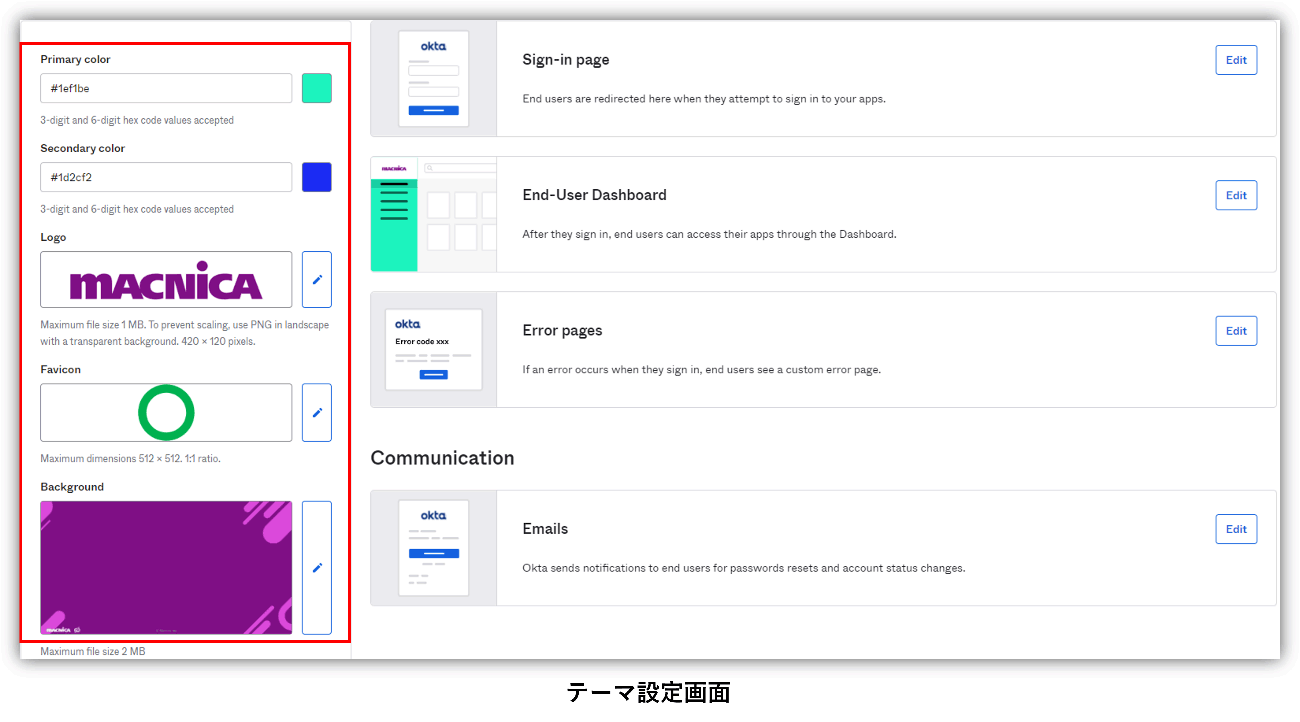
As an example, I will introduce the actual sign-in screen and the End-User Dashboard screen when the theme is set as follows.
Theme setting example

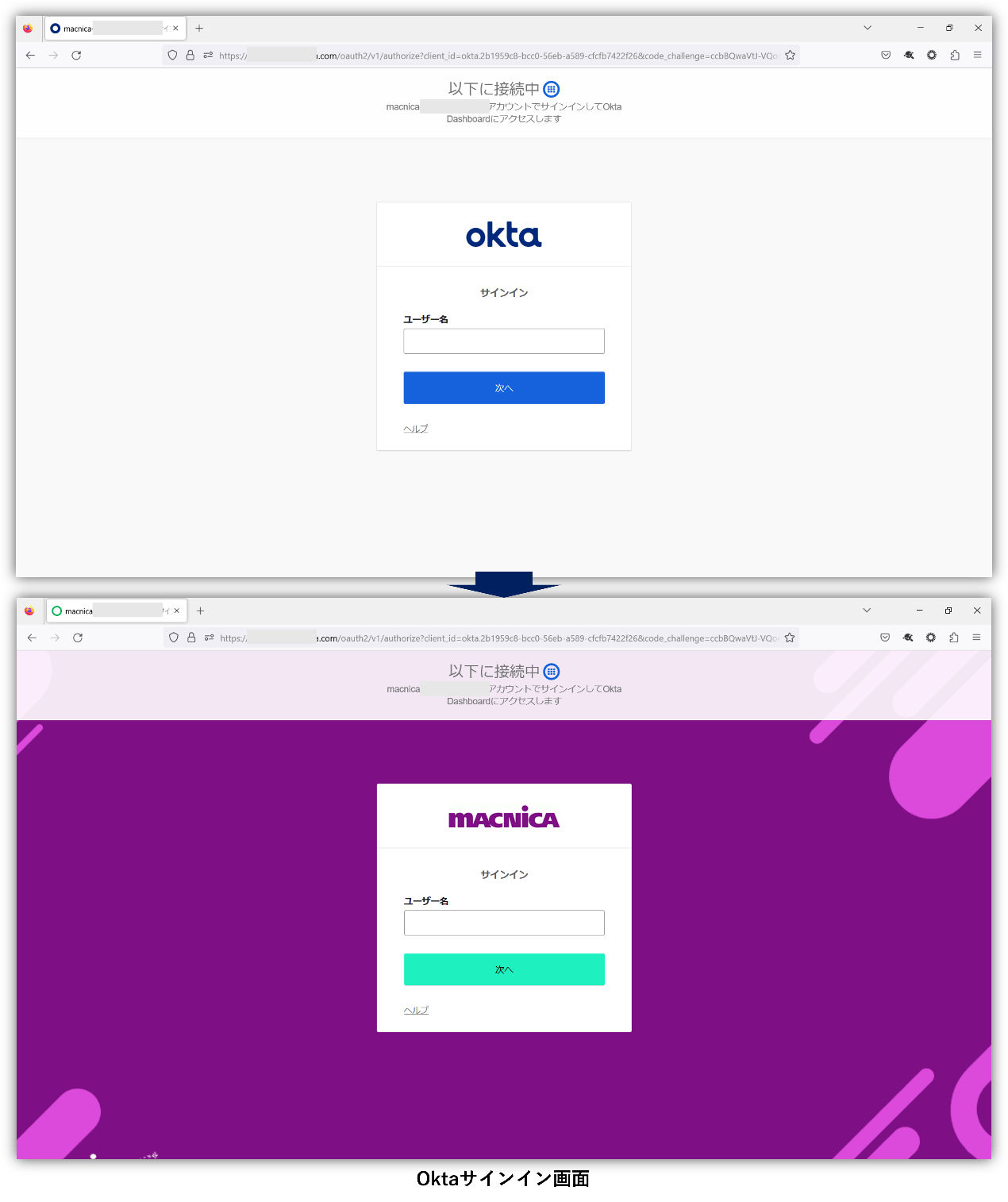
Okta sign-in screen (top: default, bottom: custom)
The changed part is as follows.
- Button: Primary color
- Logo: Logo
- Symbol mark: Favicon
- Background image: Background
*In the example, the image specified in Background is applied to the background image, but it is also possible to apply the secondary color.

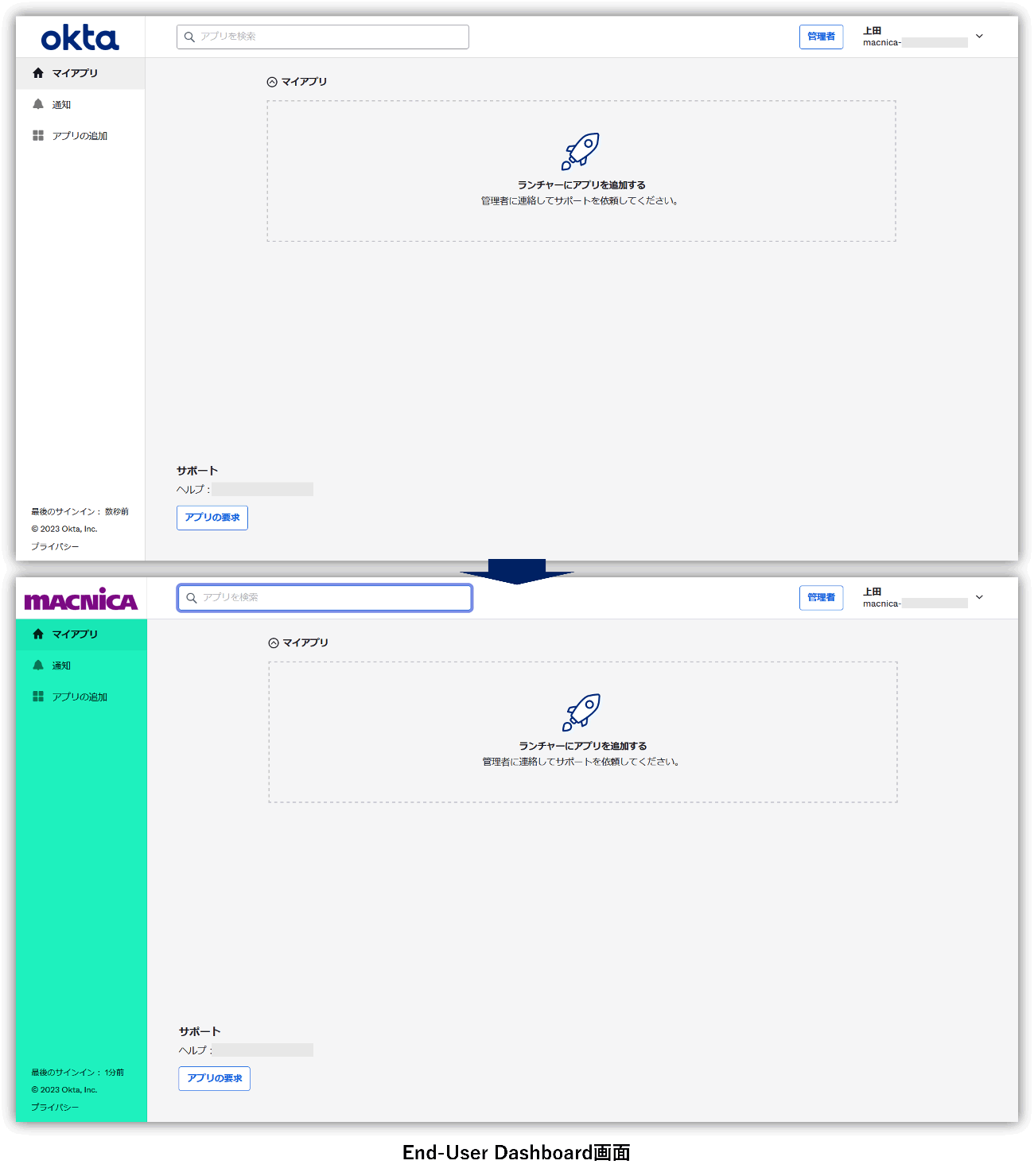
End-User Dashboard screen
The changed part is as follows.
- Upper left logo: Logo
- Left menu: Primary color

Summary
I hope you have understood screen customization in Okta.
In this article, we used the Okta sign-in screen and End-User Dashboard screen as examples, but you can also customize error screens and email texts. Furthermore, it is possible to customize the screen more freely by customizing not only with GUI but also with code (HTML, CSS, JavaScript).
* Customization by code requires Custom Domain setting.
If you are interested or have any other inquiries about Okta, please contact us.
Inquiry/Document request
In charge of Macnica Okta Co., Ltd.
- TEL:045-476-2010
- E-mail:okta@macnica.co.jp
Weekdays: 9:00-17:00

