
Okta
オクタ
Oktaのサインイン画面とEnd-User Dashboard画面を自社用にカスタマイズしてみた。
はじめに
Oktaでは、ロゴや背景画像などを変更し、サインイン画面を自由にカスタマイズすることが可能です。また、サインイン画面だけでなく、End-User Dashboard画面やエラー画面、メール文面もカスタマイズ可能です。本記事では、サインイン画面とEnd-User Dashboard画面を例に、Oktaにおける画面カスタマイズをご紹介します。
Oktaでカスタマイズ可能な項目
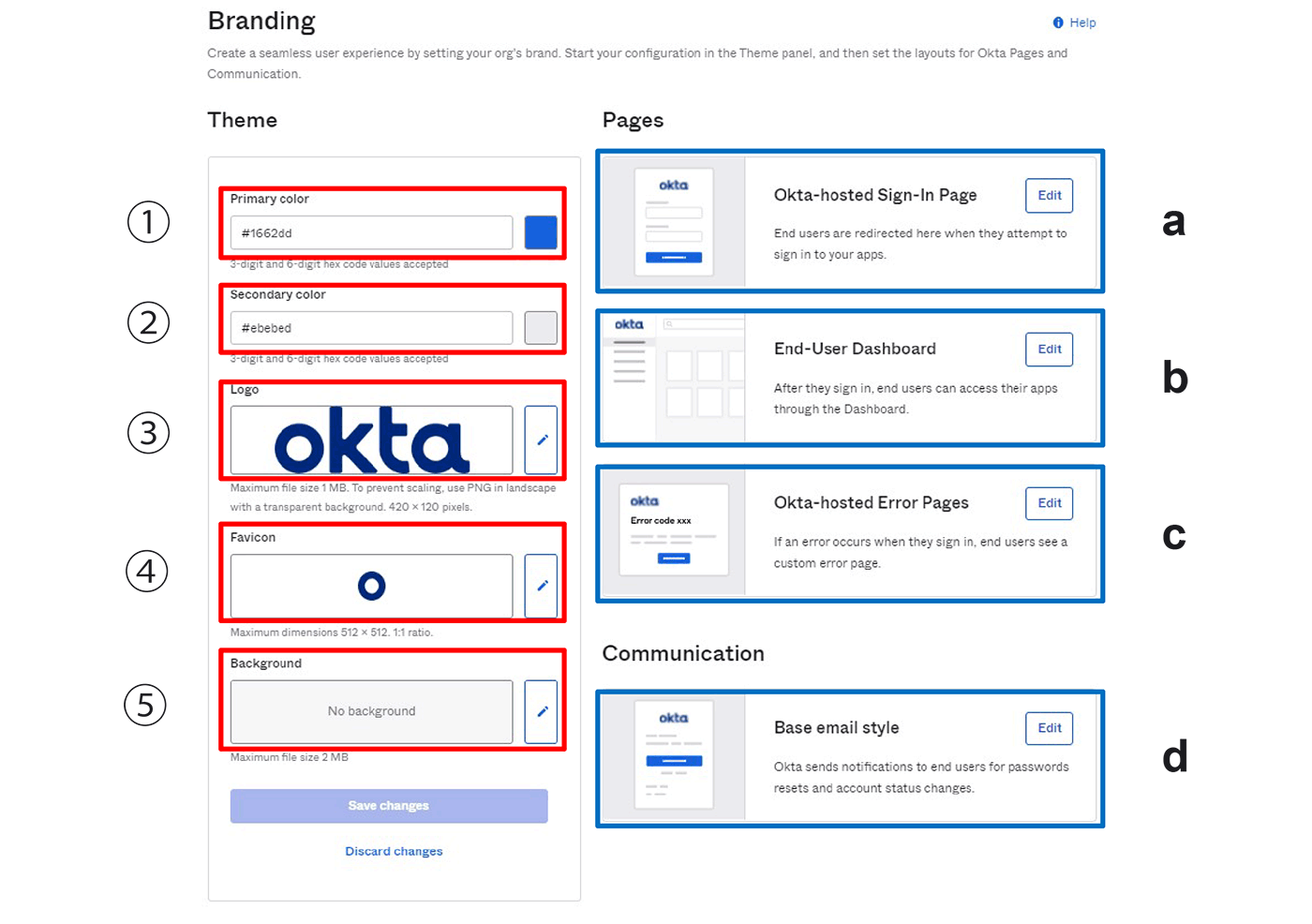
Okta管理画面(Customizations > Branding)にて、テーマ設定から各項目をカスタマイズします。カスタマイズ可能な項目は下記5点となります。
テーマ設定
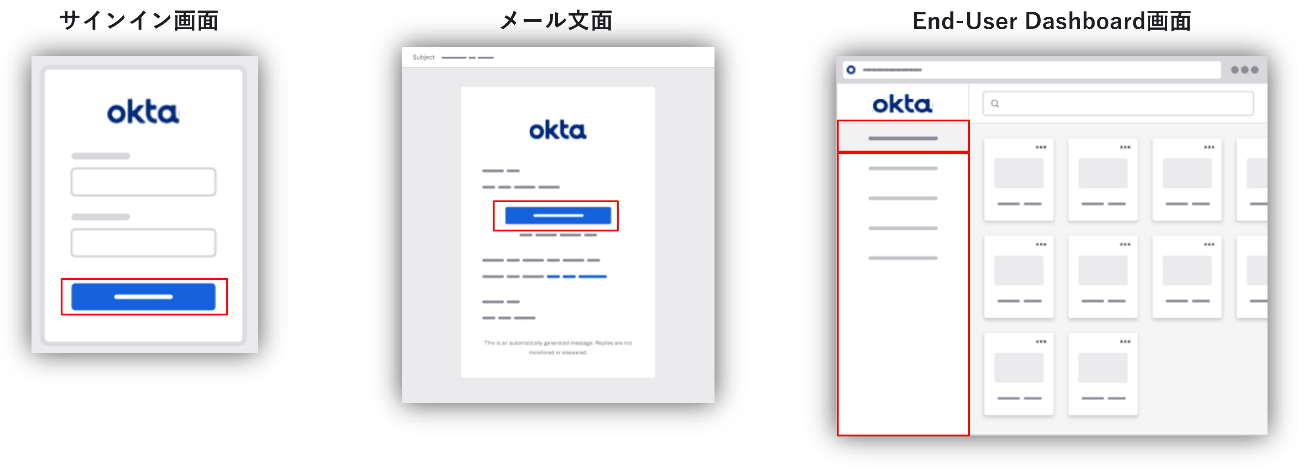
- Primary color…Oktaサインイン画面の「次へ」ボタンの色や、メール記載のボタンの色

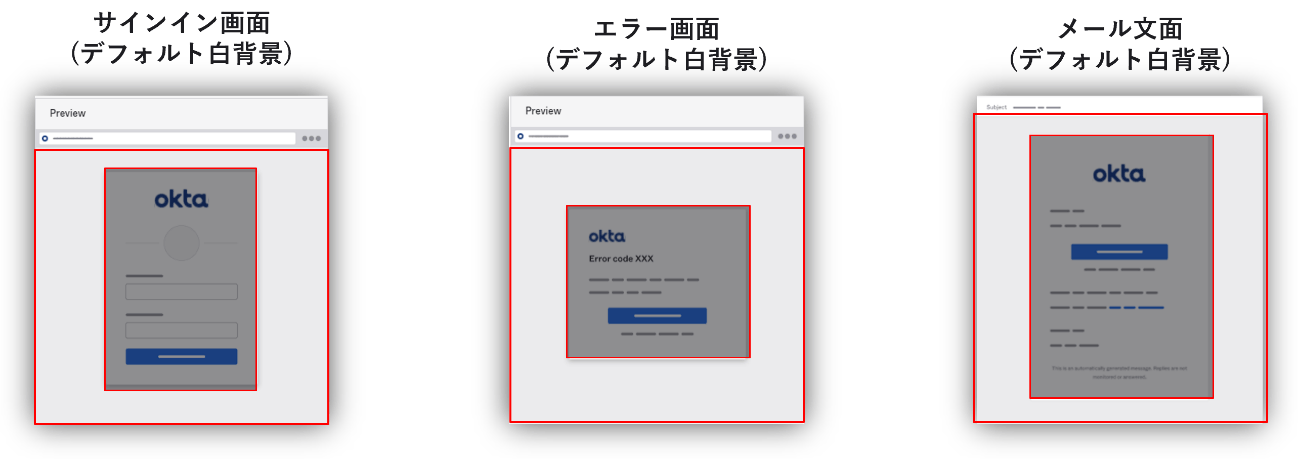
- Secondary color…Oktaサインイン画面、エラー画面、メール文面の背景色

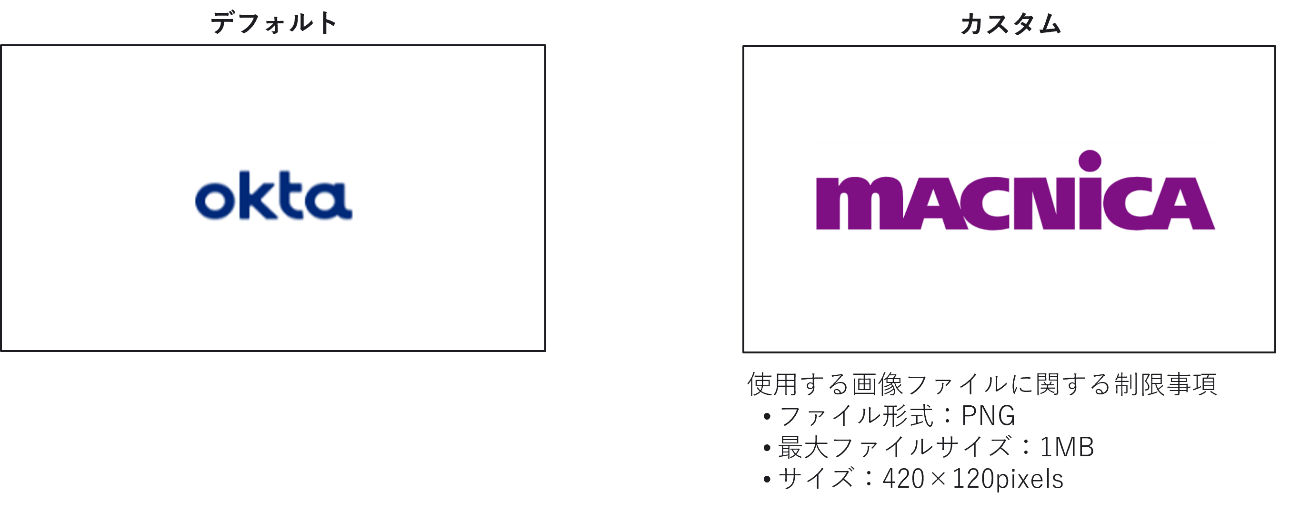
- Logo…Oktaサインイン画面、End-User Dashboard画面、エラー画面、メール文面のロゴ

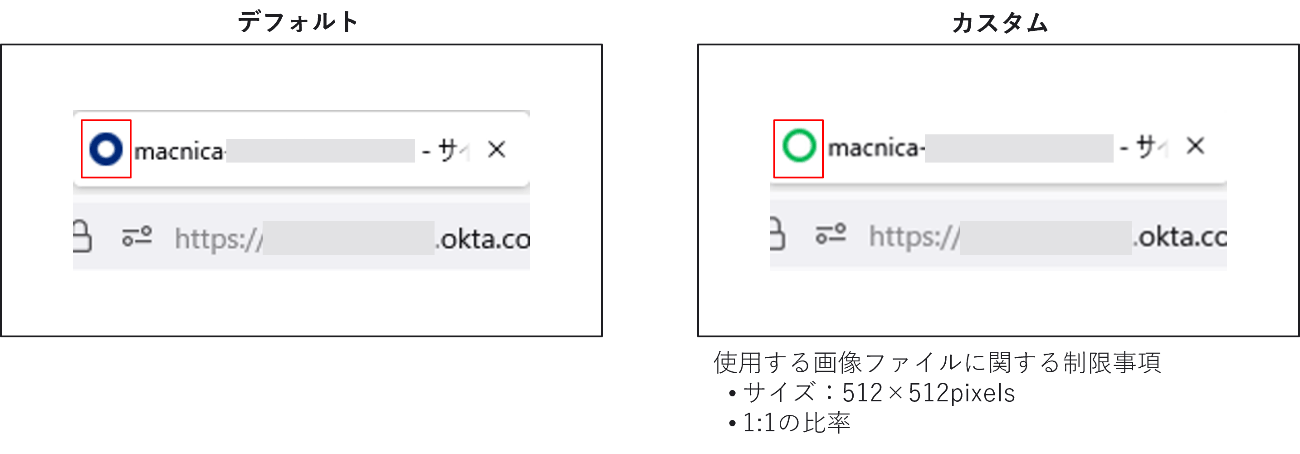
- Favicon…ウェブサイトのシンボルマーク・イメージ

- Background…Oktaサインイン画面の背景画像

設定したテーマが適用されるのは下記4点です。
テーマ適用画面
a. Oktaサインイン画面
b. Okta End-User Dashboard画面
c. Oktaエラーページ画面
d. Oktaメール文面
実際の設定画面:Okta管理画面(Customizations > Branding)

画面カスタマイズ例
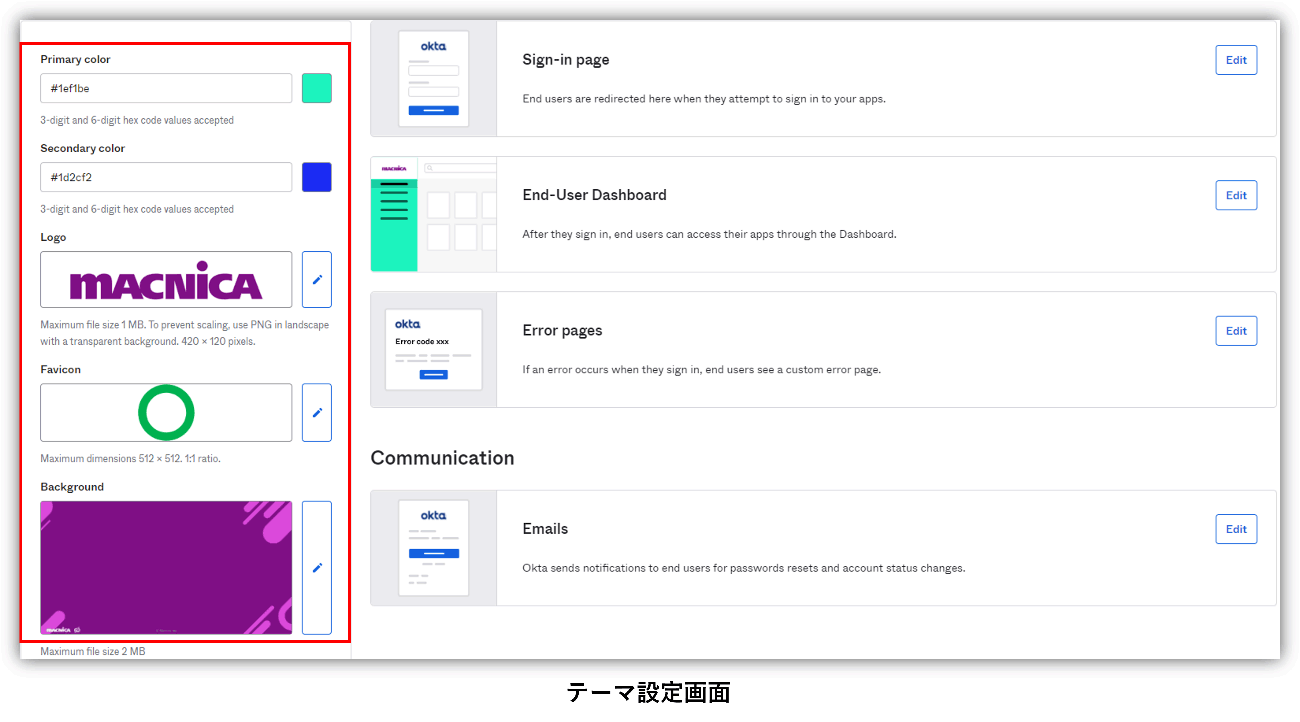
例として、テーマを下記のように設定した場合の、実際のサインイン画面とEnd-User Dashboard画面をご紹介します。
テーマ設定例

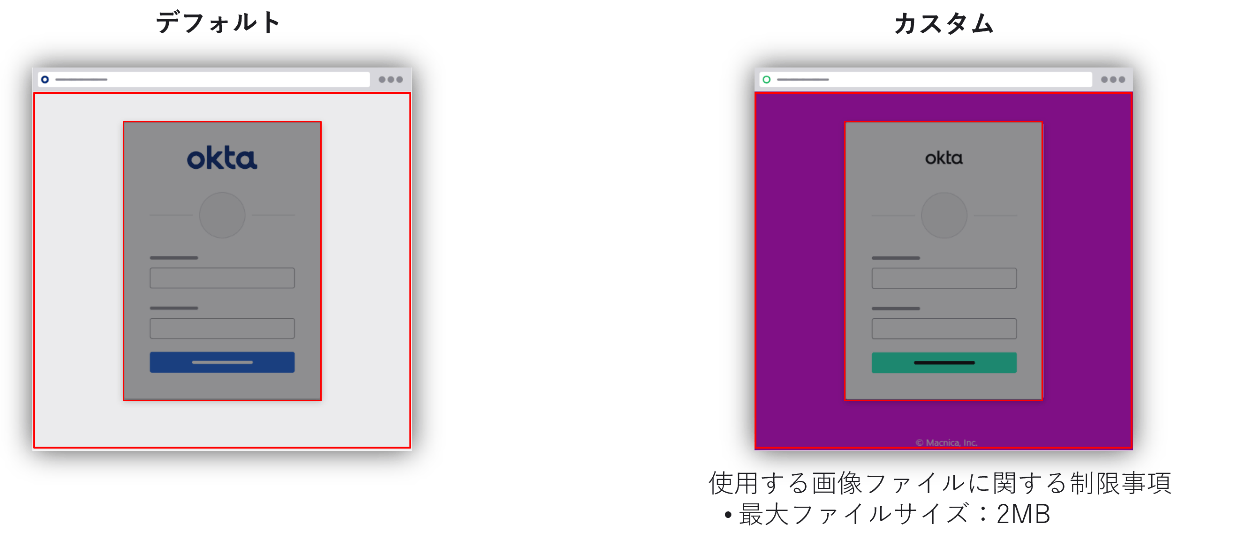
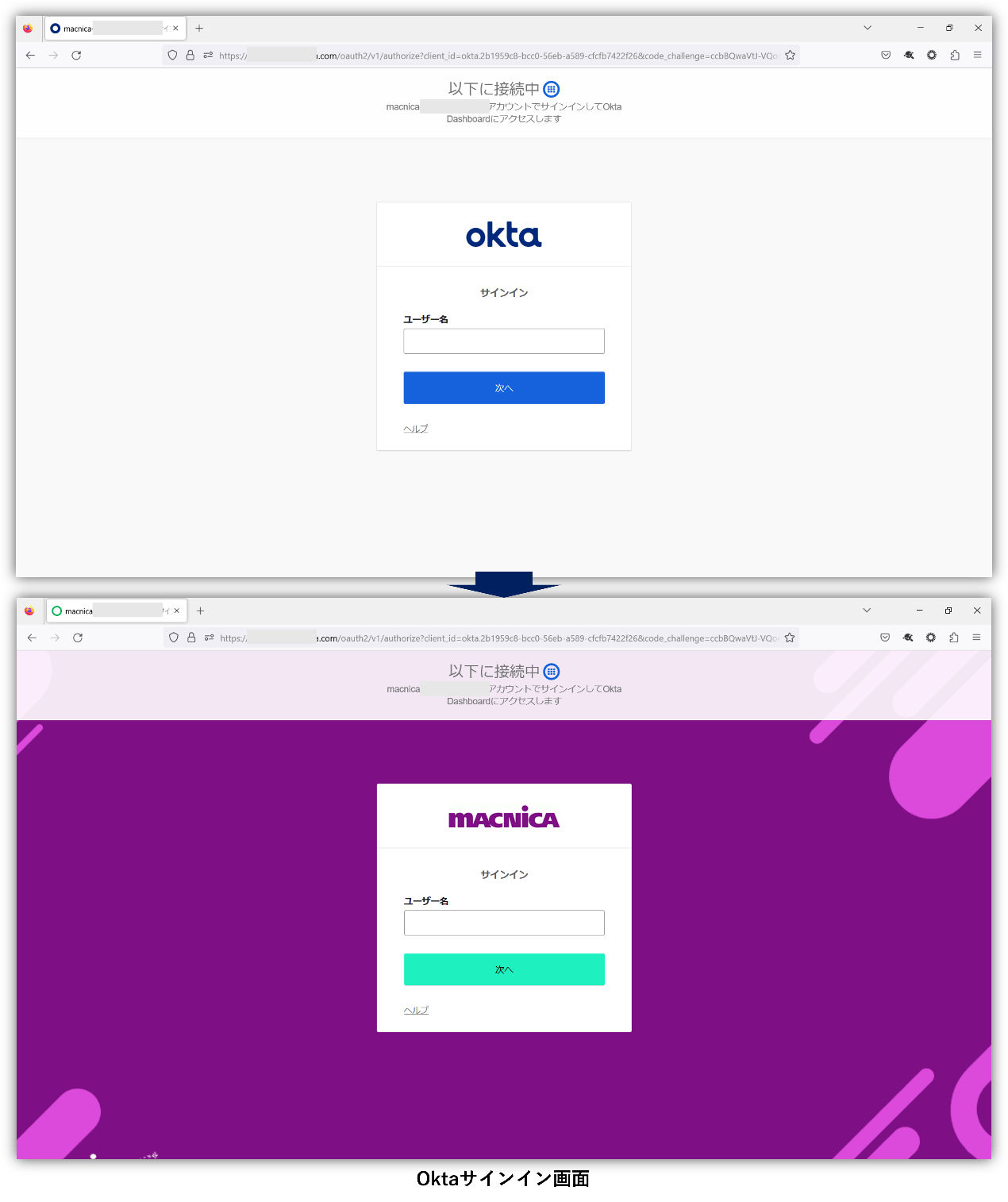
Oktaサインイン画面(上:デフォルト、下:カスタム)
変更部分は、以下になります。
- ボタン:Primary color
- ロゴ:Logo
- シンボルマーク:Favicon
- 背景画像:Background
※なお、例では背景画像に、Backgroundで指定した画像を適用しておりますが、Secondary colorを適用させることも可能です。

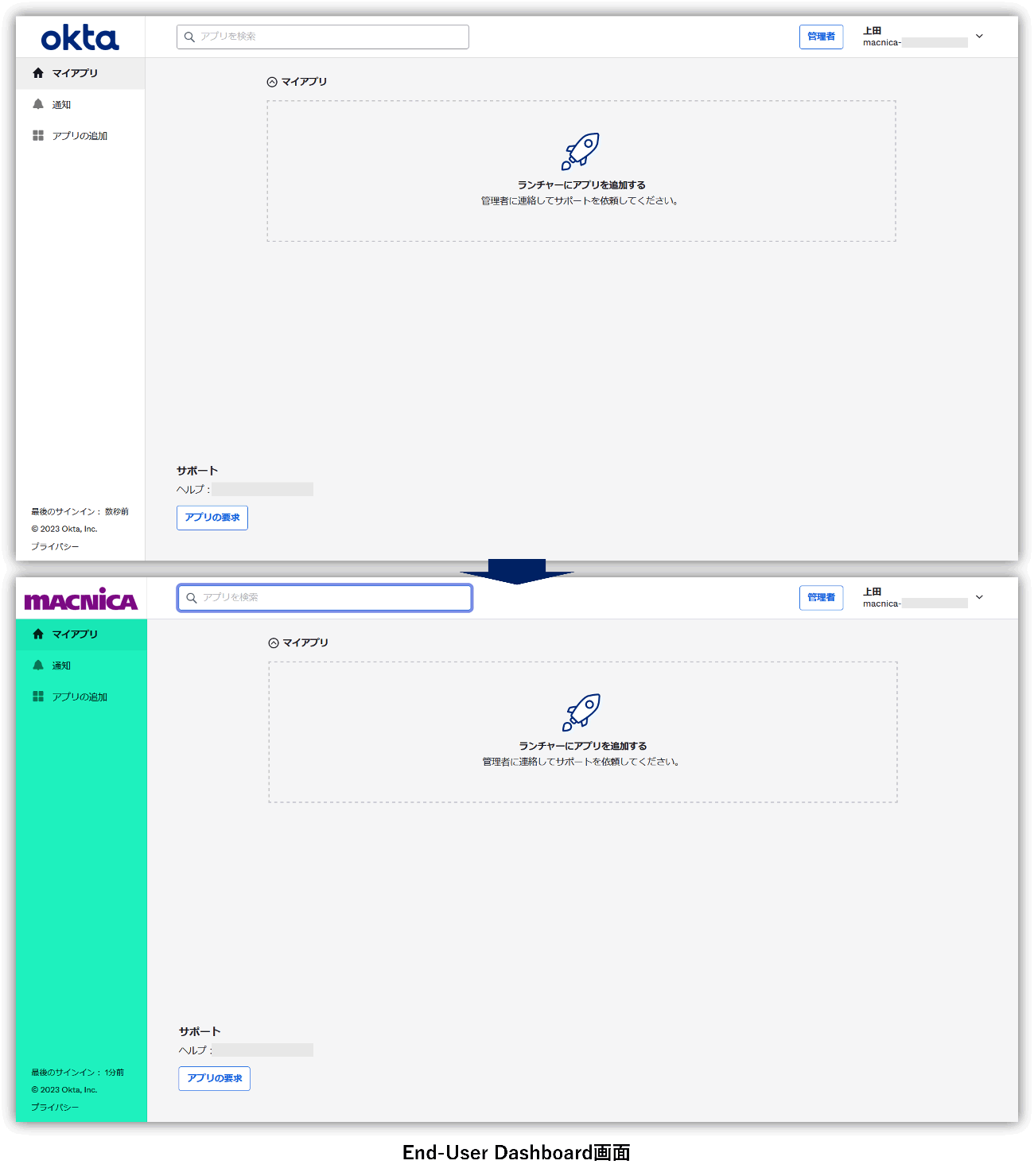
End-User Dashboard画面
変更部分は以下になります。
- 左上部ロゴ:Logo
- 左メニュー:Primary color

まとめ
Oktaにおける画面カスタマイズについて、ご理解いただけましたでしょうか。
本記事では、Oktaサインイン画面、End-User Dashboard画面を例に挙げましたが、他にもエラー画面やメール文面におけるカスタマイズも可能です。さらに、GUIでのカスタマイズのみではなく、コード(HTML, CSS, JavaScript)を利用したカスタマイズにより、より自由に画面をカスタマイズすることも可能です。
※コードによるカスタマイズには、Custom Domainの設定が必要となります。
ご興味のある方、その他Oktaに関するお問い合わせなどある方は、是非弊社までご連絡ください。
お問い合わせ・資料請求
株式会社マクニカ Okta 担当
- TEL:045-476-2010
- E-mail:okta@macnica.co.jp
平日 9:00~17:00

